In case, you get amazed looking at how people work looking at three screens. Worry not, even if your skillset is reduced to just building static webpages, you can get started with coding on on one system while the other system showing you the results of your code.
Adding to the fact that this trick also work on your mobile phone, which works great if you want to check how the user interface appear on your mobile phone.
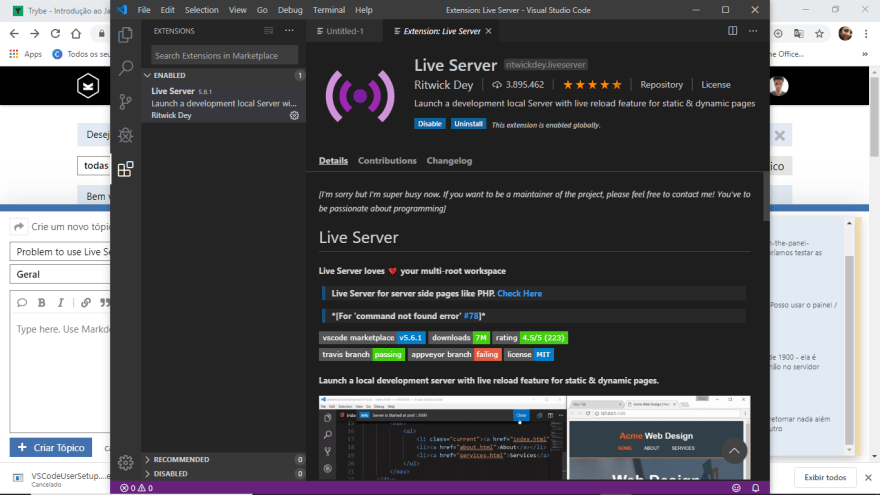
Step 1: Install Live Server on Visual Studio
The magical extension which reflects your changes within a second and is go-to tool for all the web developers.
Live Server can be downloaded from Extensions in Visual Studio and appears at the bottom right (button named Go Live) of your VSCode once you are done with the installation.
Step 2: Checking IP Address
In this case, you have to be connected on same Network or else you will have to do few tweaks in the Firewall section. Assuming you are on the same network, visit Command Prompt and type:
ipconfig
Scroll the the bottom section and jot down the IPv4 address on a text editor
Step 3:Accomplishing Multiple Environment Setup
Hop onto Browser in a different device and type the IPv4 address in the address bar suffixed with :5500/filename.html.
Portname/Filename Information is supplied with the IP address.
Voila, it is not as complicated as it seem. Works on your alternate system, mobile phone or tablet. Get a cup of Coffee, Put some lo-fi music up and Enjoy Developing. I'm sure that is what heaven sounds like for fellow developers out there.







Top comments (0)