As a web developer, having the right tools at your disposal can significantly enhance your productivity and make your development process smoother. Google Chrome, being one of the most popular web browsers, offers a wide range of extensions to cater to the needs of web developers. In this article, we will explore five essential Google Chrome extensions that every web developer should consider adding to their arsenal.
1. Web Developer
The "Web Developer" extension is a must-have for any web developer. It provides a plethora of useful tools to inspect and analyze web pages. With this extension, you can quickly enable or disable various elements like images, JavaScript, CSS, and cookies. It allows you to view CSS styles applied to elements, edit them in real-time, and see the changes instantly.
One of the standout features of Web Developer is its ability to display outlines of different HTML elements on the page, which can be incredibly useful for debugging layout issues. Furthermore, the extension offers options for resizing the browser window to test responsive designs efficiently.
2. Lighthouse
Lighthouse is an invaluable extension for improving the performance, accessibility, and best practices of your web applications. It is an open-source tool developed by Google that runs audits on web pages and generates detailed reports. These reports highlight areas where your website can be optimized to improve its speed, SEO, and overall user experience.
With Lighthouse, you can assess critical aspects such as performance metrics, accessibility for users with disabilities, search engine optimization, and the use of best practices in your web development. Following its recommendations can lead to a more optimized and user-friendly website.
3. ColorZilla
ColorZilla is a handy extension that simplifies color-related tasks for web developers. It includes an eyedropper tool, which allows you to pick colors from any element on a web page. This feature is particularly useful when you want to match colors used on a website or find out the exact color code of an element.
Additionally, ColorZilla offers a color picker tool that lets you create custom colors and obtain their corresponding hexadecimal or RGB values. It also provides a gradient generator, aiding in the creation of beautiful CSS gradients without the need for external software.
4. JSONView
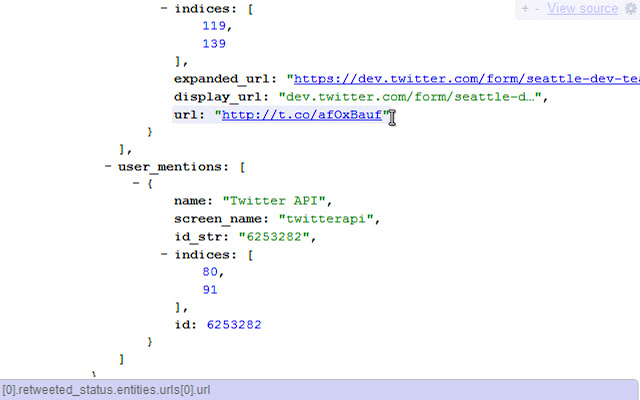
As a web developer, you often encounter JSON data, which can be difficult to read and understand in its raw format. JSONView extension makes this process easier by formatting JSON data into a more readable and hierarchical structure. Instead of displaying a mass of unorganized text, JSONView presents the data in an expandable tree view, making it easier to navigate and comprehend.
The extension is especially valuable when working with APIs and debugging JSON responses, as it simplifies the visualization of complex data structures.
5. WAVE Evaluation Tool
The Web Accessibility Evaluation Tool (WAVE) is an indispensable extension for web developers who prioritize inclusivity and accessibility. It helps you identify potential accessibility issues on your website, allowing you to ensure that all users, including those with disabilities, can access and use your web content.
WAVE provides real-time feedback by overlaying icons on elements that require attention, such as missing alternative text for images, improper use of headings, or elements with low color contrast. By addressing these issues, you can create a more accessible and user-friendly website.
Conclusion
In conclusion, Google Chrome offers an extensive library of extensions that can significantly enhance a web developer's productivity and effectiveness. The five essential extensions mentioned in this article - Web Developer, Lighthouse, ColorZilla, JSONView, and WAVE Evaluation Tool - cover a wide range of tasks from debugging and optimizing web pages to ensuring accessibility for all users. By integrating these extensions into your Chrome browser, you can streamline your development process and build websites that are performant, visually appealing, and inclusive. Happy coding!












Top comments (9)
Hey, this article seems like it may have been generated with the assistance of ChatGPT.
We allow our community members to use AI assistance when writing articles as long as they abide by our guidelines. Could you review the guidelines and edit your post to add a disclaimer?
Guidelines for AI-assisted Articles on DEV
Erin Bensinger for The DEV Team ・ Dec 19 '22
WAVE Evaluation Tool is awesome for accessibility. Lighthouse extension on Chrome? Not useful, because we already have this tool in Inspector mode.
I recently discovered FocusGuard that help me retaining focus while browsing the internet.
This post reads very much like it is AI generated - and a number of detectors agree with over 80% confidence. If indeed it is, please consider amending the post to adhere to "The DEV Community Guidelines for AI-Assisted and -Generated Articles":
Thanks for sharing.
+1 for Json viewer. Need that one.
Also, as a developer, I need one for markdown.
What is your favourite chrome extension?
URL saver
Some comments have been hidden by the post's author - find out more