Introducción.
Al terminar de desarrollar tu aplicación con React, a menudo nos preguntamos como subir nuestra aplicación a algún servidor para poderla visualizar en Internet y compartirla.
El día de hoy te explicaré una de las maneras para poder realizarlo, en Netlify.
¿Qué es Netlify?.
Netlify es un sistema de gestión de contenido de código abierto para un flujo de trabajo con Git, es una plataforma para un alojamiento gratuito.
Algo muy interesante, es que Netlify viene con CI/CD integrado y otras herramientas útiles para que nuestra aplicación sea fácil de implementar. Solo necesitamos enviar nuestro código a un repositorio en la nube como GitHub o GitLab y Netlify hace el resto para que nuestra aplicación esté en línea.
- CI/CD: Son las prácticas combinadas de integración continua (CI) y entrega continua o implementación continua (CD).
Requisitos:
- Una cuenta de Github
- Cuenta en Netlify Netlify
- Instalar Git
- Instalar NodeJS
Configuración en tu proyecto React
Cuando nosotros usamos React, normalmente creamos nuestra aplicación usando el siguiente comando en la terminal:
npx create-react-app example-app
Para iniciar nuestra aplicación usamos el comando yarn start.
Hay dos formas de ver nuestro proyecto compilado:
1.- Cuando usamos el comando anterior (yarn start), automáticamente nos abre en nuestro navegador predeterminado el proyecto.
2.- Abrimos directamente desde el navegador la siguiente URL: http://localhost:3000
En ambas formas veremos lo siguiente:
Configuración - GitHub
Github lo vamos a utilizar para alojar nuestro proyecto y poder activar Netlify, de esta forma lo haremos en línea cada vez que introduzcamos nuevas funciones (cambios) en nuestro repositorio.
Primero, creamos nuestro repositorio, no importa si es público o privado. Después de esto, copiamos la URL del repositorio.
Nota:
La URL del repositorio tiene dos tipos. **HTTPS y SSH**.
HTTP requiere que inserte el nombre de usuario y la contraseña de GitHub cada vez que haga cambios. Y SSH requiere que se configure SSH-Key entre nuestra computadora y GitHub.
Ahora tenemos que compilar nuestro proyecto con el comando yarn build en la terminal, este comando ejecutará la construcción de nuestro proyecto y creará una carpeta con el nombre "build" en raíz de todo el proyecto. "Es muy importante realizar este paso porque en Netlify configuraremos el comando de construcción."
Configuración - Netlify
A continuación, iniciamos sesión con nuestra cuenta de Netlify.
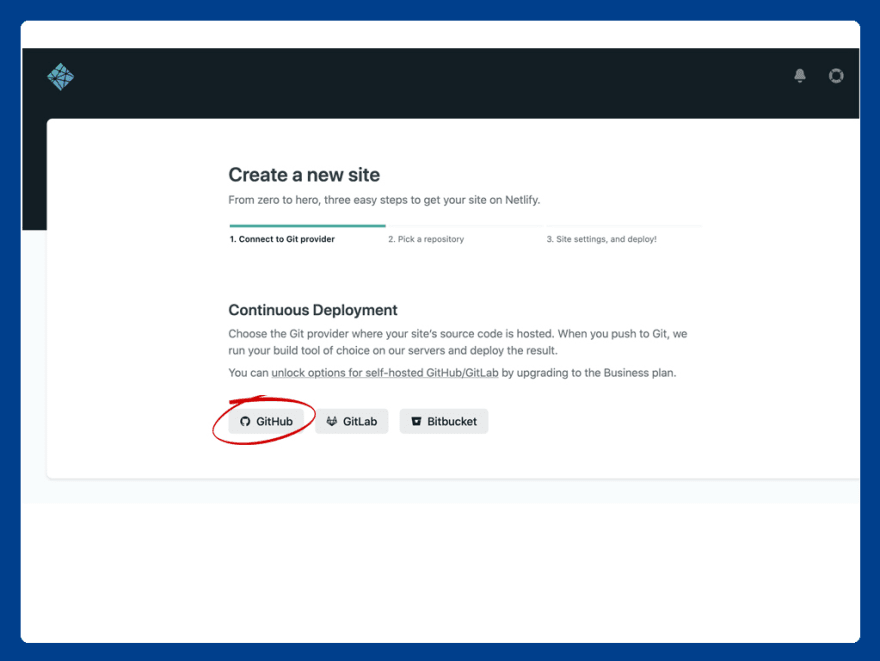
Clic en crear nuevo sitio:
Y clic en GitHub:
Al realizar estos primeros pasos, vamos a elegir nuestro repositorio que creamos anteriormente.
Ahora, damos clic en "Configure Netlify on Github", donde nos saldrá una pantalla de GitHub para darle acceso a Netlify y poder buscar nuestro repositorio. (Esta pantalla nos saldrá por única vez cuando conectemos un nuevo repositorio con Netlify).
Hay que asegurarnos de proporcionar el valor correcto en cada campo.
Branch to deploy: La rama (en GitHub) que Netlify extraerá, compilará y publicará nuestra aplicación. Por lo general, es nuestra rama de producción.
Build command: Es un comando que Netlify ejecutará para construir nuestra aplicación.
Una vez completando los campos de configuración, daremos clic en el botón "Deploy site" para comenzar a compilar y publicar nuestra aplicación.
Se vera algo similar cuando finalice el Deploy:
Por defecto, Netlify le dará a nuestra aplicación un subdominio único, pero podemos cambiarlo en el botón "Domain settings."
Clic en "Options" y seleccionamos "Edit site name".
Una vez que cambiamos nuestro sitio y guardemos nuestra aplicación, la visitaremos. En este caso, el nombre de mi aplicación es:
https://pokedex-angeel.netlify.app/
Como vemos, hemos terminado de subir nuestra aplicación en Netlify, una de sus ventajas, es que en automático reconoce los cambios de tu repositorio y realiza el deploy para tener actualizada la versión.
Conclusión:
Con estos pasos que acabamos de ver, podemos darnos cuenta que Netlify es una plataforma con procesos sencillos, interfaces amigables, y lo mejor es que es gratuito, te aconsejo tener muy claro tus comandos de construcción (npm build), tu directorio publico y el nombre de tu repositorio para no tener problemas en el deploy.
Nos vemos!
Sígueme:

















Top comments (5)
Muchas gracias @amurobosetti por tu comentario. La buena practica que me mencionas es lo mejor que se puede hacer, quise enfatizar en la rama master para no meterme mucho en cuestión de Git y poder ir un poco mas directo al grano.
noice
Thanks!!!
Excelente! Si instalas Netlify puedes hacer deploy desde la consola.
npm install netlify-cli -g
netlify deploy
Excelente…. Lo voy a realizar… muchas gracias por el aporte 👌🏼