Hello developers! In my last blog, we learn more about two fundamental parts of your React App:
1.node_modules
2.public
Today we will discuss one of the most important folders inside your application: src . Short for "source", src contains your working files that will be used later to create the build.
Let's stop for a minute and talk a little bit about build. Build is where a compiled version of assets is placed when you run npm build. This is what will get delivered to the user. Something important to remember is that build is not part of the default create-react-app structure.
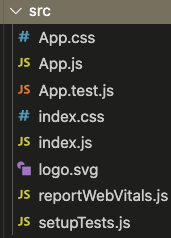
Now, going back to src, this folder would look something like this:
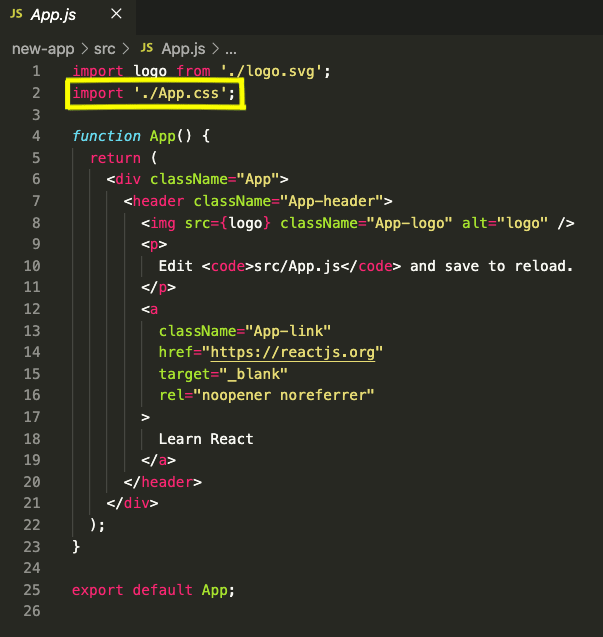
App.css: This file determines the styling of your application. App.css is a global styling file. create-react-app uses webpack for handling all assets. Webpack offers a custom way of extending the concept of import beyond JavaScript. If a JavaScript file depends on a CSS file and you need to import the CSS from the JavaScript like this:
That's the reason why this CSS file is global. This file is exported to your full app when added to the App.js.
As well, index.css takes you to at even deeper level. By default this file contains basic fonts and margins from your application. You can think about this file like the bond of your app and just that.
For a React app, the best practice is to put every component in its own directory containing its corresponding JS and CSS files. The App component is the topmost component in a React app but there aren't any predefined rules for using App.css or index.css for global CSS but me recommendation is to use your App.css as your global CSS file because that's what you would see the most.
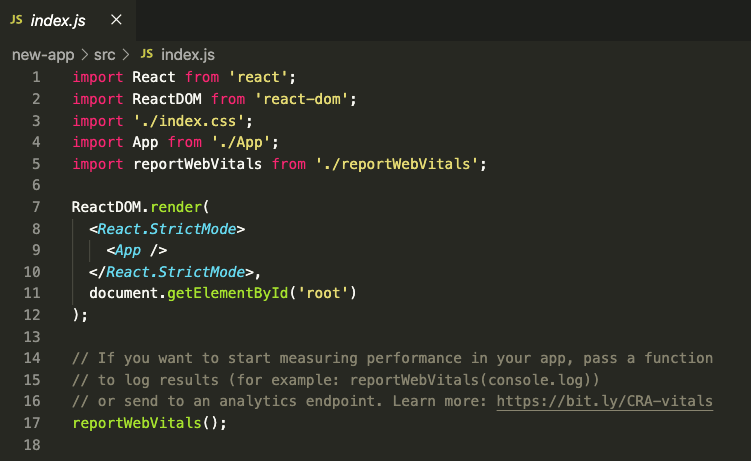
Like we're already talking about index.css let's talk about index.js:
- Do you remember the super important line of code in our HTML file
id-"root"in my last blog? Well, this file access to that root element in our DOM!
As you can notice above it renders our React application with the render method. Another significant part about this file is a reference to the App object imported from the App file.
import App from './App';Now, let's talk about our last file: App.js .
- App.js (second picture in this blog) is the only React component we have in the starting application.
- React lets you define components in two forms: classes or functions. In my next blog we'll talk more about components but what you need to understand is that in your component is where you start building your application for real. Everything you'll see in
localhost:3000lives inside your App.js.
These are the fundamentals of your first React App using create-react-app . All the other files are more familiar like images and test files for your application. Once this structure is clear to you, building components will be really easy. Trust me, you'll love how clean your code will look using the components folder but I'll talk about that next week.
Thanks for reading and have a Happy New Year!









Top comments (0)