Hello everyone!
I recently worked on a project which included a Bootstrap modal component, so I'd like to explain the process to help you understand this useful component.
I added a modal inside another modal, which both contain a carousel inside, another Bootstrap component which I tackle in this post.
First Modal, centered on the screen with close button customised and containing a carousel.

Second Modal centered on the screen with another close button customised and containing another carousel.

Choose the modal
Pick the modal you want to add to your project from Bootstrap Documentation section
In this example, we will work with the "vertically centered" although we will set some other features.
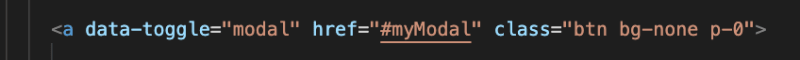
The first step will be inserting an element (outside our Modal) that triggers the modal, which can be a button, <a>, etc. Where the href will be pointing our Modal id
If we want to avoid our modal closes when we click outside it, we need to set data-backdrop="static"
In the Bootstrap Documentation you can find more elements you can add inside your modal such as header, title, and footer. In this example, I've removed them to keep only the carousel interface.
Important
Once we have added all our content inside our modals, we need to set the close button. Even if you choose to use the default button included in the Bootstrap Documentation, if you are using two modals at a time as in this example, it will be necessary to add the following code in our button or a element. At least in the second modal.
href="#" onclick="$('#myModal2').modal('hide');
If we used instead data-dismiss="modal" it would close all the modals that are open.
And finally, we can set a custom style to the modal, background, borders, etc. Let me know in the comments if you want to know more about styling a modal.
I hope to have helped you understand a little bit more the modal component. If you want to know more about the carousel component take a look at this post.
If you are planning to look for a job this list of remote jobs sites could be a great resource!
Don't forget to bookmark the post if it's useful.
![]()
Let's keep in touch:
Thank you for reading! Some feedback would be awesome!
Leave a comment to share your thoughts, ask questions or just to say hello!












Top comments (0)