In the name of Allah, my name is ahmadullah and I want to teach you about string methods.
As we know there are two types in JavaScript which are primitive types and reference types.
Primitive Types
is the type in which the variable itself hold the value like:
let name='John';
let isMale=true;
let num=9;
as you see in the above example they are the primitive types.
Reference Types
A reference type is a type in which the variable does not contain the value just that variable has reference to it like an ID number.
You can learn more about primitive types and reference types at:
https://developer.mozilla.org
Now it's time to learn about string methods in Javascript.
String belongs to primitive types which we cannot mutate or change string content.
String Length method
This method returns the number of characters that a sentence contains.
Look at the following example:
let string='javascript';
console.log(string.length);
//result -> 10
As we see there are 10 characters that the string variable contains.
toUpperCase Method
This method doesn't affect the original string because the string is a primitive type.
We have to declare another variable to hold the uppercased string.
Looks like this:
let language='python';
language.toUpperCase();
console.log(language);
//result-> python
As the result shows the original string didn't change to uppercase. we are to declare another variable to hold that uppercase string.
Here is an example:
let language='python';
let upperCasedString=language.toUpperCase();
console.log(upperCasedString);
//result -> PYTHON
toLowerCase() Method
This method converts the uppercased string into a lowercased string.
Here is an example:
let country='AFGHANISTAN';
let lowerCasedString=country.toLowerCase();
console.log(lowerCasedString);
//result -> Afghanistan
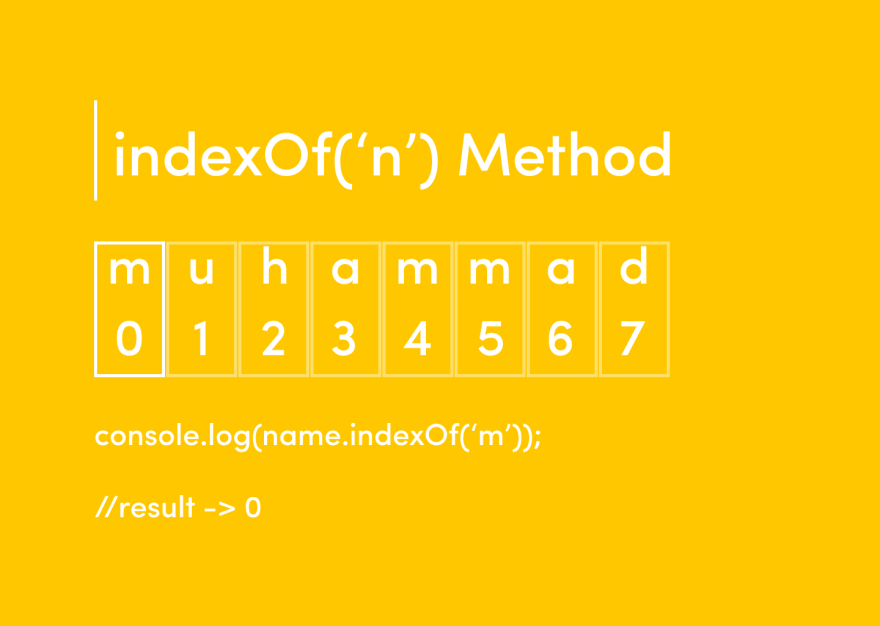
indexOf() string method
The indexOf() method returns the character or string position or index.
Here is an example:
let name='muhammad';
console.log(name.indexOf('h'));
//result -> 2
Notice when there are repeated characters in a sentence then the **indexOf()* returns the first character index be aware of this issue.*
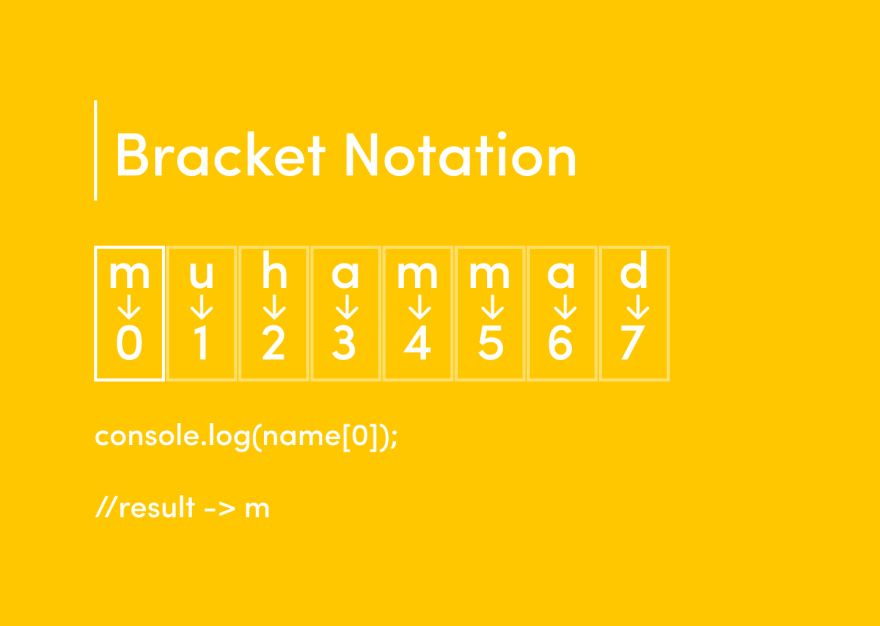
bracket notation
We use bracket notation to access the character this method is the opposite of indexOf().
The indexOf() method returns the index of a character but the bracket notation returns the character.
Here is an example of that:
let name=’muhammad’;
console.log(name[0]);
//result -> m;
In javascript, indexing starts from zero which is called positive indexing we can also use negative indexing which starts from -1.
Here is an example of string indexing:
let name='muhammad';
console.log(name[0]);
//result -> m
console.log(name[name.length-1]);
//result -> d
console.log(name[-1]);
//result -> d
How to find the last character in a sentence or string.
we use sentence[sentence.length-1]
Explanation of the above example
As we studied about length method. The length method returns the length of the string. As we know indexing starts from 0 now we subtract 1 from the total length of a sentence.









Top comments (1)
Hey nice article! Just wanted to make a quick suggestion:
Put "js" at the end of your opening backticks for your code so you get syntax highlighting: