Newbies” who have never coded before, starting a tech may seems difficult and tedious . However, don’t be scared! This blog aims to provide you with an amazing roadmap for someone who never code before who want to explore the world of coding. While many tech guys begin their coding journey with web development, it's essential remember that there are various exciting fields to explore, including Mobile development, software development, Data science, Data analysis, Technical writing ✍️, Cybersecurity, DevsOps, Machine learning, AI, and more.
Self thought sometimes is overwhelming but if you are determined it will help you move quicker when taking a professional course.
In this blog, we will be talking about web development and frontend-end Development.
Web development is the process of building and maintaining websites. It involves a range of tasks and technologies, including the design, development, and deployment of web applications and web content. As a developer, you may work on the front-end (client-side or user-side) or back-end (server-side) of a website, or you may specialize in a particular area such as security, performance, or user experience. Web development can be done using a variety of programming languages and frameworks, such as HTML, CSS, JavaScript, and Python. Web development consists of front end and back, so we have a Front-End developer, Back-End developer,and someone who knows these two is refered as Full-stack developer.
As a beginner not to get lost easier, it is
Start by learning HTML, the foundation of all web pages. HTML is used to structure and format the content on the web. You can learn HTML by going through online tutorials or taking an online course.
After you have a good understanding of HTML, move on to learning CSS (Cascading Style Sheets). CSS is used to style and lay out web pages. Learn Git and Github.
Next, learn a programming language like JavaScript. JavaScript is a popular programming language that is used to create interactive effects on websites. Python is another option as a programming language and there are more like C, Java, C++, C#, PHP etc. It depends on what you want to do and if you understand one language, is easy to understand others but there no need to learn all.
Once you have learned HTML, CSS, and JavaScript, you can start building your web pages and projects. You can also continue learning more advanced topics in web development, such as server-side programming(Back-end), database management, and responsive design.
Practice What you have learned by building your web pages and experimenting with different technologies and techniques.
Consider joining online communities or forums for web developers to ask for help and share your projects with others.
And remember to be patient and stay motivated, as learning web development or coding can take some time. With dedication and practice, you can become proficient in web development and coding.
To welcome yourself and learn easily in the programming community, google, YouTube and Stack Overflow, and other search engines should be your immediate teacher or friend to ask questions and learn faster.
Beginning with front-end development will make coding easy for you, so this roadmap will be for Front-end. If the time should be reversed and I'm to start coding today I will follow this amazing roadmap to avoid time wasting and to enhance easy understanding :
1.
Learn how the websites and the internet work and their terminologies (webpage, web server, and search engines), and what is happening when you load a website in your browser.
Watch it here https://youtu.be/hJHvdBlSxug and www.google.com
2.
Install a code editor: A code editor is a program that allows you to write and edit code just like how you need a notebook to write 📝 class notes. There are many code editors to choose from, such as Sublime Text, Visual Studio Code, Brackets, and Atom. Choose one that you feel comfortable with and install it on your computer and learn how to use it. I always prefer Visual studio code editor because it is specialist and easy to handle.
check how to do it here https://www.youtube.com/watch?v=fWzp5lZ5CEA
3.
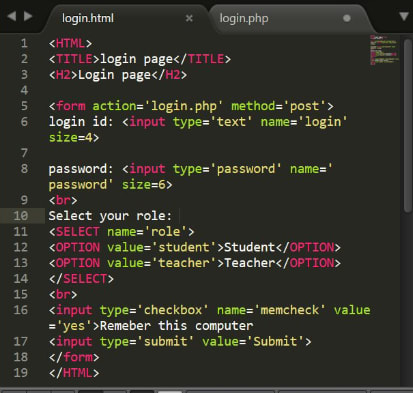
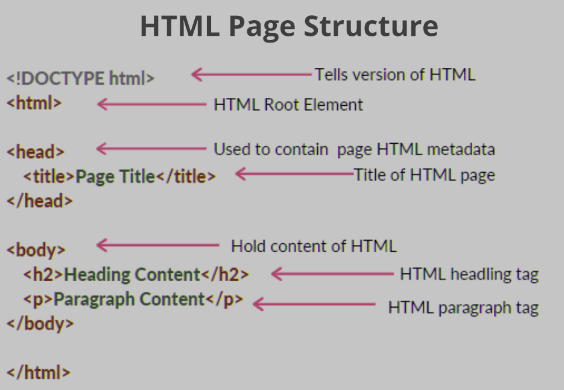
HTML: HTML (Hypertext Markup Language) is a standard markup language used for creating web pages and web applications. It is a system for annotating a document in a way that is meaningful to a web browser so that it can be displayed as a web page. HTML consists of a series of elements, which you can use to enclose, or wrap, different parts of the content to make it appear a certain way or have a certain meaning. For example, you can use HTML to create headings, paragraphs, lists, links, and many other types of content. I always call it the skeleton of websites. Start writing what you have learned in your editor at this stage. Do at least five projects.
visit https://www.w3schools.com/html/ and https://www.youtube.com/watch?v=qz0aGYrrlhU to learn more
4.
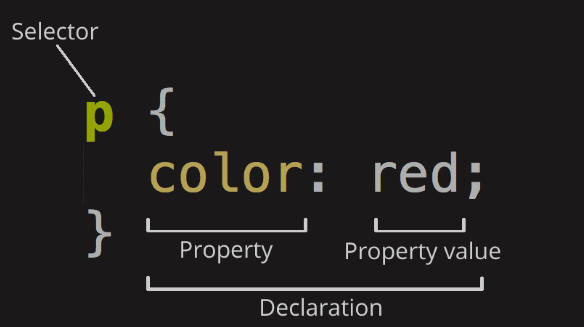
CSS (Cascading Style Sheets) is a stylesheet language used for describing the look and formatting of a document written in HTML. It is used to provide a consistent and efficient way to style web pages and web applications and to separate the content of a webpage from its presentation. With CSS, you can specify the font, size, color, and other styles for your text, as well as the layout and design of your web pages. CSS allows you to apply styles consistently across multiple pages on your website and makes it easy to change the styles of your website globally by updating a single file. The styles and visuals you see on any website are the work of CSS and it gives the skeleton(HTML) of the website a flesh. Do at least five projects at this stage combining them with the HTML.
visit https://www.youtube.com/watch?v=dNx7toJH1ag&list=PL4cTxE4s2XIYwGURywyDlkfmhmRC5FaUR and https://www.w3schools.com/css/default.asp
-
Git and Git Hub: Git is a version control system that allows developers to trace changes made to files of codes and blend work on those files among multiple people. It is a distributed version control system, meaning that each copy of a Git repository is a complete repository with a full history of all changes, rather than just a working copy that tracks the changes made by a particular user. GitHub is a web-based platform that provides Git repository hosting, as well as tools for project management, bug tracking, and collaboration. It is a popular platform for developers to share and collaborate on code and is often used for open-source projects. In addition to hosting Git repositories, GitHub also provides tools for issue tracking, project management, and code review, making it a useful platform for developers to plan, develop, and maintain software projects. After learning git and GitHub start adding committing and pushing all the HTML and CSS projects on your GitHub account using Git and doing more changes in your file repeat the procedure for the changes to reflect. And do collaboration work.
6.
JavaScript is a programming language that is commonly used in web development to add interactivity and dynamic behavior to websites. It is a client-side scripting language, which means that it is executed by the web browser on the user's computer, rather than on the server where the website is hosted. JavaScript is often used to create interactive elements on web pages, such as menus, forms, and other user interface elements. It is also used to create and control animations, process user input, and communicate with servers and databases. JavaScript is an essential part of modern web development and is supported by all modern web browsers. This will give your website life. Do at least seven Projects and always push each step/you do in your projects to your GitHub using git.
visit https://www.youtube.com/watch?v=3RjQznt-8kE&list=PL4cUxeGkcC9goXbgTDQ0n_4TBzOO0ocPR and www.google.com
7.
lastly, learn CSS and JavaScript Frameworks. Do more projects.
Your front-end journey shall always start with HTML and CSS. My next blog will be on HTML then CSS.
This is to just give you the overview of what you will be doing when on your journey, learn each step in detail and full understanding with practice from Online courses like wwww.w3schools.com.
Also be aware of imposter Syndrome. To overcome this, always celebrate your small wins and always love what you do. Post your work for people to see what you can do.
Networking; networking can create a lot of opportunities for you, in getting free learning materials, mentorship, finding Job, freelancing gigs. Always show what you do to people be it on media at event or some random social meeting. Try finding more friends who are into tech and accountable partners in tech , it help you stay motivated and encouraged. Try attending tech events, there you will always meet people who knows more than you, social with them.
Join Tech community on social media and in your community.
After learning those skills, build your portfolio, build three to four personal projects, document your learning journey as blogs and include them in your portfoliotry applying for internships and entry level jobs that suit your coding skills.
Practice writing code and solving problems. The best way to learn how to code is to write code, so try solving problems and building simple programs on your own.
I always recommend www.w3schools.com for beginners because it has online code editor to practice while learning. Also www.freecodecamp.com gives you free courses on this with professional certificate after completion.
I hope this helps! drop any questions and comments for review under the comment box bellow.














Top comments (2)
Nice write up!
Thanks