face recognitionIn today's rapidly evolving digital landscape, ensuring the security of your website is paramount, regardless of your technical background. While the idea of integrating advanced technologies like facial recognition might seem complex, the emergence of user-friendly, no-code site builder platforms such as Wix has simplified the process. These platforms empower individuals who aren't developers to incorporate cutting-edge security features seamlessly. One such feature is facial recognition authentication, provided by FACEIO. In this article, we'll delve into the world of integrating facial recognition security into your favorite no-code site builder platform, demonstrating how accessible and advantageous this process can be.
Why Choose Facial Recognition Security?
Traditional authentication methods like passwords and PIN codes are susceptible to breaches and can lead to user frustration. Facial recognition security offers a convenient and highly secure alternative. Users can log in to your website by simply looking at their camera, eliminating the need to remember complex passwords. Integrating facial recognition with no-code platforms like Wix allows you to provide a seamless and secure experience for your website visitors.
Enhancing Security with Ease
Integrating facial recognition security into your no-code website doesn't require extensive technical knowledge. It's a user-friendly process that can significantly enhance your website's security posture. By following these steps, you can offer your users a convenient and secure way to access your website without the hassle of passwords.
Benefits Beyond Security
Facial recognition security not only enhances your website's security but also improves user experience. Users appreciate the simplicity and convenience of facial recognition, which can lead to increased user engagement and customer satisfaction. Additionally, by implementing advanced security measures, you're building trust with your users, showing them that their data is in safe hands.
Step-by-step process of integrating fio.js with your Wix website.
Step 1: Create an Account with FACEIO
Before you begin, you'll need to create an account with FACEIO. Visit their official website and sign up for an account. Once registered, you'll be able to create applications and access the tools needed to integrate facial recognition into your website.

Step 2: Generate Your Application Public ID
After creating your application on the FACEIO platform, you'll receive a unique Application Public ID. This ID is essential for connecting your Wix website to the FACEIO services.
Step 3: Importing fio.js to Your Wix Website
Log in to Your Wix Account: Head to the Wix dashboard and log in to your account.
Navigate to Settings: Within your site's dashboard, navigate to the "Settings" section.
Access Custom Code: Click on the "Custom Code" tab under the "Advanced" section. Here's where the magic happens.
Add fio.js Code: Click the "+ Add Custom Code" button at the top right. In the text box provided, paste the following code snippet:
<div id="faceio-modal"></div>
<script src="https://cdn.faceio.net/fio.js"></script>
<script type="text/javascript">
const faceio = new faceIO("your-application-public-id");
</script>
Replace "your-application-public-id" with the Application Public ID you obtained from the FACEIO platform.
Step 4: Place Code in the Right Location
Choose where you want to place the code snippet within your website's HTML structure. You can select either the "Head," "Body - start," or "Body - end" placement options.
Step 5: Apply Your Changes
Click the "Apply" button to confirm your changes. Congratulations! You've successfully imported fio.js to your Wix website.
Step 6: Implementing the Facial Recognition Widget
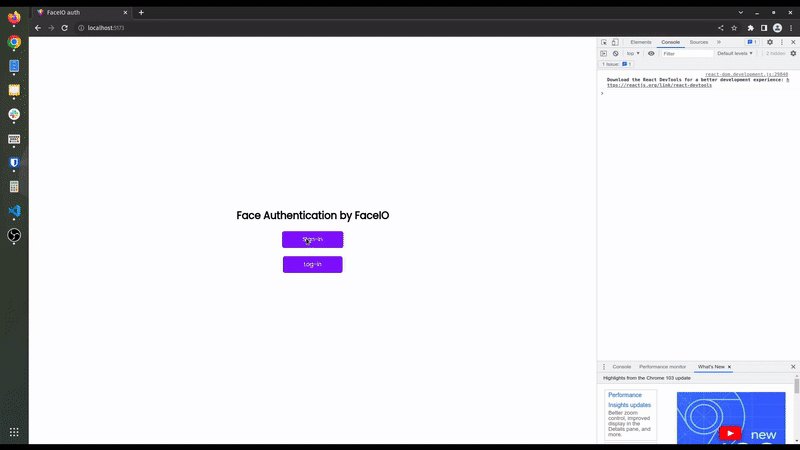
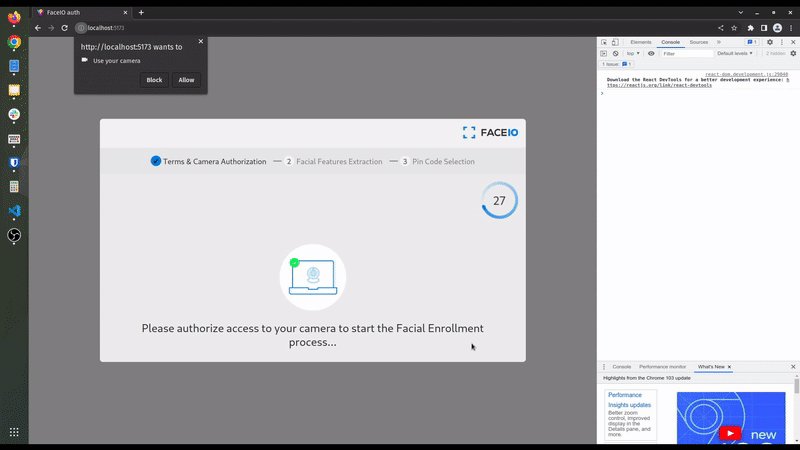
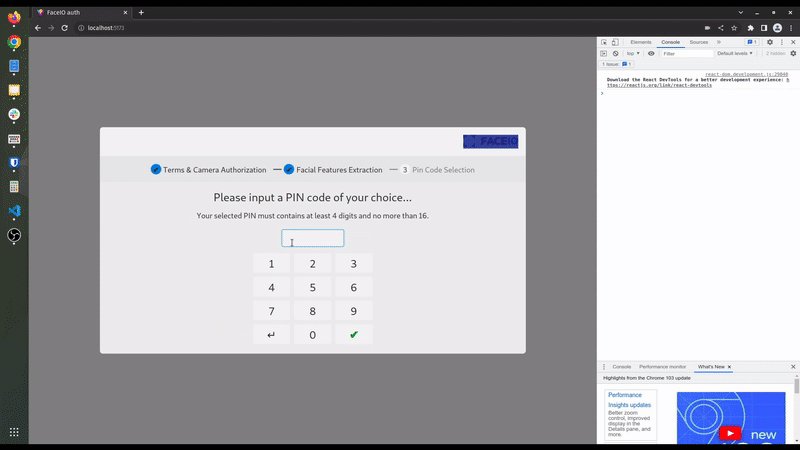
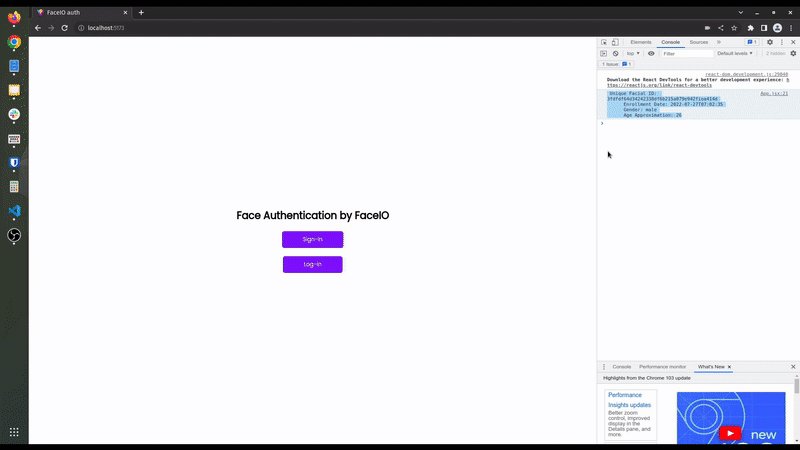
With fio.js integrated into your Wix website, you're ready to implement the facial recognition widget. This involves invoking the enroll() or authenticate() methods based on user actions. For instance, you can create buttons that trigger the enrollment or authentication process when clicked.
<button onclick="enrollNewUser()">Enroll New User</button>
<button onclick="authenticateUser()">Authenticate User</button>
<div id="faceio-modal"></div>
<script src="https://cdn.faceio.net/fio.js"></script>
<script type="text/javascript">
const faceio = new faceIO("your-application-public-id");
function enrollNewUser(){
// Call to faceio.enroll() here will trigger the on-boarding process
}
function authenticateUser(){
// Call to faceio.authenticate() here will trigger the facial authentication process
}
</script>
By following these steps, you've seamlessly integrated facial recognition into your Wix website using FACEIO's fio.js library. Users can now enjoy the convenience of secure facial authentication while benefiting from enhanced security features. For a WordPress website, Install and Activate WPCode plugin. With WPCode in place, navigate to the 'Code Snippets' menu. Choose 'Add Your Custom Code (New Snippet)'. Follow the same process as with the implementation of FACEIO on Wix, then toggle the switch from 'Inactive' to 'Active,' then hit 'Save Snippet.' Your snippet is now ready to enhance your site.
Conclusion
In conclusion, the process of integrating facial recognition authentication into your preferred no-code site builder platform, such as Wix, has been made remarkably accessible and efficient thanks to the remarkable capabilities of FACEIO's fio.js library. This seamless integration empowers you to offer your website visitors an authentication method that marries both security and user-friendliness to create an unparalleled experience.
By diligently following the comprehensive step-by-step guide outlined in this article, you can confidently implement facial recognition security without the need for extensive technical expertise. Importantly, the advantages extend far beyond mere security enhancement. By incorporating this cutting-edge technology, you're gifting your users a streamlined and effortless login process, which inevitably leads to heightened engagement levels and amplified customer satisfaction.
In today's ever-evolving digital arena, staying ahead demands embracing advanced security measures, and facial recognition stands as a prime example of such innovation. This technology not only acts as a guardian for sensitive data but also acts as a builder of trust and credibility with your user base. Capitalizing on the robust tools provided by FACEIO, coupled with the user-friendly nature of no-code site builders, positions your website as a vanguard of contemporary security and user experience trends.
Furthermore, let's not overlook the extraordinary potential of facial recognition integration within the WordPress ecosystem. For WordPress enthusiasts, FACEIO's fio.js library harmonizes seamlessly, allowing you to fortify your website's security architecture effortlessly. This ensures that your users are met with not only a secure online environment but also a seamless avenue to explore the content and services they hold dear.
Incorporating facial recognition into your website transcends the realm of adaptation; it's about granting your users a secure, swift, and hassle-free interaction with your digital domain. As you embark on this journey to integrate facial recognition security, you're not merely safeguarding your website; you're fashioning an unobtrusive gateway for your users to access the content and services they cherish. So, without hesitation, embrace the stride towards enhancing your website's security and user experience through facial recognition authentication - an advancement that your users will genuinely appreciate and acknowledge.
If you need further help on adding face authentication on your WordPress, WiX or any other website builder you can email me at 0ruko002atgmaildotcom







Top comments (0)