In this tutorial, we will learn how to use a progress bar in Next.js with Shadcn UI.
Before using the progress bar in Next.js 13 with Shadcn UI, you need to install it by running npx shadcn-ui@latest add progress.
npx shadcn-ui@latest add progress
# or
npx shadcn-ui@latest add
- Create a progress bar in Next.js 13 using the Shadcn UI
Progresscomponent. ```jsx
import { Progress } from "@/components/ui/progress"
export default function ProgressDemo() {
return (
)
}

2.Implementing a progress bar in Next.js 13 with Shadcn UI using useEffect, useState, and setTimeout.
```jsx
"use client"
import * as React from "react"
import { Progress } from "@/components/ui/progress"
export default function ProgressDemo() {
const [progress, setProgress] = React.useState(13)
React.useEffect(() => {
const timer = setTimeout(() => setProgress(66), 500)
return () => clearTimeout(timer)
}, [])
return <Progress value={progress} className="w-[60%]" />
}

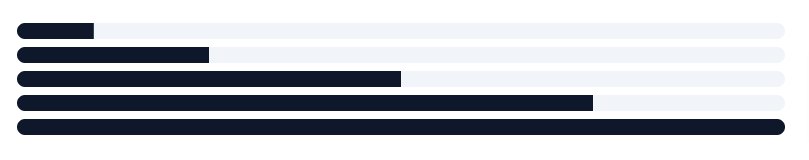
3.NextJS with shadcn ui progress bar with percentage.
import { Progress } from "@/components/ui/progress"
export default function ProgressDemo() {
return (
<div className="space-y-4">
<div>
<h2 className="text-xl font-semibold mb-2 text-center">Progress Bars</h2>
<div className="space-y-2">
{/* 10% Progress */}
<div className="flex items-center">
<span className="w-1/6 text-right mr-2">10%</span>
<div className="w-5/6">
<Progress value={10} />
</div>
</div>
{/* 25% Progress */}
<div className="flex items-center">
<span className="w-1/6 text-right mr-2">25%</span>
<div className="w-5/6">
<Progress value={25} />
</div>
</div>
{/* 50% Progress */}
<div className="flex items-center">
<span className="w-1/6 text-right mr-2">50%</span>
<div className="w-5/6">
<Progress value={50} />
</div>
</div>
{/* 75% Progress */}
<div className="flex items-center">
<span className="w-1/6 text-right mr-2">75%</span>
<div className="w-5/6">
<Progress value={75} />
</div>
</div>
{/* 100% Progress */}
<div className="flex items-center">
<span className="w-1/6 text-right mr-2">100%</span>
<div className="w-5/6">
<Progress value={100} />
</div>
</div>
</div>
</div>
</div>
)
}

4.NextJS with shadcn ui progress bar with animation.
import { Progress } from "@/components/ui/progress"
export default function ProgressDemo() {
return (
<div className="space-y-4">
<div>
<h2 className="text-xl font-semibold mb-2 text-center">Progress Bars</h2>
<div className="space-y-2">
{/* 10% Progress */}
<div className="flex items-center">
<span className="w-1/6 text-right mr-2">10%</span>
<div className="w-5/6 animate-pulse">
<Progress value={10} />
</div>
</div>
{/* 25% Progress */}
<div className="flex items-center">
<span className="w-1/6 text-right mr-2">25%</span>
<div className="w-5/6 animate-pulse">
<Progress value={25} />
</div>
</div>
{/* 50% Progress */}
<div className="flex items-center">
<span className="w-1/6 text-right mr-2">50%</span>
<div className="w-5/6 animate-pulse">
<Progress value={50} />
</div>
</div>
</div>
</div>
</div>
)
}







Top comments (0)