What this article shows you
- I18n (Internationalization) according to language setting in the browser
- I18n according to the user-selected language
- Using two-way binding (Vue.js)
- Using
addEventListener(Javascript)
Source code & Result
All source code in this article work on a static web page.
Environment
I18n according to language setting in the browser
This source code was implemented based on Vue I18n official Guide and Issues on its Github repository.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Vue I18n Test</title>
<script src="https://cdn.jsdelivr.net/npm/vue@3"></script>
<script src="https://unpkg.com/vue-i18n@9"></script>
</head>
<body>
<div id="yokan">
<span> {{ $t("message.hello") }} </span>
</div>
</body>
<script>
/**
* Get the language setting in your browser
*/
const langBrowser = navigator.language.split("-")[0];
console.log("Language setting in your browser is " + langBrowser + ".");
const messages = {
en: {
message: {
hello: "Hi!",
},
},
ja: {
message: {
hello: "やあ!",
},
},
};
const i18n = VueI18n.createI18n({
locale: langBrowser,
fallbackLocale: "en",
messages,
});
const app = Vue.createApp({});
app.use(i18n);
app.mount("#yokan");
</script>
</html>
The result is the following.
I18n according to the user-selected language
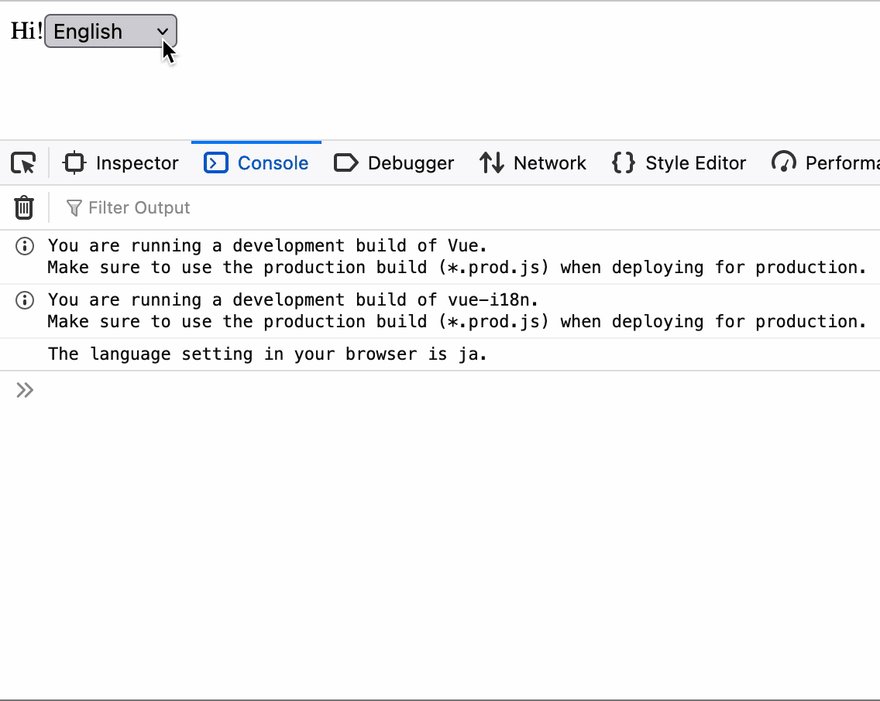
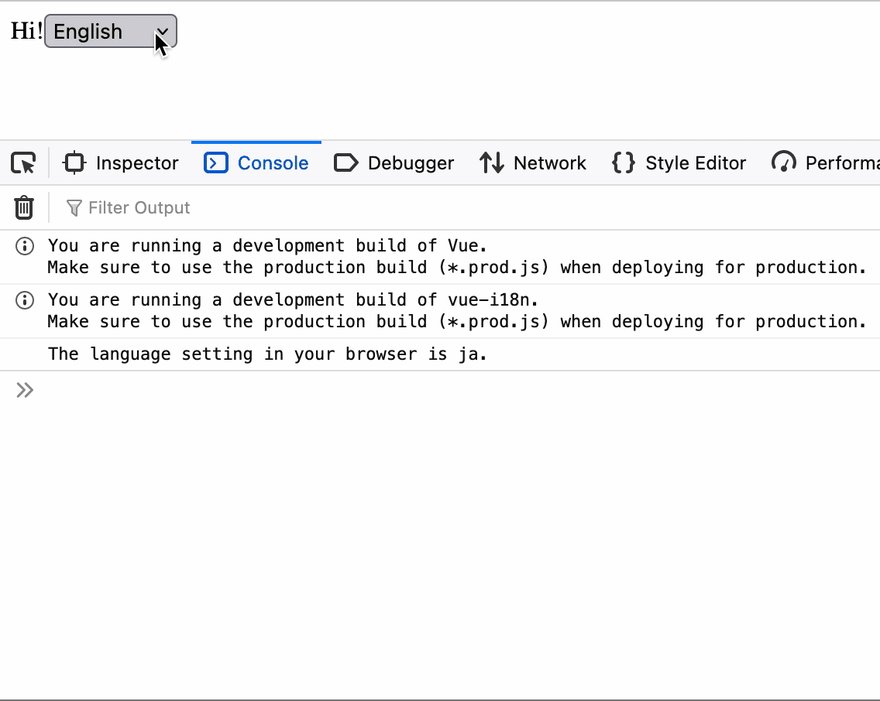
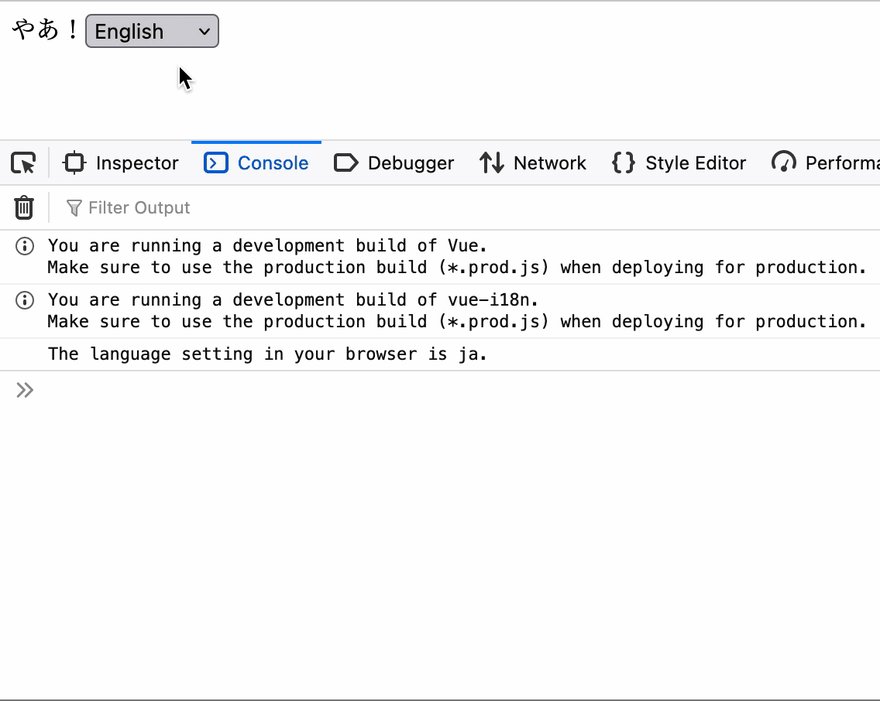
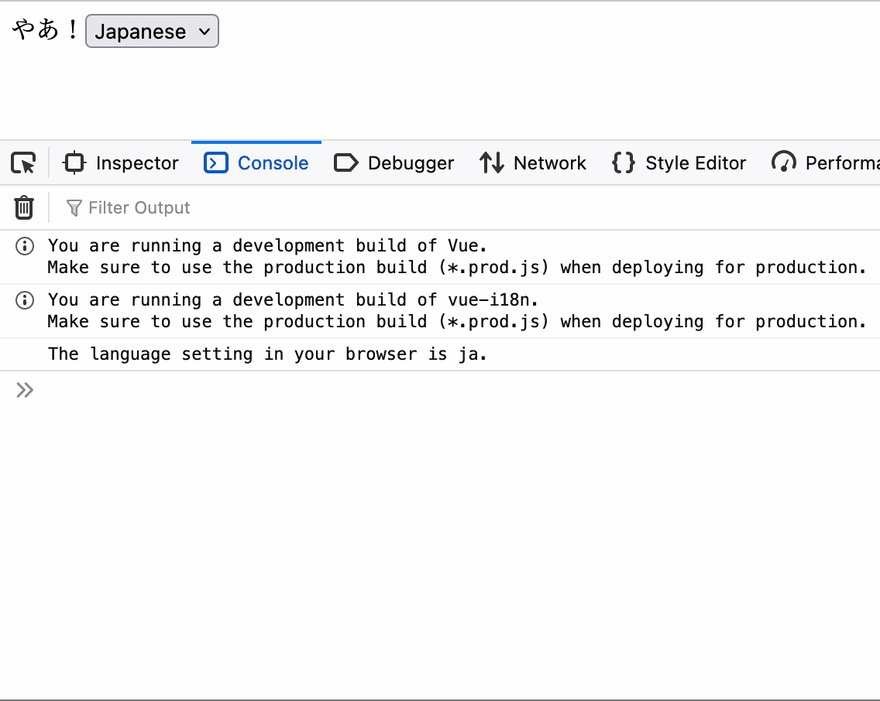
This section shows the website in the language the user select using <select> tag. This article indicates two source codes: "Using two-way binding (Vue.js)" and "Using addEventListener (Javascript)."
Using two-way binding (Vue.js)
This source code was implemented based on Vue I18n official Guide and two-way binding in Vue.js.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Vue I18n Test</title>
<script src="https://cdn.jsdelivr.net/npm/vue@3"></script>
<script src="https://unpkg.com/vue-i18n@9"></script>
</head>
<body>
<div id="yokan">
<span> {{ $t("message.hello") }} </span>
<select
v-model="selected"
name="lang"
class="legal-item"
id="select-lang"
v-on:change="switchLang"
>
<option value="en">English</option>
<option value="ja">Japanese</option>
</select>
</div>
</body>
<script>
/**
* Get the language setting in your browser
*/
const langBrowser = navigator.language.split("-")[0];
console.log("The language setting in your browser is " + langBrowser + ".");
const binding = {
data() {
return {
selected: langBrowser,
};
},
methods: {
switchLang() {
this.$i18n.locale = this.selected;
},
},
};
const messages = {
en: {
message: {
hello: "Hi!",
},
},
ja: {
message: {
hello: "やあ!",
},
},
};
const i18n = VueI18n.createI18n({
locale: langBrowser,
fallbackLocale: "en",
messages,
});
const app = Vue.createApp(binding);
app.use(i18n);
const vm = app.mount("#yokan");
</script>
</html>
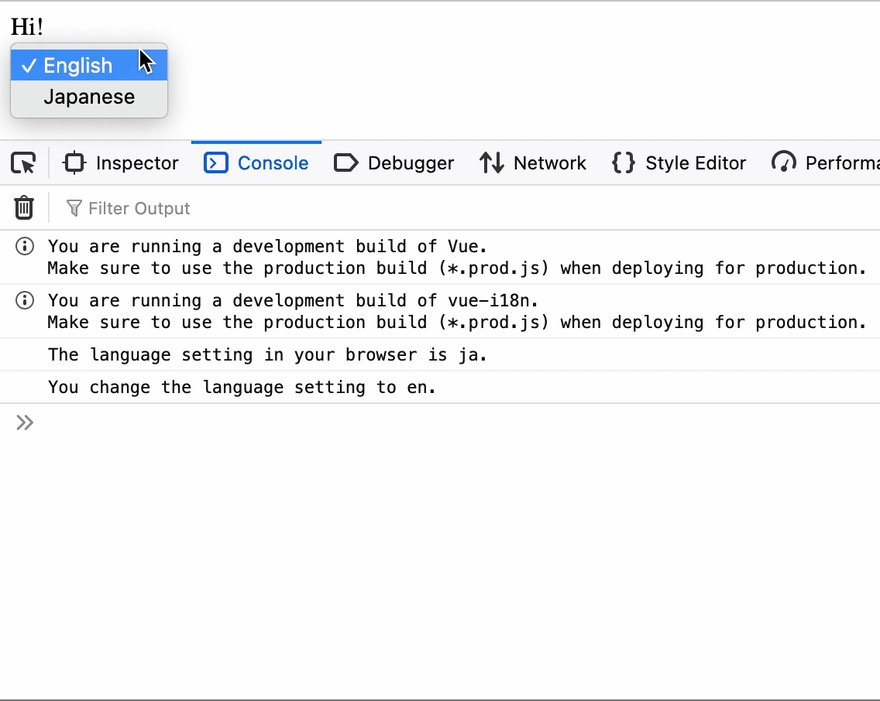
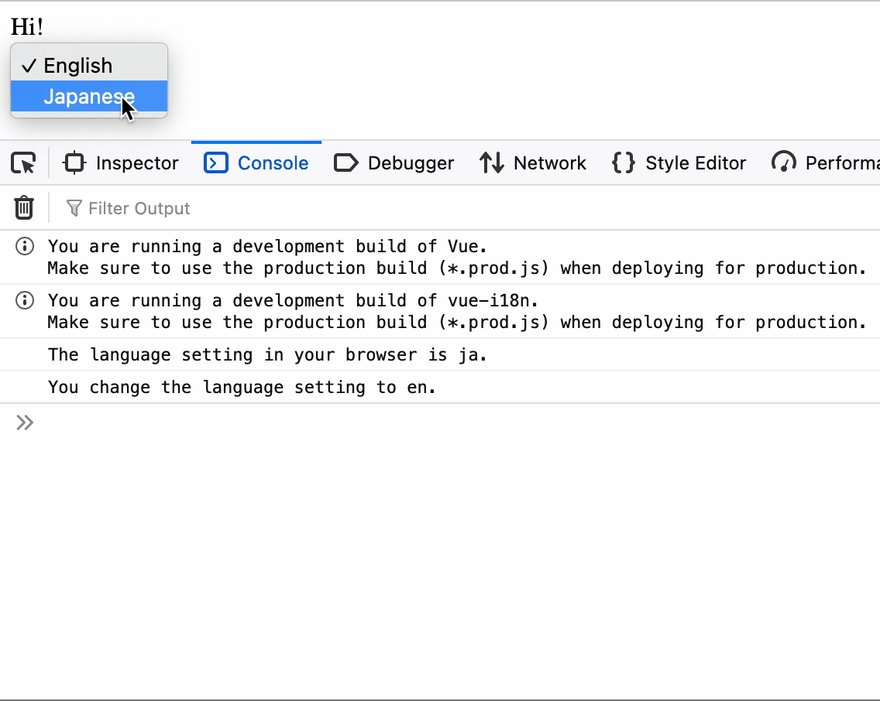
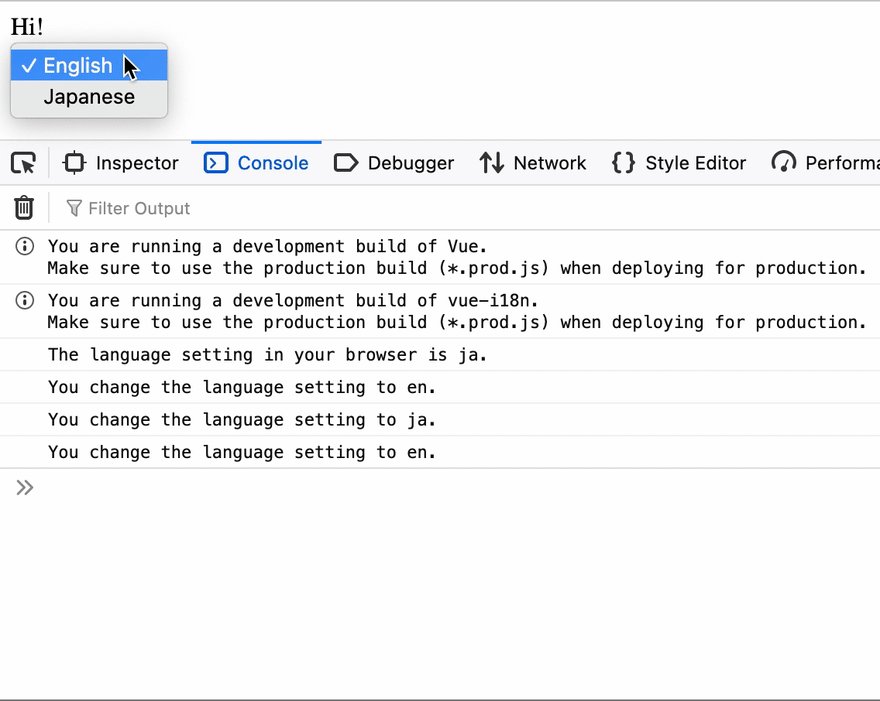
The result is the following.
Using addEventListener (Javascript)
The source code in this section was written based on Vue I18n official Guide and the question in stack overflow.
In the following source code, this line is necessary for some cases, even the same setting of Vue.js and Vue I18n.
vm.$forceUpdate(); // Some cases need it.
The case this line is necessary for my environment, which uses *.prod.js that was installed using npm. Perhaps, this might be in the specification. The full source code is the following.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Vue I18n Test</title>
<script src="https://cdn.jsdelivr.net/npm/vue@3"></script>
<script src="https://unpkg.com/vue-i18n@9"></script>
</head>
<body>
<div id="yokan">
<span> {{ $t("message.hello") }} </span>
</div>
<select name="lang" class="legal-item" id="select-lang">
<option value="en">English</option>
<option value="ja">Japanese</option>
</select>
</body>
<script>
/**
* Get the language setting in your browser.
*/
const langBrowser = navigator.language.split("-")[0];
if (langBrowser === "en" || langBrowser === "ja")
document.getElementById("select-lang").value = langBrowser;
else document.getElementById("select-lang").value = "en";
console.log("The language setting in your browser is " + langBrowser + ".");
const messages = {
en: {
message: {
hello: "Hi!",
},
},
ja: {
message: {
hello: "やあ!",
},
},
};
const i18n = VueI18n.createI18n({
locale: langBrowser,
fallbackLocale: "en",
messages,
});
const app = Vue.createApp({});
app.use(i18n);
const vm = app.mount("#yokan");
/**
* The event handler of <select>
*/
document.getElementById("select-lang").addEventListener("change", () => {
vm.$i18n.locale = document.getElementById("select-lang").value;
vm.$forceUpdate(); // Some cases need it.
console.log(
"You change the language setting to " +
document.getElementById("select-lang").value +
"."
);
});
</script>
</html>
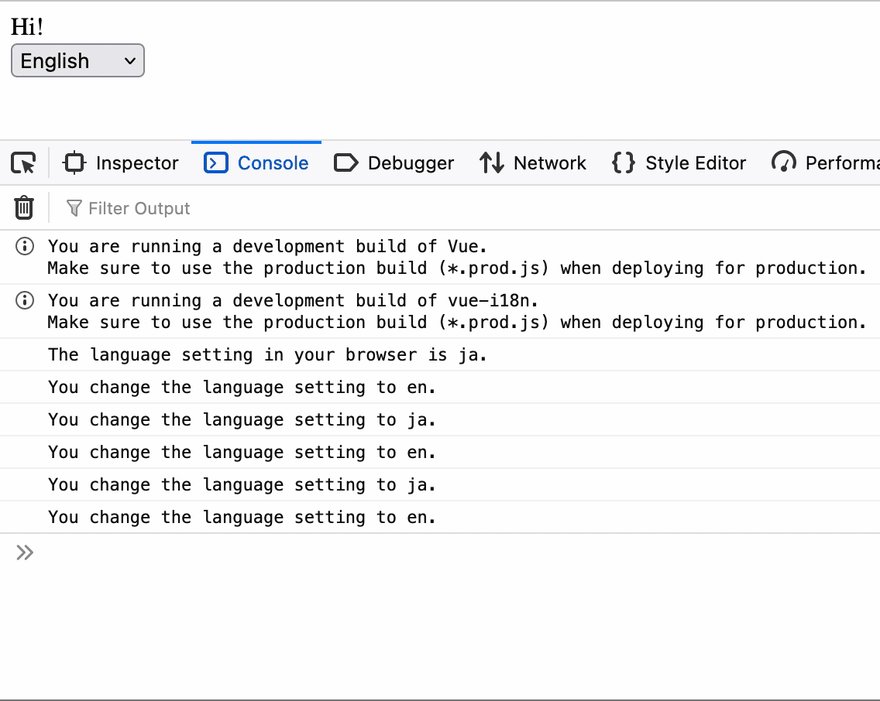
The result is this.
Notice
This article was translated from the following article, which is written in Japanese.





 zenn.dev
zenn.dev





Top comments (0)