Aptabase is an open source analytics solution which "in the realms of user tracking and privacy, employs a unique strategy to secure the privacy of your users."
It can be used to track events and sessions to provide qualitative and quantitive analysis to your app's usage. Let's take a look at how to use it with NativeScript apps by demonstrating live on StackBlitz.
Aptabase Demo on StackBlitz for iOS and Android
We can try Aptabase on iOS and Android right now via StackBlitz:
https://stackblitz.com/edit/nativescript-with-aptabase?file=app%2Fmain-view.ts
Tapping on the items in the list calls Aptabase.track to specify what event just took place.
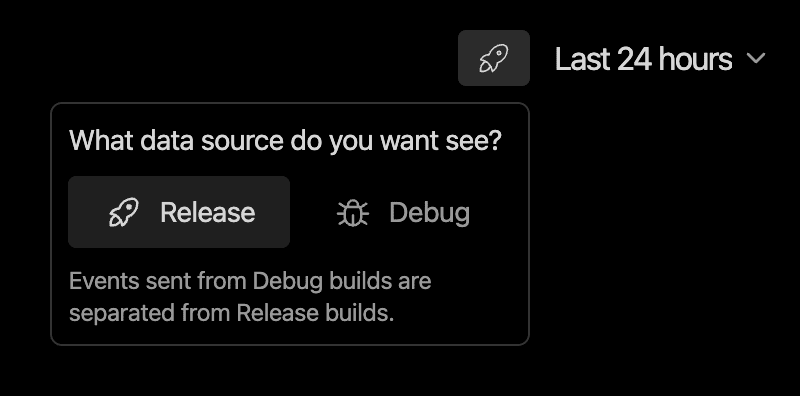
When viewing Aptabase events from Stackblitz, be sure to switch the mode in the top right to 'Release' since it's being demonstrated from the live NativeScript Preview app:
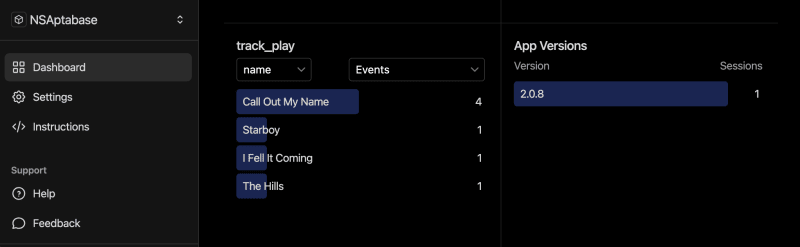
We can then view the tracked events:
In order to see your own dashboard of events, you'll want to swap the app.ts call to Aptabase.initialize with your own api key which you can register to receive one here.
When setting up Aptabase in your own app, you can follow the instructions as outlined below.
Install, Configure and use Aptabase
Install the SDK using your preferred JavaScript package manager:
pnpm add @nstudio/nativescript-aptabase
# or
npm add @nstudio/nativescript-aptabase
# or
yarn add @nstudio/nativescript-aptabase
For iOS, configure your nativescript.config.ts to use the Swift Package:
ios: {
SPMPackages: [
{
name: 'Aptabase',
libs: ['Aptabase'],
repositoryURL: 'https://github.com/aptabase/aptabase-swift.git',
version: '0.2.0'
}
]
}
Usage
Initialize the SDK using your App Key and the initialize function. We would recommend calling it as early as possible in your app life cycle.
import { Aptabase } from '@nstudio/nativescript-aptabase';
Application.on(Application.launchEvent, () => {
// this is where you enter your App Key👇
Aptabase.initialize('<YOUR_APP_KEY>');
});
Afterwards you can start tracking events with track:
import { Aptabase } from '@nstudio/nativescript-aptabase';
// Track an event
Aptabase.track("connect_click");
// Track events with custom properties
Aptabase.track("play_music", {
name: "Here comes the sun"
});
A few important notes:
- The SDK will automatically enhance the event with some useful information, like the OS, the app version, and other things.
- You're in control of what is sent to Aptabase. This SDK does not automatically track any events, you need to call
trackmanually.- Because of this, it's generally recommended to at least track an event at startup
- You do not need to await the
trackfunction, it'll run in the background. - Only strings and numbers values are allowed on custom properties
Enjoy learning from the insightful data gathered from your NativeScript app's usage of Aptabase!









Top comments (0)