React 19 Beta is finally here, after a two-year hiatus. The React team has published an article about the latest version. Among the standout features is the introduction of a new compiler, aimed at performance optimization and simplifying developers’ workflows.
Furthermore, the update brings significant improvements to handling state updates triggered by responses, with the introduction of actions and new handling from state hooks. Additionally, the introduction of the use() hook simplifies asynchronous operations even further, allowing developers to manage loading states and context seamlessly.
React 19 Beta also marks a milestone in improving accessibility and compatibility, with full support for Web components and custom elements. Moreover, developers will benefit from built-in support for document metadata, async scripts, stylesheets, and preloading resources, further enhancing the performance and user experience of React applications.
In this article, it will be explained deeply the features mentioned above.
React 19 New features
New compiler: Revolutionizing Performance Optimization and Replacing useMemo and useCallback
React 19 introduces an experimental compiler that allows React code into optimized JS code. While other frontend frameworks such as Astro and Sveltve have their compiler, React joins now to this team enhancing its performance optimization.
React applications frequently encountered performance challenges due to excessive re-rendering triggered by state changes. To mitigate this issue, developers often manually employ useMemo, useCallback, or memo APIs. These mechanisms aimed to optimize performance by memoizing certain computations and callback functions. However, the introduction of the React compiler automates these optimizations, integrating them into the codebase. Consequently, this automation not only enhances the speed and efficiency of React applications but also simplifies the development process for engineers.
Actions and new handling form state hooks
The introduction of actions represents one of the most significant enhancements within React’s latest features. These changes help the process of handling state updates triggered by responses, particularly in scenarios involving data mutations.
A common scenario arises where a user initiates a data mutation, such as submitting a form to modify their information. This action typically involves making an API request and handling this response. Developers had to face the task of managing various states manually, including pending states, errors, and optimistic updates.
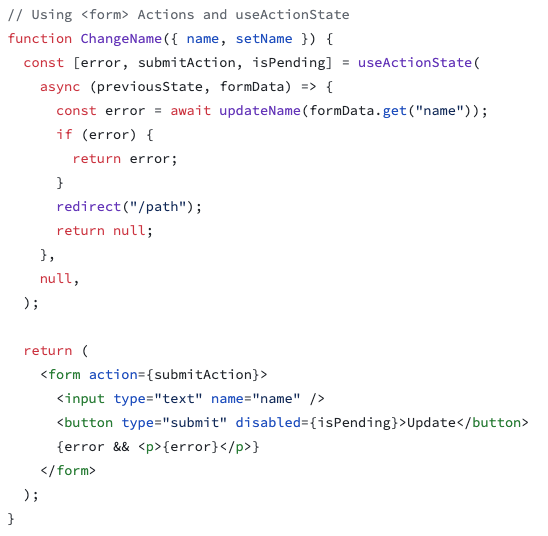
However, with the new hooks like useActionState, developers can now handle this process efficiently. By simply passing an asynchronous function within this hook, developers can handle error states, submit actions, and pending states. This simplifies the codebase and enhances the overall development experience.
React’s 19 documentation highlights the evolution of these hooks, with React.useActionState formerly known as ReactDOM.useFormState in the Canary releases.
Moreover, the introduction of useFormStatus addresses another common challenge in design systems. Design components often require access to information about the
they are embedded within, without using prop drilling. While this could previously be achieved through Context, the new useFormStatus hook offers a solution by giving the pending status of calls, enabling them to disable or enable buttons and adjust component styles accordingly.The use() hook
The new use hook in React 19 is designed specifically for asynchronous functions. This innovative hook revolutionizes the way developers handle asynchronous operations within React applications.
With the use hook for async functions, developers can now pass a promise directly, eliminating the need for useEffect and setIsLoading to manage loading states and additional dependencies.
The use hook not only handles loading states effortlessly, but it also provides flexibility in handling context. Developers can easily pass context inside the use hook, allowing integration with the broader application context. Additionally, the hook enables reading context within its scope, further enhancing its utility and convenience.
By abstracting away the complexities of asynchronous operations and context management, the use of hook in React version 19 represents a significant leap forward in developer productivity and application performance.
ForwardRef
Developers no longer need use forwardRef to access the ‘ref’ prop. Instead, React provides direct access to the ‘ref’ prop, eliminating the need for an additional layer and simplifying the component hierarchy. It enhances code readability and offers developers a more intuitive and efficient way to work with refs.
Support for document metadata
Another notable enhancement in React 19 is the built-in support for document metadata. This significant change marks a departure from reliance on external libraries like React Helmet to manage document metadata within React applications.
Previously, developers often turned to React Helmet, especially when working outside of frameworks like Next.js, to manipulate document metadata such as titles and links. However, with this latest update, React gives native access directly within its components, eliminating the need for additional dependencies.
Now, developers can seamlessly modify document metadata from anywhere within their React codebase, offering flexibility.
Support for async scripts, stylesheets, and preloading resources
This significant update is to manage asynchronous loading and rendering of stylesheets, fonts, and scripts, including those defined within , <link>, and <script> tags. Notably, developers now have the flexibility to load stylesheets within the context of Suspense, enhancing the performance and user experience of applications by ensuring a smoother transition during asynchronous component rendering. </p> <p>Furthermore, when components are rendered asynchronously, developers can effortlessly incorporate the loading of styles and scripts directly within those components, streamlining the development process and improving overall code organization.</p> <h3> <a name="full-support-for-web-components-and-custom-elements" href="#full-support-for-web-components-and-custom-elements" class="anchor"> </a> Full support for Web components and custom elements </h3> <p>Unlike previous iterations where compatibility was only partial, React 19 now seamlessly integrates with Web components and custom elements, offering comprehensive support for their use within React applications. Previously, developers encountered challenges as React’s handling of props sometimes clashed with attributes of custom elements, leading to conflicts and inconsistencies. </p> <p>However, with this latest update, React has provided an intuitive experience for incorporating Web components and custom elements into React-based projects. This enhanced compatibility opens up a world of possibilities for developers, allowing them to leverage the power and flexibility of Web components. With full support for Web components and custom elements, React solidifies its position as a versatile and adaptable framework.</p> <h3> <a name="conclusion" href="#conclusion" class="anchor"> </a> Conclusion </h3> <p>In conclusion, React 19 Beta represents a significant step forward in the evolution of the React ecosystem, offering developers powerful tools and features to build faster, more efficient, and more accessible applications. </p> <p>This latest iteration of the React library empowers developers to build faster, more efficient, and more innovative web applications. From the introduction of a new compiler to improved state management and seamless integration with Web components, React 19 Beta offers tools to elevate the developer experience and push the boundaries of what’s possible in modern web development. </p> <p>If you are interested in this type of content, don’t forget to take a look at <a href="https://apiumhub.com/tech-blog-barcelona/">Apiumhub’s blog.</a> Every week we upload new and interesting content about the latest technologies in frontend, backend, QA, and software architecture.</p>








Top comments (2)
Are you tired of the autumn blues and want new sensations? I can offer you 1win-song-bac.com/crash-games/ which allows me to choose from a large selection of games that are really unique and cool and I can get great welcome bonuses. Here your perseverance and luck can work for you and you will earn extra money
AuCasinosList is a great place that appeals to gambling lovers from Australia. The site provides a high level of security, allowing Australian players to play with confidence. Your personal data and finances are reliably protected, so you can play with peace of mind in any of the online casinos presented. Find out more about each and choose the best option that will help you have a good time.
Some comments may only be visible to logged-in visitors. Sign in to view all comments.