Introduction
We are going to discuss about a interesting toolkit that is available for react drag and drop utility.
🚨 Note: This project is just for demo purpose, cannot be used for production
Any kind of feedback is welcome, thanks and I hope you enjoy the article.🤗
👉 Packages used.
▶️ React JS (v.18)
▶️ React DND
▶️ Material UI
👉 Clone the Project.
https://github.com/amith-moorkoth/bombie
👉 Open Visual Studio Code
npm install
👉 For starting the project
npm start
👉 Once the project start running please go to the URL http://localhost:8080/generate-component to test the project
Now from here the article is going to be the complete workflow of the react DND bundle, which we have just created now.
Assuming that the reader already have prerequisite knowledge about the react, material UI and react DND.
👉 Begins (src\Controller\ComponentGenerator\index.js)
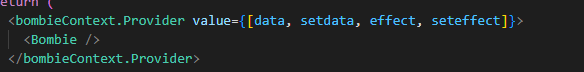
This is the Controller component where the actual process begins, here we are setting up the context provider for the entire application.
👉 Bombie Invokes our actual component for processing (src\Lib\ComponentGenerator\index.js)
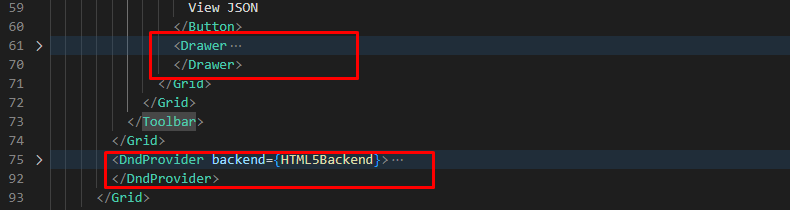
This component is responsible for drawing the entire screen, which consist of two frames
Drawer
DND Provider
👉 **Drawer
This is responsible for the showing the JSON data that got generated through the process of drag and drop
👉 **DND Provider
This component responsibility includes
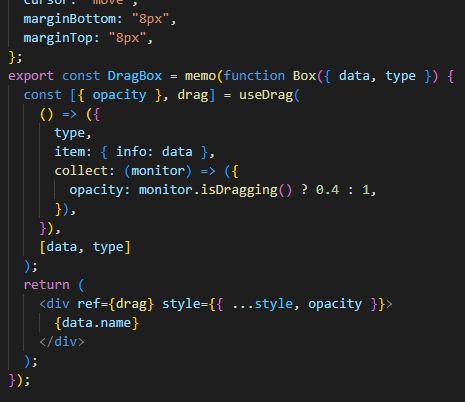
- Showing the Element/custom Element that are available for dragging and can be dragged to the drawer for designing a component (src\Lib\ComponentGenerator\DragBox\index.js)
- Draggable Container (src\Lib\ComponentGenerator\Container\element-recursion.js)
This is a recursive container which will recursively loop and attach the respective DOM, as per the current requirement.
🟠 Why we require JSON based React Material Toolkit? (why the project got started?)
Our Industry from the beginning is very thirsty about the drag and drop design with functionality includes over it. eg: WordPress, shopify etc...
We can store react component as JSON in **mongo db and access anywhere by using a single library in react as well as in JavaScript**, this will reduce the big overhead for performance and page loading since we will get the most optimized data which will travel between server and client.
Designers can have the control over the 70% development lifecycle.
...continue











Top comments (1)
Nice coding