What's this about?
Hi everyone! 👋
I'm a senior Android engineer who is diving into Jetpack Compose, I'd like to share my experience so this help anyone else going through the same situation. This is probably going to be the first of many posts.
At this point, everyone knows what Jetpack Compose is about. I’m writing this article to help me figure out if I should start using Jetpack Compose or not – to figure that out I have gone through a little exercise where I have developed a few screens using XML and then see how long it would take me to implement that same UI with Jetpack Compose. Hopefully this article might help you a little in your own journey with (or without) Compose!
There are many opinions out there about Jetpack Compose, at both ends of the spectrum, some people love Jetpack Compose unconditionally and some hate it. I try to be neutral and look at both sides equally. I have been doing mobile development for the last 10 years and have grown very cautious about the technologies I pick, my main goal is to use technologies that are comfortable for everyone and not to get the whole team nerd-blocked just because we got caught in the hype of a new technology.
To make this article a bit more digestible I have recorded a video explaining what I found so far 👇
The experiment 🧪
I built a simple app that goes through some of the common scenarios that we see during our day-to-day development.
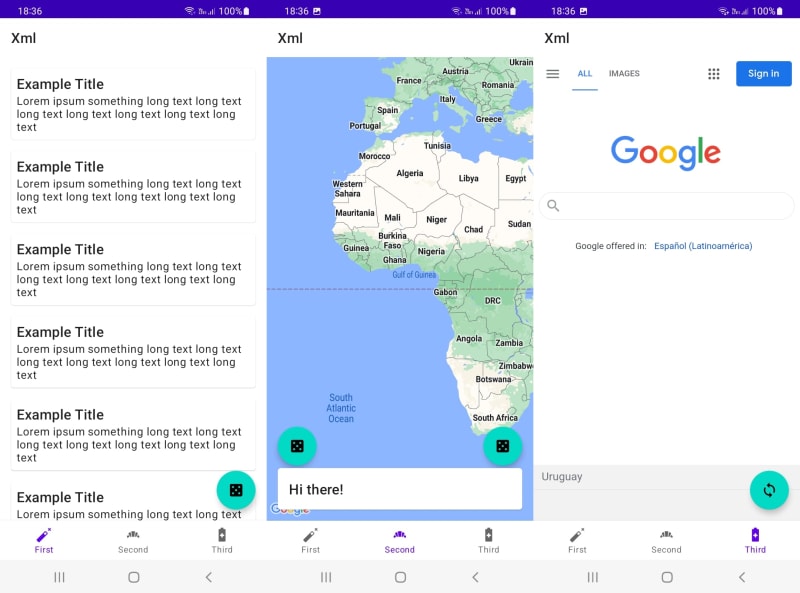
These are the XML screens:
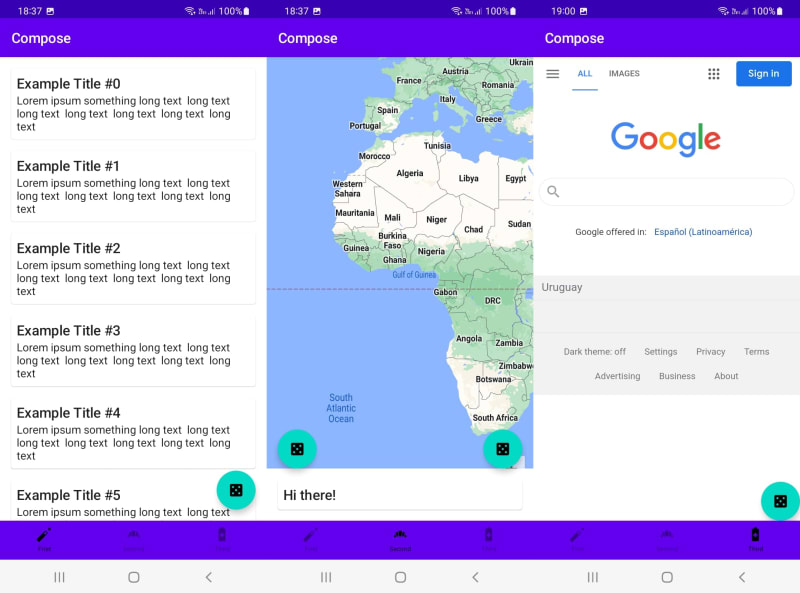
And these are the Compose equivalent screens
First, we have a simple list that I build with a RecyclerView + CoordinatorLayout so I could hide/show that FloatingActionButton, all this done through XML.
Second, we have a bit more complex screen, we have a Google Map Fragment wrapped inside a CoordinatorLayout where we have two FloatingActionButton, the left FloatingActionButton triggers a layout using the BottomSheetBehavior from the CoordinatorLayout and the right FAB triggers a BottomSheetDialogFragment.
Finally, we have a WebView with a loading layout on top.
You can check the code in this GitHub repository.
The results 📈
It took me three hours to implement the XML UI and most of the behaviors, like hiding or showing the FloatingActionButton when we scroll or the bottom sheet behavior in the Google Maps page, all that was done through XML using a CoordinatorLayout.
Learning curve 📚
Learning the basics about Jetpack Compose, implementing those same screens, and finally comparing my code to other GitHub repositories took me three to four days. Maybe it is because I already have Android development experience or the Dunning–Kruger effect (it probably is), but I have to say, learning Jetpack Compose has been really simple so far, if one of the goals for Jetpack Compose is to make UI development easier, they have definitely nailed that.
The sources I have used so far are:
Stevdza-San YouTube Channel: I found this playlist very helpful to learn the basics of JetPack Compose. If you don't know anything at all, this is helpful to introduce you to the basic Compose concepts, like State Hoisting and the basic layouts.
Philipp Lackner's YouTube Channel: Great playlist to add on top of the previous one. Also this MVVM tutorial is great to see all these pieces come toghether.
Jetpack Compose Playground: Once you have gone through the basic concepts related to Compose, this GitHub repository has a good amount of content to learn more about each Composable.
Once I had some basic understanding of how Composables work, I compared my solution to some other apps out there — a good thing about Compose is that there is no shortage of Compose clone-apps out there.
- Compose Instagram Clone
- Compose Spotify Clone
- Compose Example Travel App
- Compose Example App
- Compose WhatsApp Clone
- Compose Messenger Clone
- Compose Slack Clone
Things I like so far 👍
I think it might be easier for new devs to learn Jetpack Compose instead of XML: I'm quite comfortable with XML, but that's because I have years of experience behind me, I know all the recipes, tricks and hacks — sure, if you know your way around XML you can probably create features faster than with Jetpack Compose, but not everyone knows all the tricks about
CoordinatorLayoutor how to use all thelayout_behaviors, things like that.It unifies everything: I got to learn SwiftUI before Jetpack Compose, and I can see how all these technologies are moving towards declarative UI — iOS with SwiftUI/TCA, Android with Compose/MVVM, Flutter, and React.
I like being able to preview each component individually: Sure, you could argue that you can achieve the same thing if you extract your layouts and use the
includetag with thetoolsnamespace on top of that, but still, I can see Compose UI being less prone to conflicts when submitting code, if you are tidy enough.
Things I didn't like that much so far 👎
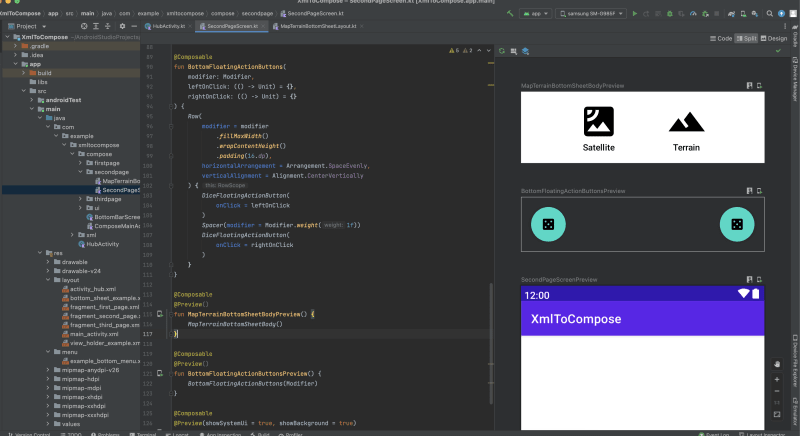
- The preview: I think the Composable preview on Android Studio still needs some work. The exercise we have gone through is just a simple single-module app, but if the Android Studio preview needs to build the entire project in order to preview your Composables, this could be an issue on large production-level projects where you have longer building times. Also, a few things got me thinking; I've seen some people say that they actually create an independent UI module just to use as a playground to build the Composables and then copy-paste them into the main project[1] — a good workaround, but a workaround nonetheless. Also, I was a bit surprised to see that if you develop desktop UI using IntelliJ + the Jetpack Compose Preview plugin, it actually previews faster than on Android Studio [2][3].
I miss the
CoordinatorLayout: I think theCoordinatorLayoutis one of the, if not the most, powerful layouts. You can achieve common UX behaviors just from the XML. I guess the Compose equivalent would be the Scaffold, but I don't see it is as flexible or as powerful as theCoordinatorLayoutyet.The
MotionLayoutfuture: AFAIK theMotionLayoutwill eventually be incorporated into the Compose SDK, but right now is under alpha development [1][2]. I hope that whatever happens, we get to keep the scene editor, I had to implement some quite tricky animations in the past and the MotionLayout was a lifesaver — being able to preview each frame of the animation, is extremely helpful.More @OptIn annotations than I had expected: All the examples I have gone through so far use
some experimental featuresAPIs that might go through changes in the future [1] from either Compose or Material. I'm sure you can use workarounds or alternative solutions to avoid using these APIs, I guess I could have done something else instead of using theBottomSheetScaffold, but still, I was expecting the API to be more mature at this point. Edit: Apparently, the @OptIn annotation is very commonly used in Compose right now, it means that the API is likely to go through breaking changes in future versions, but it doesn't mean the API is untested or unreliable.No
WebViewsupport so far: The only way to use aWebViewis to bridge the Android SDKWebViewinto Composable using theAndroidViewComposable.
Who else is using Jetpack Compose out there?
Twitter has moved some of its UI modules to Jetpack Compose — I highly recommend watching Chris Banes' talk during Droidcon 2022.
Airbnb did start working with Jetpack Compose during the early preview[1]. They have also developed a library to easily browse all the Composables within your app[2] — Vinay Gaba, Airbnb Tech Lead, is one of the biggest Jetpack Compose advocates. I recommend watching his Jetpack Compose by Example GitHub repository and going through his Compose Snippet library, which looks like it has potential to become Android Arsenal future successor 😜.
Some other companies that I'd like to highlight are Lyft and Square.
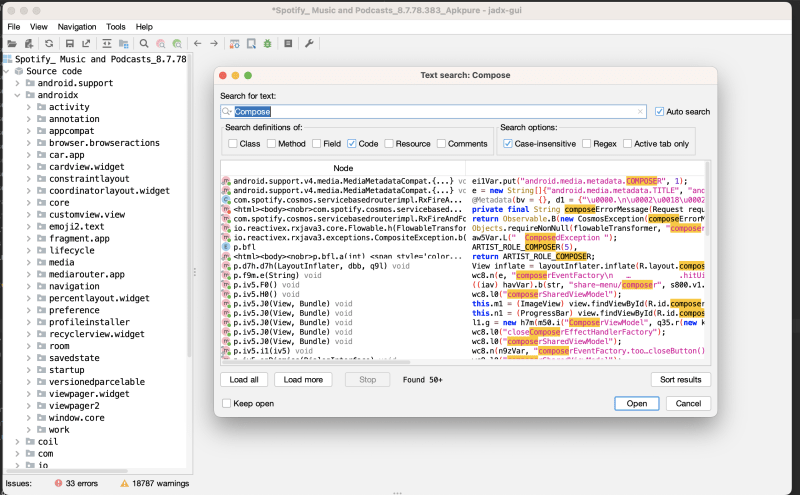
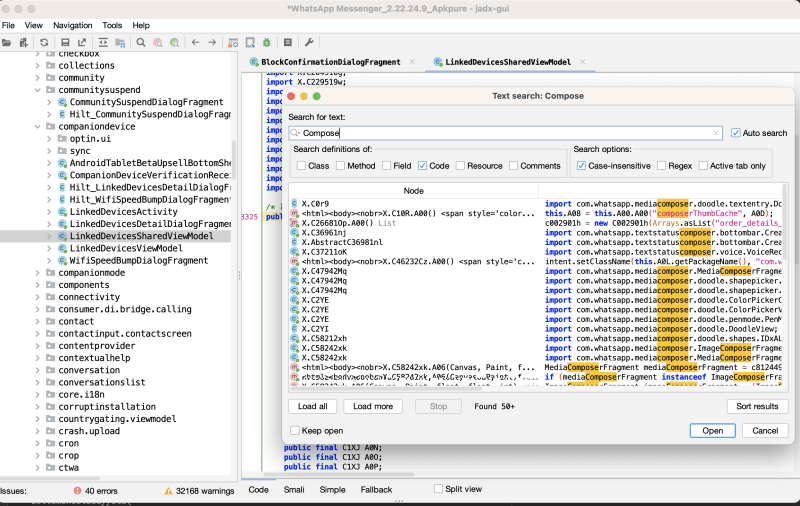
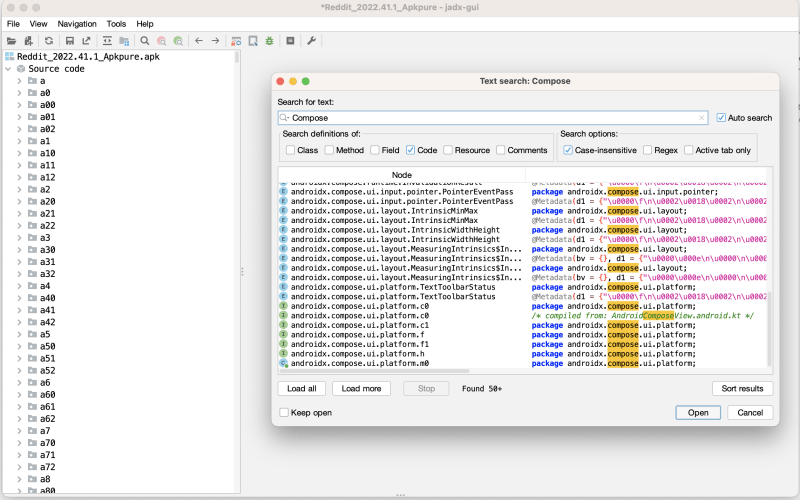
I've also been doing some sleuthing myself — I want to figure out if there are other companies out there using Jetpack Compose. To do that I downloaded the apk binaries from Spotify, TikTok, Uber Eats, WhatsApp, Reddit and decompile them with jadx.
First, just to be sure that I could compare correctly, I decompile both the Airbnb app and the Lyft app.
We can see that both, Lyft and Airbnb, they both have references to the Jetpack Compose packages androidx.compose.*
Spotify, TikTok and WhatsApp did not have any references to Jetpack Compose that I could find 😕
Uber Eats did have some references to the Jetpack Compose library so it might be possible that they are using it somewhere.
Finally, it looks the Reddit app also uses Jetpack Compose — again, seeing these references doesn't really mean much, they might be just experimenting with Jetpack Compose in one place or two.
Things I want to try next
I still have a lot to learn. Some of the things I'll be playing with next are:
Testing Composables: I'm a big Robolectric fan and I've heard only good things about testing Composables. I'm eager to see how it plays out.
Is there any ViewPager2 equivalent?: I'm guessing you can implement the equivalent behavior with a
LazyRow, but I haven't tried this yet. I also want to play with the Accompanist's Pager lib — I understand it was developed as a replacement for theViewPager.Pagination: Pagination with the
RecyclerViewis as simple as initializing a customRecyclerView.OnScollListenerand referencing theLinearLayoutManagerto know when to hit the ViewModel and request the next batch of items — I want to see how complex (or not) it would be to do this with aLazyColumn.Architect a more scalable solution: This experiment has just gone through a little UI and nothing else. I'll architect a serious production-level architecture that allows engineers to create new screens independently with XML or Compose and see what results I get.
Canceling API calls: Most Image Loading libraries like Glide or Picasso allow you to cancel the API calls when fetching an image from the network — if you are using a
RecyclerViewyou can cancel any API call as soon as you dispose theViewHolderthat way you don't push unnecessary API calls, I want to see if I can achieve the same with aLazyColumn.Is it necessary to use the Jetpack Compose Navigation library? I'm not a big fan of the Navigation library and I'd like to figure out if it is really necessary. Also, what is the expected architecture? One
Activityper screen? OneFragmentper screen?Try the Accompanist’s libs: Try the
SwipeRefreshLayout,WebViewandViewPagerreplacements from the Accompanist library. If I understood correctly, this library will be eventually integrated into Jetpack Compose.Review the official docs: These API do change and the most up-to-date place are the Android docs.
tl;dr
I think Jetpack Compose is the future of Android development, but I do not think it is wise to rely 100% on it. I would use it on my next project, but I think it is wiser to architect a solution that allows you to use both Compose or XML when you want, so if you run into a situation where a Compose solution isn't doable, you can default to XML.
I am very cautious when updating my tech stack, I do not like to make life any harder for my co-workers, and I do not like opt-in to new technologies just because they are trendy, that being said — moving from Java to Kotlin was a good thing, moving from MVP to MVVM was a good thing, and moving from Eclipse to IntelliJ was a good thing, now the time to move to Jetpack Compose has come.
I do not think XML will go extinct anytime soon, not this year or next one or the one after, but in 5 years? Who knows? Is there anyone else out there actually using Java nowadays? — probably, and probably you would not be too comfortable working with that code base. Same thing is going to happen with XML.
Feedback! 🙇🙇🙇
Thank you so much for reading this article! Please, let me know what you think and feel free to point out any errors so I can correct them immediately. Also, if there's some topic that you think I should cover next, let me know. Best!


















Top comments (3)
I just started learning compose and I found it much easier and simpler than XML but as you said there is still room for growth. One of the things I still dislike about compose is the navigation API, it has too much boilerplate, so I started looking for workarounds, something like the usual Intent/StartAcitivity kind of thing and stumbled upon an open source community library that makes life soo much easier I highly recommend you tried if you haven't yet.
composedestinations.rafaelcosta.xyz
Cool! yeah, on my end what my team and I decided to do is to have every screen as a Fragment, and each of these Fragments renders a ComposeView in the onCreateView – that way we can use Jetpack Compose only for UI rendering and we use the navigation graph framework to navigate through the app.
That is actually a brilliant way to think about it.