We’re back again this month with updates from the last 30 days. We like to work hard! We’ve shipped many features, fixed bugs, and launched Hacktoberfest with a series of fun events. You can check them out here.
Widget, UI, and UX Improvements
#1 Menu Buttons on Table Widget
Tables on Appsmith are one of the most loved widgets, and yes, we’ve upgraded them again! We can use menu buttons inside the table widget on any particular column to create menus and customize them. Open the column settings from the table’s property pane and set the column type to the menu button to see them in action! And just like that, we should be able to see a menu button on our table. Additionally, you can add more items to this by configuring the Menu Items property. That’s not all, and you can further customize the items to have icons, border radius, box shadows, and more!
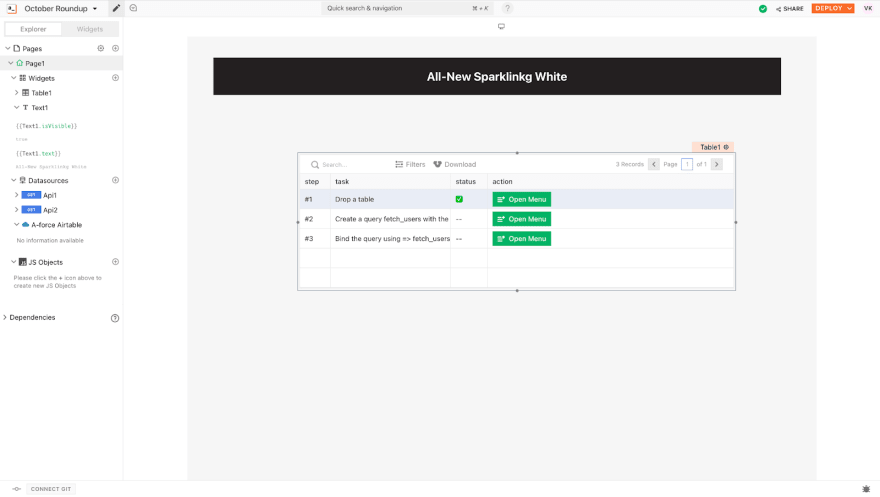
#2 A New Sparkling White UI
Notice anything new? Yes, we have improved our whole design system to help developers focus more on their application editing on Appsmith. Right from searching through apps on the dashboard to building them using queries and widgets, everything is white!
#3 Option to Hide/Unhide Properties from Property Pane
At Appsmith, we consistently focus on adding new properties and features to widgets, and sometimes it can get a bit overwhelming to see all of these at the same time! To make it less cumbersome, we’ve added an option to hide and unhide a few properties. Developers can concentrate on what’s important. To use this feature, toggle the dropdown arrow inside the property pane. You will see an option to collapse the various options within the pane. For example, in the picture below, only the header option has been made visible.
New Appsmith Functions!
You can bid goodbye to refresh buttons! Developers had to use refresh buttons on Appsmith Appsmith to be able tore-run the queries. We recognized this pain point. Now there’s a cool new feature to periodically run APIs and DB queries. You can configure these by using the setInterval and clearInterval functions!
The setInterval function executes a trigger callback at a given interval. Here’s how you can use it while dynamically binding queries onto widgets:
setInterval(callbackFunction: Function, interval: number, id?: string)
// setInterval(() => { Query1.run() }, 10000, "myTimer");
The clearInterval function stops executing the trigger callback started with the setInterval method.
clearInterval(id: string)
// clearInterval("myTimer");
Appsmith Deployments
1 Helm Chart Support
Helm charts are now added for Appsmith deployments on Kubernetes deployments. These include application deployments with basic default support. Additionally, developers can add custom configuration for persistent volume data, custom ingress controller and secure with TLS certificate
2 Support for Deploying Appsmith on ARM Architecture
Previously, many developers had reported issues regarding docker-based installation of Appsmith on ARM architectures. Now, we had rectified them and had added extensive support for M1 MacBook users. Following are the changes that we made to the scripts for docker installation:
We heavily refactored Dockerfile to build the image that is able to support both AMD64 and ARM64 architecture
We have updated docker.env.sh with additional environment variables and renamed the existing MongoDB credential variables
We added a document to build an image for multiple architectures using Docker buildx
Quit Buggin! Cheers to our Updated Debugging Experience
We have improved the debugging experience by adding hint and errors messages for different cases when working on queries and binding them onto widgets. To make these messages more efficient, we added a new attribute named readableError to the ActionExecutionResult object, returned to the client post after actions are executed. With this, we should be able to understand and solve complex errors quickly. Not just that, we have seen many APIs failing because of using duplicate headers or query parameters, so we have added a few hint messages to help you debug faster.
We’ve got a host of other bug fixes and updates too, be sure to check out our release notes here.
See you next month with more updates! Do follow us on Twitter, Youtube, and Linkedin to stay up to date.










Top comments (1)
I like how you guys are pushing this forward 👍