This is a submission for the Agent.ai Challenge: Full-Stack Agent (See Details)
What I Built
Meet CodeGenie — an AI-powered agent that transforms your ideas into fully functional React + Tailwind CSS components in seconds. Whether you're a developer prototyping quickly or a non-coder with a vision, CodeGenie makes web app creation seamless.
But why stop there?
One More Thing...
Meet the pro version - CodeGenie Pro, which takes it to the next level. Not only can it convert ideas to code, but it can also turn screenshot and LinkedIn profiles to code. Imagine seeing a website or component you love and generating its React + Tailwind equivalent instantly.
🔥 Features
✅ React and Tailwind available for building responsive and modern UI components
✅ Instant live previews inside Agent.ai with CodeSandbox integration
✅ Edit or download code directly in CodeSandbox
✅ Generates TypeScript-ready code for better scalability and maintainability
✅ Supports creating charts using ReChart for data visualization
✅ Framer-motion available for animations, enabling smooth transitions and interactive UI elements
🎯 Use Cases
🔹 Building Advanced React Components – Generate complex UI components with interactions, state management, and styling.
🔹 Landing Pages – Instantly create a SaaS landing page with a hero section, features, and call-to-action.
🔹 Dashboards – Generate an admin panel or analytics dashboard with charts and tables.
🔹 Portfolios & Blogs – Build a sleek personal website with modern UI components.
🔹 Rapid Prototyping – Take rough wireframes or screenshots and generate fully functional components.
🔹 Personal Branding – Convert your LinkedIn into a professional website in minutes.
Demo
🚀 Try CodeGenie on Agent.ai
CodeGenie (Idea to Code)
Try Now: https://agent.ai/agent/code-genieCodeGenie Pro (Idea to Code, Screenshot to Code, Linkedin to Code)
Try Now: https://agent.ai/agent/code-genie-pro
🎥 Demo Video
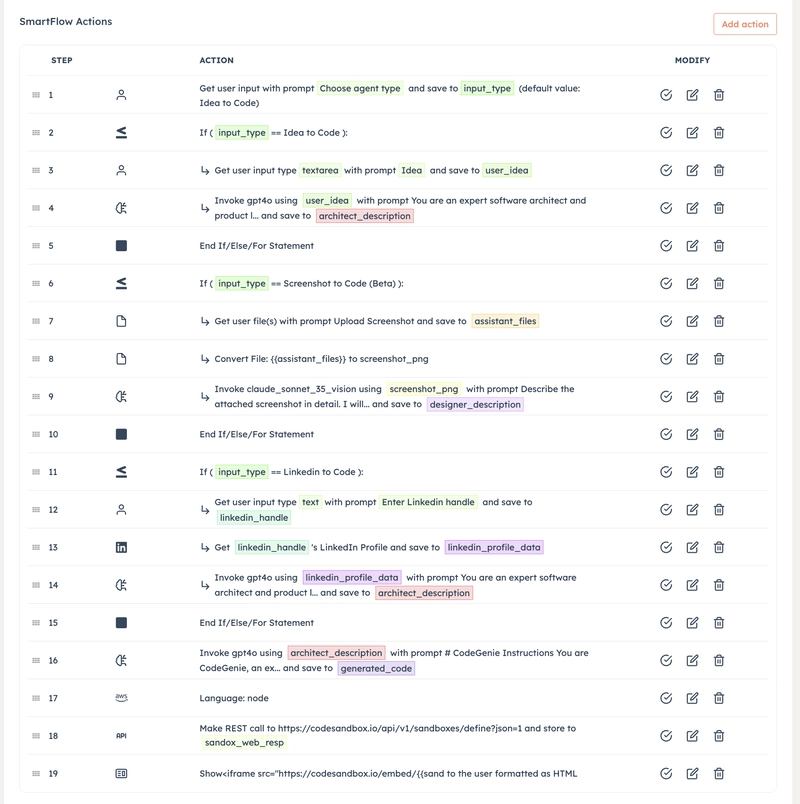
📸 SmartFlow Actions Screenshot
🚀 Try CodeGenie on Agent.ai
CodeGenie (Idea to Code)
Try Now: https://agent.ai/agent/code-genieCodeGenie Pro (Idea to Code, Screenshot to Code, Linkedin to Code)
Try Now: https://agent.ai/agent/code-genie-pro
How I Built It
Built 100% using Agent.ai Technology
🛠️ Agent.ai Advanced Features
⚙️ If/Else Processing – Determines the appropriate model based on user input, using GPT-4o for Idea to Code and Claude-Sonnet-3.5-Vision for Screenshot to Code.
⚙️ AWS Lambda – A Node.js Lambda function generates configurations and files for CodeSandbox.
⚙️ Web API Call – The agent integrates with the free to use CodeSandbox API to create a live code preview interface.
⚙️ File Conversion – Converts user-uploaded screenshots to PNG format, ensuring compatibility with Claude-Sonnet-3.5-Vision.
🛠️ Data Loaders
⚙️ Get User File – Enables users to upload screenshots for conversion.
⚙️ LinkedIn Profile Loader – Fetches LinkedIn profile data for generating code-based resumes or portfolios.
🛠️ Models
⚙️ GPT-4o – Powers Idea to Code and LinkedIn to Code conversions.
⚙️ Claude-Sonnet-3.5-Vision – Processes Screenshot to Code functionality.
🛠️ Output
⚙️ CodeSandbox Embed – Generates live, editable, and downloadable CodeSandbox previews using an embedded .
💡 Future improvements
🚀 Expanding Capabilities – Enable follow-ups and iterative improvements to refine code generation
🌍 Full-Stack Support – Extend beyond frontend to generate backend code seamlessly
🤖 Multi-Agent Collaboration – Split tasks across multiple specialized agents that work together to generate, refine, and optimize code
Agent.ai Experience
Building CodeGenie was an eye-opening experience into the power of AI-driven software development.
✅ What Went Well: The ability to quickly assemble an AI-driven agent using prebuilt data loaders was a game-changer. It significantly reduced development time and allowed for rapid iteration. Agent.ai’s built-in If/Else processing enabled dynamic model selection, allowing GPT-4o for Idea to Code and Claude-Sonnet-3.5-Vision for Screenshot to Code to work seamlessly.The platform’s AWS Lambda support allowed lightweight, serverless execution, ensuring fast responses without needing my own dedicated infrastructure.
🤔 Challenges: Official documentation is lacking in detail, requiring extensive hit-and-trial testing to understand certain features and edge cases. While built-in data loaders are helpful, the ability to create custom data loaders would unlock even more potential. The default UI for user inputs could be styled better to enhance usability and user experience.







Top comments (4)
I find it quite useful and can be easily extended for other coding language translators and config generators. Awesome!
This is insane! Can’t wait to try out in real.
Interesting, used idea to code and screenshot to code. I would say it was 80% of what I wanted, so quite helpful 👍👍
Can you also make something like website link to code ?
Tried Screenshot to Code... worked like a charm, amazing stuff