We're Apify . You can build, deploy, share, and monitor any web scrapers on the Apify platform. Check us out .
JavaScript runtimes are crucial components of the JS ecosystem, allowing the popular language to function outside the browser context. While there are several runtime options to choose from, the dominance of the long-established Node.js is undeniable.
Node.js , written initially by Ryan Dahl in 2009, quickly established itself as the leading JavaScript runtime. However, recently, it has faced competition from newer technologies like Deno and Bun. These alternatives address Node.js' shortcomings, offering a more modern and developer-friendly experience.
Deno is the latest brainchild of Ryan Dahl, the original creator of Node.js. With Deno, Dahl seeks to remedy some of his regrets with Node.js. Deno focuses on improving security, performance, and the overall developer experience compared to its predecessor.
Bun is the newest player in the field, but it has been generating quite a buzz due to its exceptional speed and performance results. You've probably been hearing quite a lot about Bun lately, especially after the release of its production-ready version 1.0 on September 7th, 2023.
Why does choosing the correct runtime matter?
Selecting the appropriate JavaScript runtime for your application can have far-reaching consequences on its performance, including aspects such as request handling speed, database access efficiency, scalability, and development experience.
Factors such as the runtimes stability, performance, native TypeScript support, and customization options should all be taken into account and evaluated according to your project requirements.
Therefore, having a comprehensive understanding of each runtime is essential, allowing you to make a well-informed decision tailored to your project's unique needs.
On this note, before we compare the performance, stability, and security of these runtimes, let's first get an idea about why each of those runtimes exists and what they aim to achieve in the JavaScript ecosystem.
A brief history of Node.js
Node.js, created by Ryan Dahl and introduced in 2009, deeply transformed the possibilities of JavaScript, empowering developers to craft sophisticated backend-driven applications using JS, which natively is a client-side scripting language.
This popularity and long-standing position as JavaScripts go-to runtime for server-side development resulted in Node.js vast ecosystem replete with abundant resources and libraries, which further feeds on its adoption by new and experienced developers alike.
However, as with any technology, there's always room for improvement, and this is where Deno and Bun come into the JavaScript runtime scene to try to solve some aspects where Node.js falls short.
What can we expect from Node.js in the future?
Despite its shortcomings, Node.js is not a stagnant technology. Its vibrant community continues to contribute to the project with regular updates and improvements, so it would be negligent to just write it off as an outdated runtime meant to be surpassed by newer technologies.
For example, one of the most criticized aspects of Node.js is its poor speed and performance. To address this issue, Yagiz Nizipli is leading the charge within Node.js and actively working on performance improvements.
What is Deno?
Deno is a JavaScript/TypeScript runtime based on Rust and the V8 JavaScript engine.
Like Node.js, Deno was created by Ryan Dahl with the goal of building upon Node.js' foundation while addressing some of its major weaknesses, especially in terms of security. Because of this, Deno has gained fame as the secure JavaScript runtime.
You can learn more about Ryan's motivation behind Deno in his talk at JSConf EU 2018, 10 Things I Regret About Node.js:
As previously mentioned, a key focus of Deno is enhancing the security of JavaScript applications. In Deno, access to files, networks, and the environment must be explicitly granted, reducing the likelihood of security issues common in these areas.
Despite not being fully compatible with Node.js, Deno boasts its own thriving tooling ecosystem, including web frameworks like Fresh and a static site generator called Lume.
Why does Deno exist?
During his inaugural talk about Deno, Dahl identified four main goals for Deno:
- Simplify the module system
Node.js depended heavily on centralized package distribution, causing complexities in module management. Deno addresses this issue by allowing developers to import modules directly from URLs, eliminating the need for a centralized registry and simplifying the module system significantly.
- TypeScript compiler built into the executable
One of Deno's innovative features is its built-in TypeScript compiler, which is bundled directly into the Deno executable. This means developers can seamlessly execute TypeScript code without requiring an external compilation step. This integration enhances the developer experience, allowing for a smoother transition from development to execution.
- Security
Deno operates with secure defaults, meaning it does not grant file, network, or environment access unless explicitly enabled by the developer. This approach enhances the overall security process, making Deno a safer choice for executing JavaScript, TypeScript, and WebAssembly code.
- Ship only a single executable with minimal linkage
Deno simplifies deployment by offering a single executable file that encapsulates the entire runtime environment. Unlike traditional setups with multiple dependencies and linkages, Deno's approach minimizes external dependencies, making it easier to distribute and manage applications. This streamlined packaging ensures consistency across different environments, reducing potential issues related to library versions or system configurations.
Read the full description at Denos official website.
What is Bun?
Bun is the latest entrant in the runtime arena. Written in Zig and powered by JavaScriptCore, it aims to be an all-encompassing runtime and toolkit designed for speed, bundling, and testing. Contrary to Deno, Bun also strives to be a drop-in replacement for Node.js.
There's no doubt that one of Bun's most compelling features is its impressive performance, which has been demonstrated to be capable of outpacing both Node.js and Deno significantly and is one of the main reasons behind all the buzz around Buns 1.0 release.
Access Buns benchmarks on GitHub
However, amidst the buzz surrounding Bun, it's easy to forget that it's still a relatively new technology without any substantial real-world track record.
To the credit of the developers behind Bun, they seem to acknowledge the journey ahead and are committed to living up to the hype by welcoming constructive criticism. Take, for example, this tweet from Jarred Sumner, Buns creator and CEO of Oven:
Overall, Bun promises to be an impactful addition to the JavaScript ecosystem, and despite its rapid development, it still falls short in certain scenarios, as we'll discuss later in this article. But now, lets understand why Bun was created.
Why does Bun exist?
Buns goal is to simplify development by eliminating slowness and complexity while preserving compatibility with existing libraries and frameworks. Bun intends to accomplish that by offering an integrated toolkit where each tool provides an optimal developer experience, focusing on performance and seamless API design.
To this end, there are six key features that Bun aims to incorporate and excel at:
1. Speed:
- Its undeniable that Bun is fast. According to its benchmarks, it boasts an impressive start time, initializing a remarkable 4 times faster than Node.js.
2. TypeScript & JSX Support:
- Bun runs .jsx, .ts, and .tsx files directly. Its built-in transpiler converts these files to plain JavaScript before execution, ensuring seamless compatibility.
3. ESM & CommonJS Compatibility:
- Bun is adaptable amid the shift to ES modules (ESM). Although it favors ES modules, it stays compatible with CommonJS, acknowledging the numerous npm packages still dependent on this format.
4. Web-Standard APIs:
- Bun embraces standard Web APIs like Fetch, WebSocket, and ReadableStream. It relies on the JavaScriptCore engine, initially created by Apple for Safari. For specific APIs like Headers and URL, Bun uses Safari's implementation, guaranteeing conformity with web standards.
5. Node.js Compatibility:
- Bun not only uses Node-style module resolution but also aims for complete compatibility with essential Node.js globals like process and Buffer, along with modules such as
path,fs, andhttp.
6. Comprehensive Toolkit:
- Beyond being a runtime, Bun aspires to serve as a comprehensive infrastructural toolkit for JavaScript/TypeScript applications, encompassing a package manager, transpiler, bundler, script runner, test runner, and more. The aim is to provide developers with a unified toolkit for streamlined app development in JavaScript and TypeScript.
Exploring the inner workings of Node, Deno, and Bun
Before we jump into a general performance, security, and stability comparison of the JavaScript runtimes, it's crucial to grasp the fundamental workings of Node, Bun, and Deno. This understanding will shed light on how they function within their overall architecture and what sets them apart from one another.
JavaScript engine
The JavaScript engine serves as a crucial component that runs in the browser. Its primary role involves interpreting the JavaScript code you write and translating it into a format that's understandable and executable by the browser.
V8 is an open-source JavaScript engine developed by Google, designed for Chrome, and also used by both Node.js and Deno.
Bun, however, chose a different approach regarding its JavaScript engine. Bun opts for JavaScriptCore (JSC), an engine built by Apple for Safari, instead of V8, a decision influenced by the engines' differing speed characteristics. JSC prioritizes faster start times, making it ideal for quick launches, while V8 emphasizes rapid execution, ensuring efficient processing once started.
Additionally, JSC utilizes three optimizing compilers, whereas V8 employs only two optimizing compilers. Despite its comparatively slower execution, JSC's architecture compensates in reduced memory consumption. In contrast, V8's focus on extensive runtime optimization results leads to it demanding more memory (just watch your computer suffering when you have multiple Chrome tabs open)
The faster start times from JSC align well with Buns goals of optimizing for speed and performance, and that's how Jarred Sumner, Buns creator, justifies this unusual decision to move away from V8.
Transpiler - TypeScript and JSX support
When it comes to handling TypeScript files, Node.js clearly offers a worse developer experience when compared to Bun and Deno.
Node.js lacks native support for TypeScript. To run TypeScript in Node.js, you need to install external dependencies like ts-node. This involves a build step to transpile TypeScript (TS) into JavaScript (JS) before execution, which, admittedly, can become annoying after some time.
A common setup involves installing the required packages and configuring scripts in the package.json file:
Installation:
Compiling Typescript code to JavaScript:
Execution:
Deno and Bun, on the other hand, take a more straightforward approach and support TypeScript and JSX files out of the box. They accomplish that by integrating a JavaScript transpiler directly into its runtime. This means you can execute .js, .ts, .jsx, and .tsx files directly without an external transpilation step. The built-in transpiler converts these files to vanilla JavaScript, enabling immediate execution without you having to worry about all the additional steps required in Node.js.
- Execution (yep, all it takes is one single command):
bun example.tsdeno run example.ts
Module Systems - ESM and CommonJS compatibility
A module system allows us to split up our code into different parts or to include code written by other developers.
Initially, Node.js relied solely on its native CommonJS module system, utilizing require and module.exports. However, in 2015, ES6 introduced a new module system called ES modules (ESM), which embraces import and exportstatements. ESM offers a more static and asynchronous approach optimized for modern browsers and build tools.
Nowadays, both module systems - ESM and CommonJS - coexist in the Node.js ecosystem. While newer projects tend to favor ESM, ignoring CommonJS entirely is not possible. Many existing Node.js projects still rely on CommonJS, to the point where encountering CommonJS is almost inevitable when you find yourself maintaining older projects.
To further explore these differences, let's consider the following scenario: we have a file called math.js where we define two functions, "add" and "subtract". The goal is to export these functions to use them in another file, app.js, within our application. We'll first understand how this process differs using both CommonJS and ESM. Next, we'll discuss the adjustments required to run these files in Node, Deno, and Bun.
CommonJS example
Exports Math Operations (
math.js):Imports App (
app.js)
To run the CommonJS files in Node.js, we dont need any additional configuration since it inherently supports CommonJS modules. However, we do need to make some adjustments to run ESM files in Node.
ESM example
For ESM in Node.js, we have two options:
Add
"type": "module"in ourpackage.json.Use the
.mjsfile extension.
- package.json (for ESM):
With these adjustments, we now have the option to use ESM syntax in our Node application.
For the sake of completeness, I will use the .mjs extension in the following examples. However, if you set your application's type to module, you wont need to add the .mjs extension. These methods are alternatives to each other and are not complementary requirements.
Exports Math Operations (
math.mjs):Imports App (
app.mjs)
Finally, we can run the ESM file in Node with the .mjs extension using the node app.mjs command:
node app.mjs
Deno - native ESM support
Deno embraces ESM natively, eliminating the need for extra configuration when using ESM syntax. Running our previous ESM example in Deno would be as easy as running the command:
deno run app.js
Bun - native CommonJS and ESM support
Bun adopted an interesting strategy by seamlessly integrating both ESM and CommonJS without the need for specific adjustments. While Bun encourages the use of ES Modules for new projects, it acknowledges that CommonJS modules are still widely used in the Node.js ecosystem. As a result, it settled on a flexible approach supporting both variants.
Notably, Bun has no issues with having both import and require() within the same file, as demonstrated in the example below:
// Mixed module imports in app.jsimport { add } from './math.js';const { subtract } = require('./math');console.log('Sum:', add(5, 3));console.log('Difference:', subtract(8, 2));
Running this code in Node or Deno would lead to an error, but in Bun, we can simply use the standard bun app.jscommand and the code will execute without any problems.
Web platform APIs
Web APIs such as Fetch and WebSocket, widely utilized in browser applications, weren't always integrated into JS server-side environments. Until version 18, Node.js didn't natively support many standard browser APIs, including fetch. This meant that Node developers had to use third-party packages like node-fetch. Even in its latest version, Node 20.8.0, fetch remains an experimental feature, showing Node's lag in embracing modern development standards completely.
Deno and Bun, on the other hand, natively embrace web platform APIs, eliminating the need for external packages to benefit from them. This gives developers easy access to stable Fetch, Request, Response, WebSocket, and other browser-like APIs without any supplementary installations or configurations, which greatly contributes to an improved developer experience.
🌐
Check out a complete list of supported Web APIs:Bun Web APIsandDeno Web Platform APIs
For example, lets take a look at how we could make a request to the Star Wars API (SWAPI) using the fetch API:
// Make an HTTP GET request using the native fetch API (Works in Node v18+, Deno and Bun)const apiUrl = '<https://swapi.dev/api/starships/9/>';// Make the fetch requestconst response = await fetch(apiUrl);// Check if the request was successful (status code 200)if (response.ok) { // Parse the JSON response body const data = await response.json(); console.log('Starship name:', data.name); // Starship name: Death Star} else { // Handle error cases console.error('Error:', response.statusText);}
The code above will work with Node.js v18+, Deno, and Bun. However, it's important to note a small difference when running it in Deno. While you can run this code using a simple node app.js or bun app.js command, things are not as simple in Deno. Due to Denos focus on giving developers granular control over security permissions, we need to add a flag giving Deno explicit permission for network access. To do that, we just have to include the flag --allow-net in our deno run command:
deno run --allow-net app.js
Watch mode and hot reloading
The watch mode is a feature universally adored for considerably enhancing developer experience and productivity. It enables us to see immediate, real-time updates in our applications as we make code modifications. This eliminates the need for tedious and workflow-disrupting manual refreshes or restarts. Sounds good, right?
Node.js
Traditionally, Node.js didnt support native hot reloading, so if we wanted to have access to this feature, we had to rely on tools like nodemon to benefit from this functionality.
However, things took a turn for the better when Node.js v18 introduced the experimental --watch flag:
node --watch example.js
While this is still an experimental feature in Node.js - and, as such, is prone to issues - it indicates that we might see this feature becoming stable in the near future.
Deno
Just like in Node.js, Deno offers a stable --watch flag that allows us to monitor file changes without having to restart the server. Unlike in Node.js, this feature is stable in Deno, ensuring reliability and a smoother development experience. To illustrate this, let's create a sample server in Deno and run it with watcher enabled:
globalThis.count ??= 0;globalThis.count++;console.log(`Reloaded ${globalThis.count} times`);const server = Deno.listen({ port: 8080 });console.log('HTTP server running. Access it at: <http://localhost:8080/>');for await (const conn of server) { (async () => { const httpConn = Deno.serveHttp(conn); for await (const requestEvent of httpConn) { requestEvent.respondWith( new Response(`Reloaded ${globalThis.count} times`) ); } })();}
Now, to run the application, we just have to use the following command:
deno run --allow-net --watch app.ts
You'll see a message similar to the one below, indicating that the HTTP server is running and the watcher feature is enabled.
Note that every time you save your file, the server will be automatically restarted, but the reloaded count will stay at 1. This is because, traditionally, file watchers restart the entire process, so HTTP servers and other stateful objects are lost.
Thats useful, but wouldnt it be cool if we also had the option to reflect the updated code without restarting the process? Well, the Bun developers thought about that.
Bun
In contrast to Node.js and Deno, Bun offers us two types of automatic reloading we can choose from by using the following flags:
--watchmode, which does a hard restart of Bun's process when imported files change.--hotmode, which does a soft reload of the code (without restarting the process) when imported files change.
While the --watch mode works in a similar fashion to the same functionality in Deno, the --hot mode improves it by introducing soft reloads. To better understand this difference, lets adapt our previous Deno example to use Bun instead, and then we will run it using Buns --hot mode.
globalThis.count ??= 0;globalThis.count++;console.log(`Reloaded ${globalThis.count} times`);Bun.serve({ fetch(req: Request) { return new Response(`Reloaded ${globalThis.count} times`); }, port: 8080,});
To enable hot reloading in Bun, simply add the --hot flag when running the code:
bun --hot app.ts
With this flag, Bun achieves hot reloading without terminating the old process. HTTP and WebSocket connections persist, preserving the application state. Because of that, every time you save the file, the reload count will update:
To wrap it up, Node.js is trying to keep pace with Deno and Bun by introducing its experimental --watch flag. Meanwhile, Bun goes a step further by offering the full capabilities of hot reloading natively with its --hot CLI flag.
Performance
If you've been following the JavaScript runtimes showdown latest news, you probably know that Bun has been making waves due to its remarkable speed and performance. Although there's debate about the real-world impact of these optimizations, there's no denying that using a tool with almost instant response times is incredibly fun.
There are numerous benchmarks available online to compare the three runtimes in their performance and speed. Actually, the Bun team themselves have made their own benchmarks public. If you're interested in digging it up, I recommend checking out their benchmarks on GitHub.
But, regardless of that, I thought it would be cool to run our own little test to validate these claims. To do this, I'll be using a CLI benchmarking tool called hyperfine. If you're interested in running your own tests, you can find installation instructions by following the provided link to its GitHub repository.
Now, remember the math.js and app.js files we previously created to demonstrate the differences between CommonJS and ESM modules in Node, Deno, and Bun? We'll reuse these files for our tests. I dont expect you to search through the whole article for this code, so Ill provide it here again:
math.js
export function add(a, b) { return a + b;}export function subtract(a, b) { return a - b;}
app.js
import { add, subtract } from './math.js';console.log('Sum:', add(5, 3));console.log('Difference:', subtract(8, 2));
Now let's proceed with running our benchmark for Node.js, Deno, and Bun using the following hyperfine command:
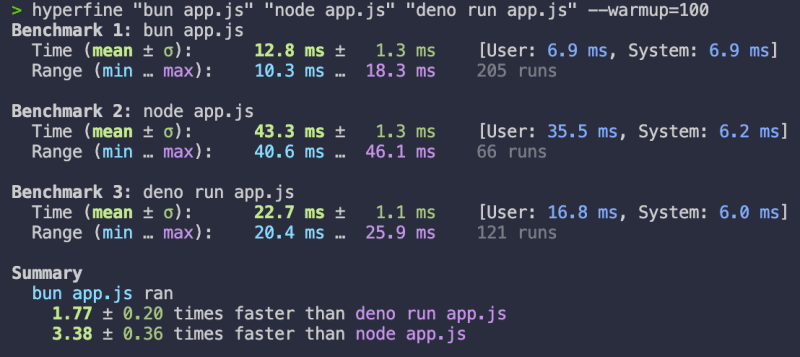
hyperfine "bun app.js" "node app.js" "deno run app.js" --warmup=100
After a few seconds, hyperfine will display the results directly in our terminal:
Speed: a decisive victory for Bun
Considering everything we've discussed so far, it's no surprise that Bun clearly takes the lead in speed tests. You can feel the difference when installing packages and running files it's instant feedback, making it super fun to use!
Not only is Bun fun, but the speed factor also makes it a potential great choice for applications that might experience sudden traffic spikes ensuring services are accessible promptly, or for tasks like web scraping where long running times can be a real performance bottleneck.
As we've discussed earlier, speed is just one piece of the puzzle when picking the right runtime. Factors like community support, stability, and security are equally vital. So, while speed matters, it's the overall package that makes a runtime truly practical for real-world use.
Support and community
Ever been stuck on a tricky bug, praying for a solution? If you're nodding along, welcome to the developer life! We've all been there, scrolling through Stack Overflow or GitHub issues for a lifeline. And if you're the superhero dev solving problems for others, a massive THANK YOU from the community! You're making the coding world a better place!
Having a robust support system and a vibrant community might not sound flashy when comparing tools and could be easily overlooked in favor of speed benchmarks and groundbreaking features.
But despite not getting all the hype, having a strong community is one of the most valuable assets any open-source tool can have. This support network is like having a bunch of friendly experts by your side. New developers get a boost in their learning journey, everyone pitches in to find and squash bugs, and, as a bonus, fantastic new open-source tools are born, making the community and the tool even stronger.
Enough with the talk. Let's check how Node.js, Deno, and Bun are doing in terms of their community engagement and the wealth of resources they offer to developers.
Node.js: a robust community hub
When it comes to support and community strength in server-side JavaScript development, Node.js is the gold standard.
Node has been around for much longer than Deno and Bun and battle-tested for years in real-world applications, translating into a vast wealth of community resources. Its extensive documentation includes guides, a comprehensive API reference, and beginner-friendly getting-started information.
Plus, if you're ever stuck, just hit up an online search chances are the Node.js community will have your back with a StackOverFlow reply, blog tutorial, course, or YouTube video. And lets not forget the massive npm ecosystem with its almost endless offering of packages to enhance dev productivity and make our lives easier.
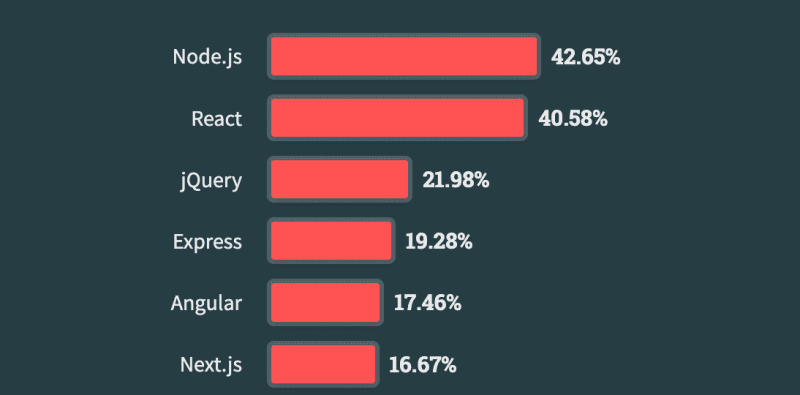
Corroborating all these claims, Node.js stands as the most popular and widely used web technology according to Stack Overflows 2023 developers report:
Read the full report on StackOverflow.
Deno: detailed manuals and growing ecosystem
Deno, while having a smaller community compared to Node.js, offers extensive documentation and an active user base, boasting a thriving ecosystem with over 6,000 Deno-dedicated third-party modules. Moreover, Deno is backward compatible with Node.js's built-in APIs and can access over two million modules npm, tapping into some of Node's vast community resources.
Bun: making waves
Bun, despite being newer than its counterparts, has shown impressive community involvement and a strong commitment to continuous enhancement. Notably, its documentation has vastly improved and now includes a dedicated website.
Bun's ambitious vision of being more than just a runtime - serving as a comprehensive JavaScript toolkit with features like a bundler, test-runner, and Node.js compatible package manager and prioritizing speed and performance - has resonated positively within the JavaScript and TypeScript community. This enthusiasm and support have created a significant wave of positivity, driving Bun's development forward.
Additionally, Bun strives to be a complete drop-in replacement for Node.js. As it stands, this goal is still a work in progress, as highlighted more by Matteo Collina, a core contributor of Node.js, in his blog:
Read Matteos blog for an experts opinion on the differences between Node.js and Bun
Personally, I'm genuinely thrilled about the developments in the JavaScript and TypeScript community. Node.js racing to catch up with the latest tech, and Deno and Bun pushing ahead to realize their ambitious visions. The best part? It's the entire JavaScript and TypeScript community that benefits, gaining access to powerful tools and an improved developer experience. Plus, it will be fascinating to watch these dynamics evolve, possibly paving the way for new trends in JavaScript runtimes in the coming years.
Reliability
When picking a runtime for your app, especially one meant to handle loads of users, endure years of development, and prove its stability, the technology's reliability becomes a crucial factor in your decision.
Node.js: the veteran
Say what you will about Node.js's shortcomings, one thing is undeniable: it has stood the test of time. To this day, Node.js powers a considerable portion of the world's websites and is the go-to technology for tech giants like PayPal and LinkedIn. Its established reputation makes it a familiar and dependable choice. Plus, its thriving community ensures that if you run into a problem, there's a good chance someone in the vast Node.js network has tackled and solved a similar issue.
This support network not only contributes to Node.jss reliability but also raises the likelihood of companies discovering skilled developers within the expansive Node.js community to work on their applications. This creates a cycle of increasing job demand for this technology, feeding into itself.
Deno: security first
Deno officially launched its stable version 1.0 in May 2020. Although it took some time to catch on, Deno has steadily enhanced the developer experience in every update. Instead of relying on a single groundbreaking feature, Deno emphasizes stability and offers a comfortable development environment. It's especially appealing if you prioritize tight security for your applications, giving developers precise control over their security settings with its permissions system. As a result, Deno has earned its spot as a plausible alternative to Node.js, particularly for security-focused projects.
Bun: the rising star
Bun hit its stable 1.0 version milestone in September 2023. Since its beta phase, Bun has significantly improved its stability and coverage of Node.js core APIs. The growing interest from the community signals a promising future for Bun.
As more developers adopt it, Bun's stability and support are likely to keep improving, making it an attractive choice for upcoming projects. However, it's important to note that Bun hasn't undergone any extensive real-world testing yet, lacking large-scale applications to validate its capabilities. Once such trials occur and results are shared, Bun could become a strong contender against Node.js, especially given its aim to be a seamless replacement for Node.
Migrating from Node.js to Deno/Bun
Shifting code between different runtimes can be relatively seamless, but there are subtle differences in APIs and module compatibility that need careful attention. Let's delve into the process of migrating code from Node.js to Deno and Bun to understand the nuances.
From Node.js to Deno
Module imports and exports
As we previously discussed, Deno opted for supporting ECMAScript modules exclusively. So, if your Node.js code uses CommonJS syntax for imports and exports, you'll have to update it to adhere to ESM conventions and use import statements.
Node.js built-ins
All that being said, recent improvements aim to simplify the process. To migrate, prepend your import statements with node:. Managing npm packages is eased by using npm: prefixes or creating a deno.js file for import maps. Denoify, a helpful project, automates file adjustments, streamlining both npm and deno.land/x compatibility for community packages.
In Node.js versions 20 and earlier, built-in modules within the Node.js standard library could be imported using "bare specifiers". To better understand this, take a look at the Node code below:
import * as os from "os";
The os module is built into the Node.js runtime and can be imported using a bare specifier, as shown above.
In Deno, there's a compatibility layer that enables the use of Node.js built-in APIs within Deno programs. To use them, you'll need to add the node: specifier to any import statements that involve these APIs.
For example, thats how we would update the previous import to adhere to Deno conventions:
import * as os from "node:os";
After running it, you'll notice that you get the same output as you would when running the program in Node.js. Just make sure to update any imports in your application to use node: specifiers, and updating your code using Node built-ins will work just as it did in Node.js.
As you can see, there are several small adjustments that need to be made to migrate a Node.js project to Deno fully, and this process can become quite cumbersome for larger projects. If you're interested in exploring all the necessary steps for migration, check out Denos official docs section on Migrating from Node.js to Deno.
Fortunately, there are tools available to assist with the migration process, such as denoify. Denoify takes a TypeScript codebase originally meant for Node.js and/or the web as input and generates modified source files ready to be deployed as a Deno module.
From Node.js to Bun
Bun strives to make the transition from Node.js a smoother experience by aiming for complete compatibility with Node.js APIs. Most npm packages designed for Node.js environments should work seamlessly with Bun. As weve previously discussed, Bun has already taken care of potential module compatibility issues by natively supporting both CommonJS and ESM.
However, it's important to note that this full compatibility is a work in progress and not yet fully implemented. Simple projects with common functionalities can usually shift to Bun without issues. However, larger projects might face challenges, leading to necessary code adjustments. Additionally, Bun introduces its own native APIs, which sometimes might require modifications in the code. For example, creating a secure web server in Bun involves using code similar to this:
Bun.serve({ fetch(req) { return new Response("Hello!!!"); }, tls: { key: Bun.file("./key.pem"), cert: Bun.file("./cert.pem"), }});
The key point here is that Bun goes beyond just ensuring compatibility with Node.js. It comes with highly optimized standard-library APIs specifically crafted to streamline crucial aspects of development. These APIs aim to boost developer productivity and efficiency, making Bun not just a compatible alternative but an optimized and user-friendly choice for developers.
In essence, while Bun provides seamless compatibility with Node.js, Deno introduces a new paradigm. Bun encourages developers to embrace modern practices while still offering flexibility for running existing Node.js applications. Each approach caters to different developer needs and preferences, creating a diverse landscape of runtime choices.
Why Deno hasnt taken over Node, and will Bun be different?
In the comparison between Deno, Bun, and Node.js, the first two runtimes shine with unique features like enhanced developer experience, native TypeScript support, improved security, and performance. Despite these advantages and its stable release three years ago, Deno has not replaced Node.js and is experiencing slow adoption. So, why has this been the case, and with Bun entering the scene, could the situation change?
Node.js is a widely adopted technology powering a significant portion of the internet. It has a large, skilled developer community and a user-friendly npm package system. Its strengths lie in flexibility and familiarity, attributes that make it challenging for new tools to replicate, especially when it comes to building a robust community of its own.
Deno's community, while active, is comparatively small. This means there are few Deno-specific packages, and compatibility layers with Node can be a bit unreliable. On the flip side, Node.js offers a vast array of third-party packages and libraries through npm. Many of the features Deno provides can be replicated in Node.js using third-party libraries, although it might not be as smooth. Additionally, there's optimism on the horizon as Node.js is considering implementing some of these features natively. In fact, features like the watcher are already available natively in its experimental version.
One major problem with Deno is its tricky compatibility with Node.js. Migrating existing projects can be a real headache, incentivizing the community to leave behind the familiar Node.js ways to embrace Deno fully.
Interestingly, Bun seems to have taken notice of Denos struggles with adoption, and instead of asking the Node.js community to shift to Bun, it's doing the opposite. Bun is striving to be as compatible with Node.js as it can, aiming for complete compatibility to replace Node eventually. It appears that the robust Node.js and npm community is the main factor keeping Node.js on the throne. So, if Bun can somehow hijack this community, its prospects for success start to look promising.
Considering these factors, most developers are satisfied with the direction Node.js is heading. Deno and Bun, while promising to address key Node.js limitations, are currently more of a curiosity, catching the attention of early adopters.
Nevertheless, both Deno and Bun have stirred conversations within the JS/TS community, highlighting Node.js limitations and pushing the ecosystem forward. Time will tell if the potential demonstrated by these libraries will lead to a real shift in the JS server-side development landscape. For now, Node.js remains strong and firmly established, and there's no reason to believe it will disappear completely in the near future.
Summary: which project is right for you?
I get it, this article is quite extensive. With all the information, it can be hard to keep all the differences between the runtimes in mind. But fear not. That's where comparison tables come to our rescue! Let's lay it down in our summary:
| JavaScript Engine |
| Module Systems |
| Web platform APIs |
| Community |
| TypeScript Support |
Whether you're sticking with Node.js for its stability, leaning towards Deno for security, or racing ahead with Bun for speed, the fact remains: the JavaScript/TypeScript world is booming with innovation.
Whether one of these runtimes takes the lead or if they all peacefully coexist, you can be sure of one thing: exciting times are ahead! So, let's stay tuned for the next developments in this saga and keep reaping the benefits.



















Top comments (0)