What I built
A simple web messenger application with capabilities to get realtime push notifications when online.
Category Submission: About Real-time
App Link Ramble chat app
The app is hosted on heroku platform the only one who allow websockets to work. Unlike the Vercel serverless containers on which websockets don't work.
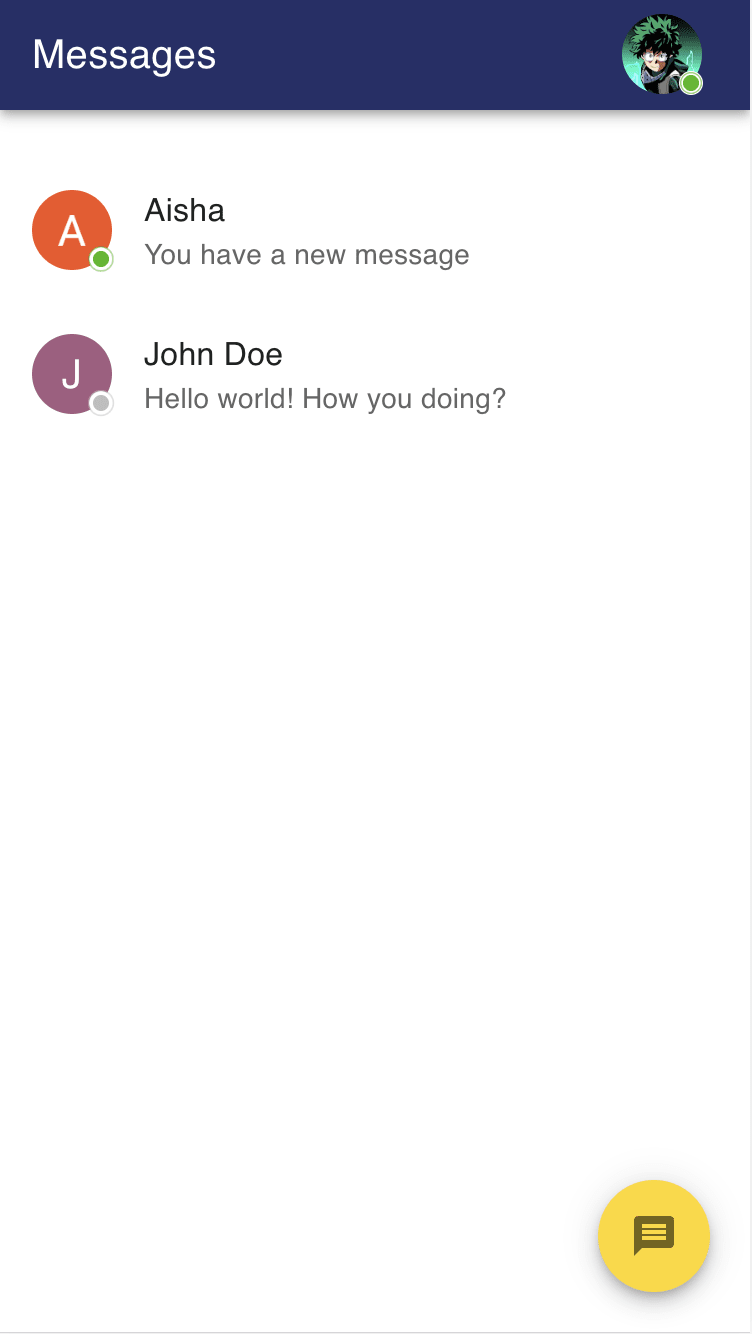
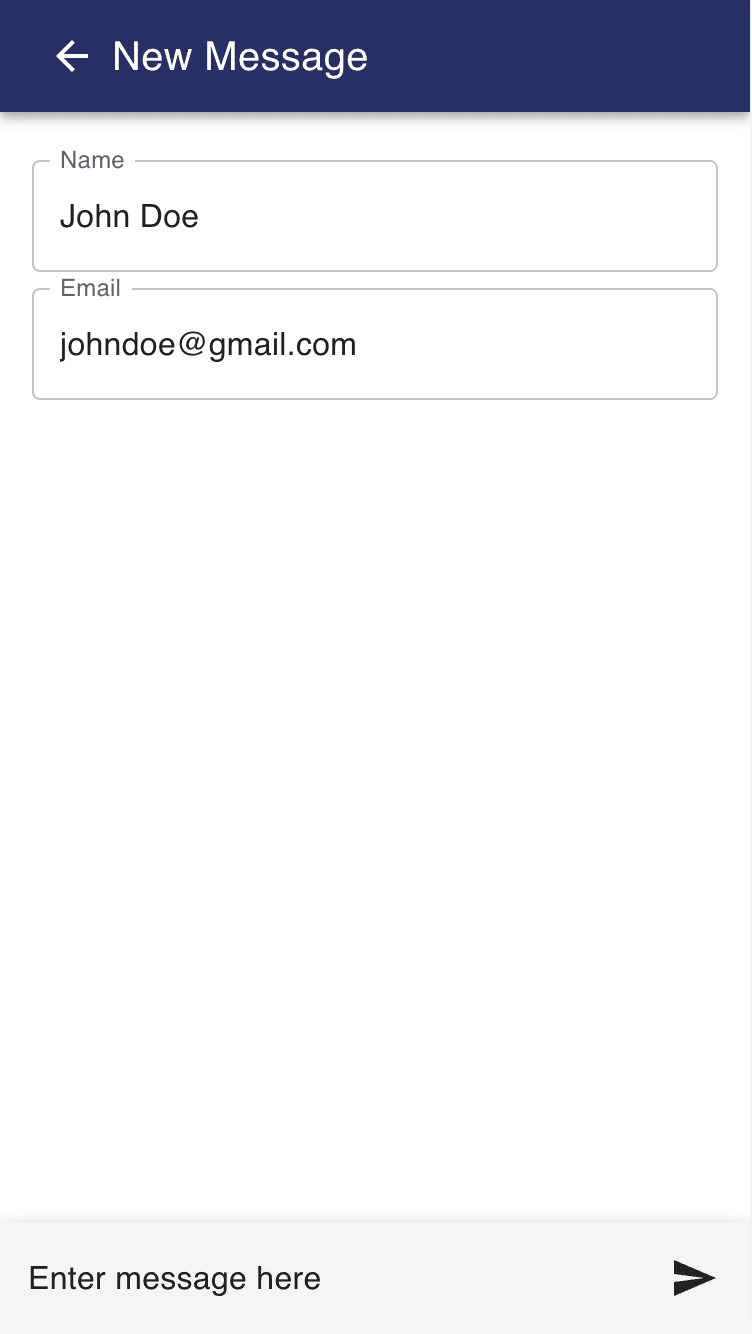
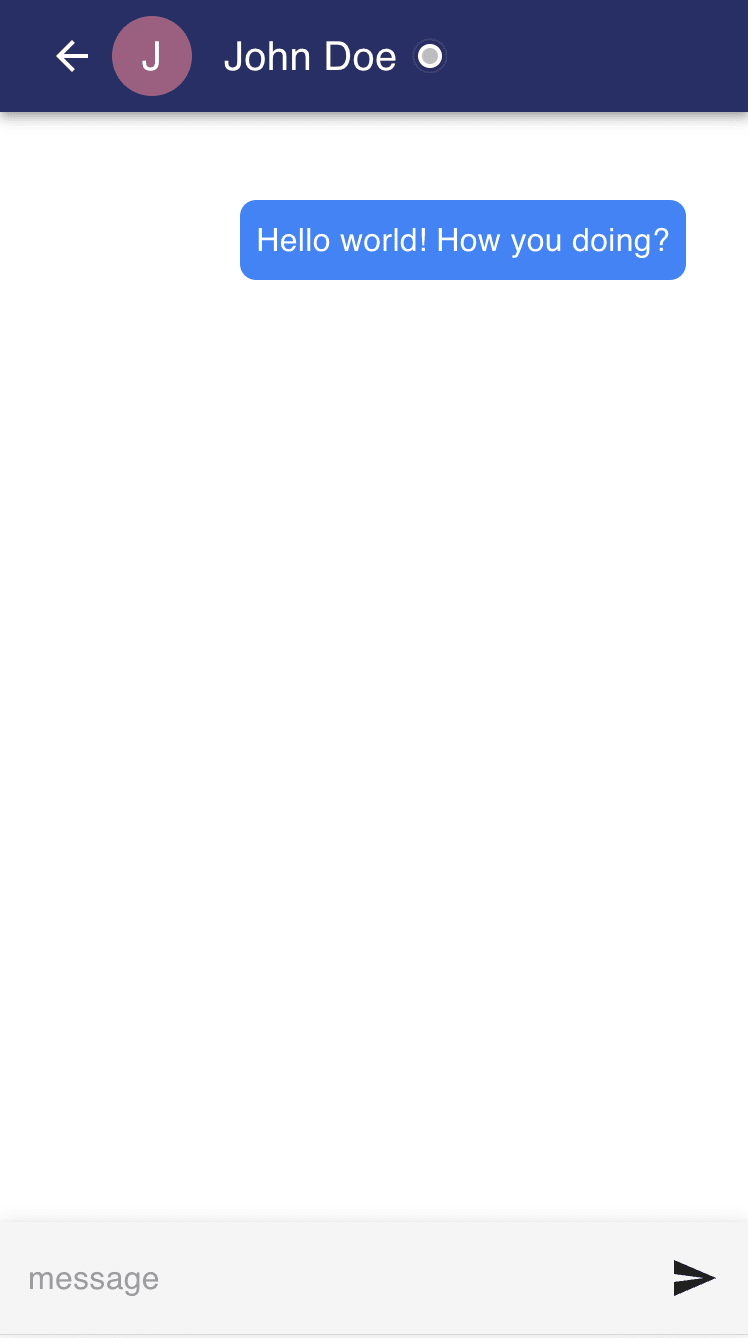
Screenshots
Description
This application is built with NextJS, MongoDB, SocketIO, ReactQuery, MaterialUI, Next Api Decorators and Next Auth.
It uses the famous ReactHookForms and Yup resolver for form invalidation and submission. I am using the yup resolver here to ban words from the app.
Link to Source Code
Permissive License
Background
A messenger for schools and colleges to allow students and faculty mingle in a healthy, moderated application maintained by school authorities.
How I built it
I Used Mongo db collection users to store user information and their activity of when they were last seen and if they are currently online.
Next, another collection of messages which stores the messages sent to offline users. If the users are already online the socket.io directly emits the message to the user.
I used change streams to watch users coming online and get all the messages related to that user from messages collection and emit them to the online user.
This solution is very scalable as the messages themselves are not stored in the database and are stored on the local device. We can also expand the security to add e2e encryption to messages.
Another feature I can think of if you are looking at having to see messages on other devices as well is on-demand chat backup. App can create a backup and then download it automatically when the user logs in on a new device or browser.










Top comments (0)