Make a Create-React-App custom template
I am sure that your are already sick of dealing with erasing all the boilerplate every time you start a new react project with CRA. While dealing with Webpack could be valuable learning journey, it is at the same time a bit intimidating and for sure more time consuming.
Luckily, for us, CRA supports templating from react-scripts@3.3.0 and higher. And in this article I am going to show you how to create your own and publish it at npm, so anyone can use it from anywhere.
Creating the template
We are going to use the main CRA project as foundations, so lets start by:
npx create-react-app my-template
You can use the yarn equivalent, and name the project however you prefer.
Now we have to make a couple modifications to the project structure:
- ❌ Erase the package-lock.json
- ❌ Erase the node_modules
- ⏹ Leave the package.json ( we will modify it afterwards)
- 📁 Create a template folder at root level
- ⤴️ Move the rest in the template folder
- ✏️ Rename .gitignore to
gitignorwith NO DOT (".") - 📄 Create a README.md file at root level ( for npm)
- 📄 Create a template.json file at root level
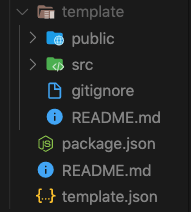
The project file structure should look like this:
Replace the package.json content with this:
{
"name": "<cra-template-Yourtemplatename>",
"version": "1.0.0",
"keywords": [
"react",
"create-react-app",
"template"
],
"description": "<Your template description>",
"main": "template.json",
"license": "MIT",
"engines": {
"node": ">=10"
},
"files": [
"template",
"template.json"
]
}
After that, dependencies will be added to the template.json file:
{
"package": {
"dependencies": {
"@testing-library/jest-dom": "^5.9.0",
"@testing-library/react": "^10.2.1",
"@testing-library/user-event": "^11.3.2",
}
}
}
These are the official cra-template dependencies, but you can always add more.
Now is time to make it to your liking! Erase ServiceWorkers, rearrange folder structure, add .prettierrc config file... you name it.
I created this simple example, just erasing all the boilerplate for the App file and adding a components folder. Check it out here.
Publishing the template in npm
To publish an npm package you first need an account. Then make sure you are in the project directory and run the following command:
nbp-template git:(master) ✗ npm login
Type in your username, password and email. And you are ready to publish.
npm publish
Using the template
This is the easiest part, simply run:
npx create-react-app my-app --template [template-name]
//try my own template I mentioned above
npx create-react-app my-app --template nbp
Hope you enjoyed the article and make your own custom templates. It is my first article and also the first time I publish an npm package. So feedback in both will be well appreciated.
I am also currently looking for a front-end engineer position in Barcelona or remote, hit me up in linkedin, if you have an interesting project.








Top comments (0)