Chrome devtool team are developing more and more features to make our development activities easier. One of these interesting features is simulating network speed. you can do this with five simple steps only, lets see this in a practical way:
Press
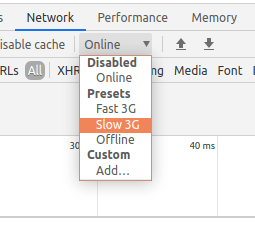
Command+Option+I(Mac) orControl+Shift+I(windows/linux) to open chrome devtool.A small dropdown list will appear with default value online. Here you can change the network to another option like slow 3G

Open dev.to
Reload the page and see the magic
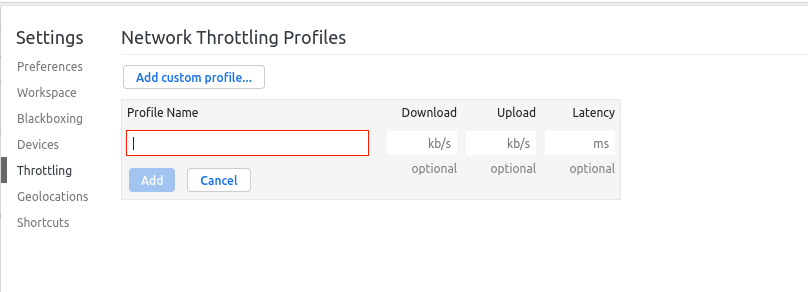
Also you can create your own network settings, just click on custom option and type your download/ upload/ latency values.

Here is an offline example for dev.to using offline preset option 😄

Thanks for reading and happy hack week ✌️.








Top comments (0)