I notice a lot of websites and apps using "box-shadow" like this:
box-shadow: 0px 0px 20px 5px #ddd
Which literally means "let's have a #ddd-colored shadow, with zero offset, 5 pixels wide and 20 pixels blurred". And it's perfectly normal, for the most part.
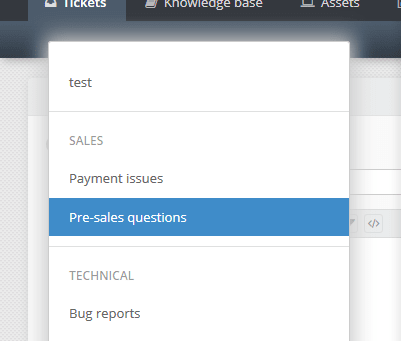
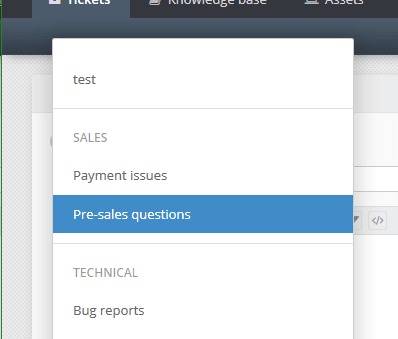
There's only one problem:
See, the shadow looks pretty cool when positioned over the light background. But as soon as it moves over to the dark side (top area) - you get the ugly "glow" around your box.
The solution is to always use black semi-transparent shadows like this:
box-shadow: 0px 0px 20px 5px rgba(0,0,0,0.15) which now says "use a black shadow, but make it 15% transparent".
Perfectly supported by IE9 and later. And as a bonus you get more consistent shadows across Firefox/Chrome which has always been an issue ("grey" shadows look darker in Firefox than Chrome).








Top comments (0)