Around two months ago I took the plunge into Colt Steele's Web Developer Bootcamp on UDemy and this is a deep dive of what I've learned in the first 50 days. I'm currently tracking my progress with #100DaysOfCode on Twitter, where I've posted tidbits about what I learned or worked on each day.
We started off learning both basic HTML and CSS pretty much simultaneously, as we'd typically create a page with HTML and style it somewhat using CSS. Over the first week we covered:
- Common HTML tags
- Referring to MDN
- Specificity
- Selectors
- Fonts and colors
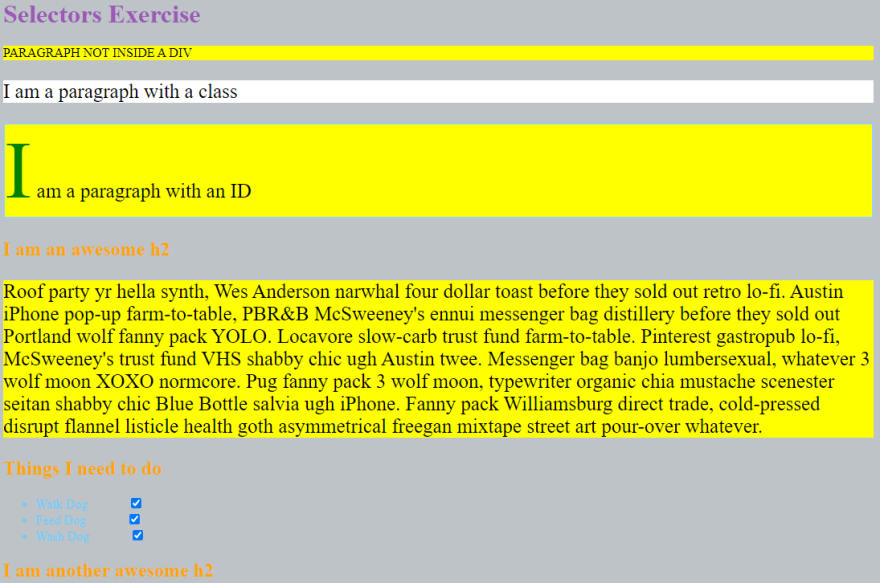
Below is a screencap of the webpage we made for a Selectors Exercise that put all of the first week material to the test. It may not be pretty, but it really helped me visualize what I was doing.
We then began learning about including images in webpages and Bootstrap:
- Navs
- Grids
- Forms
- Spacing utilities
- Flexbox
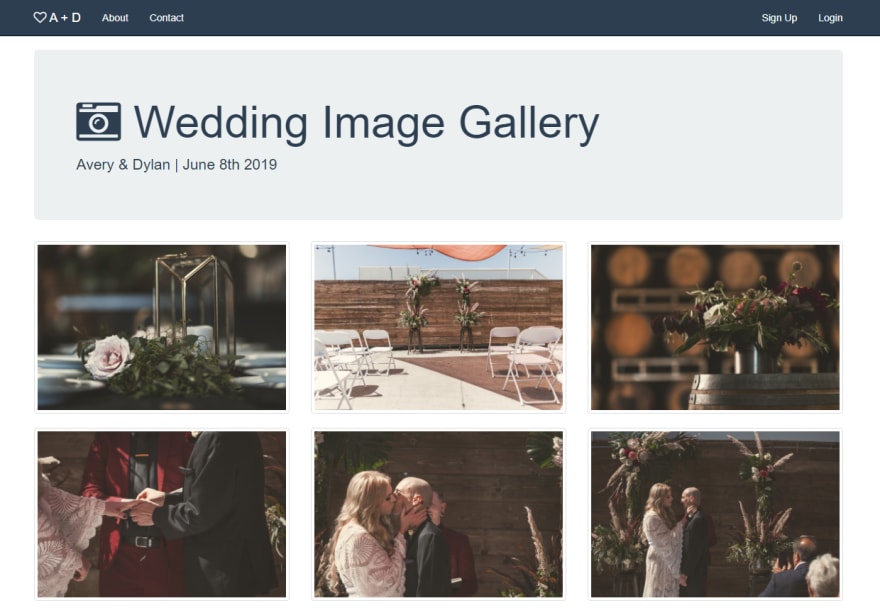
We used a Navbar, a Jumbotron and rows of images to create a photo blog, I used photos from my wedding for content.
Afterwards we used Flexbox to create a landing page for the "Museum of Candy", this was a great lesson on how to scale depending on the size of the screen the page is being viewed on.
I started the "Intro to JavaScript" section on Day 26. This course goes over JavaScript very thoroughly and I'm currently still progressing through it. Most of our work was done in the Google Chrome console, so while I don't have a lot of projects to show from JavaScript, we've covered a ton of material:
- Primitives
- Variables
- Boolean logic
- Logical operators
- Conditionals
- Alerts
- Prompts
- Loops
- Functions
- Arrays
- Objects
- Strings
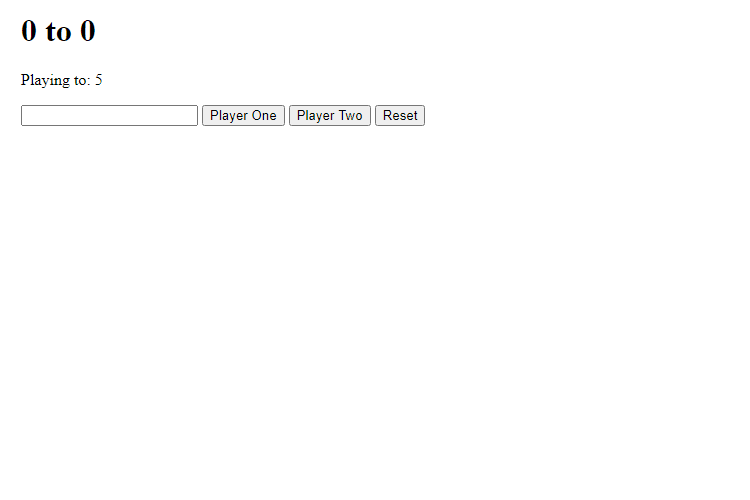
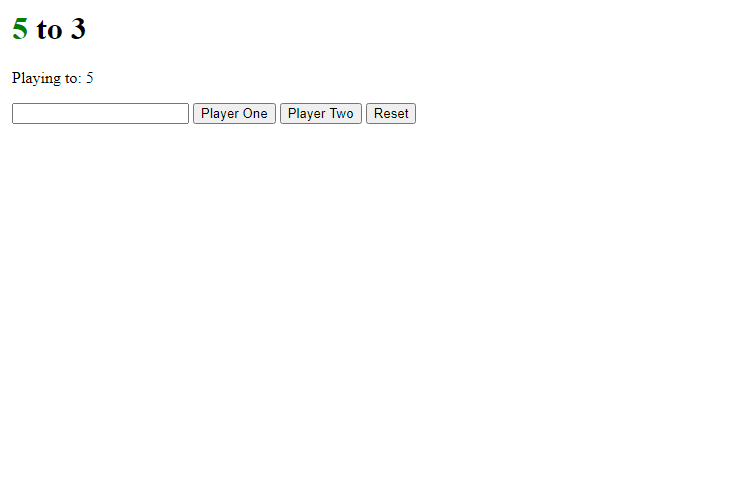
One of the projects we did with JS was a Score Keeper. This was very simple on the surface, but allowed me to see JavaScript in action. Up until this point we were mostly doing exercises in the console, so it was a welcome change.
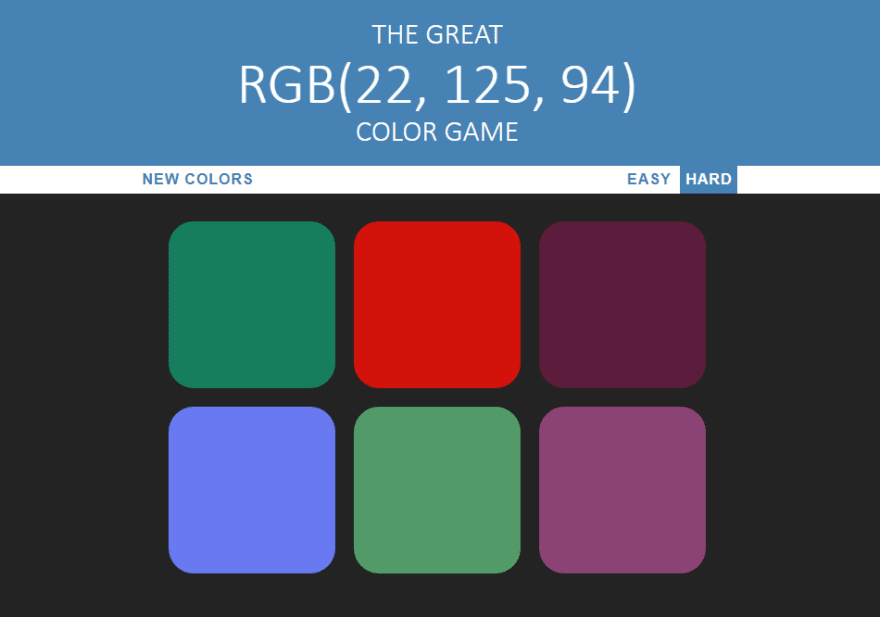
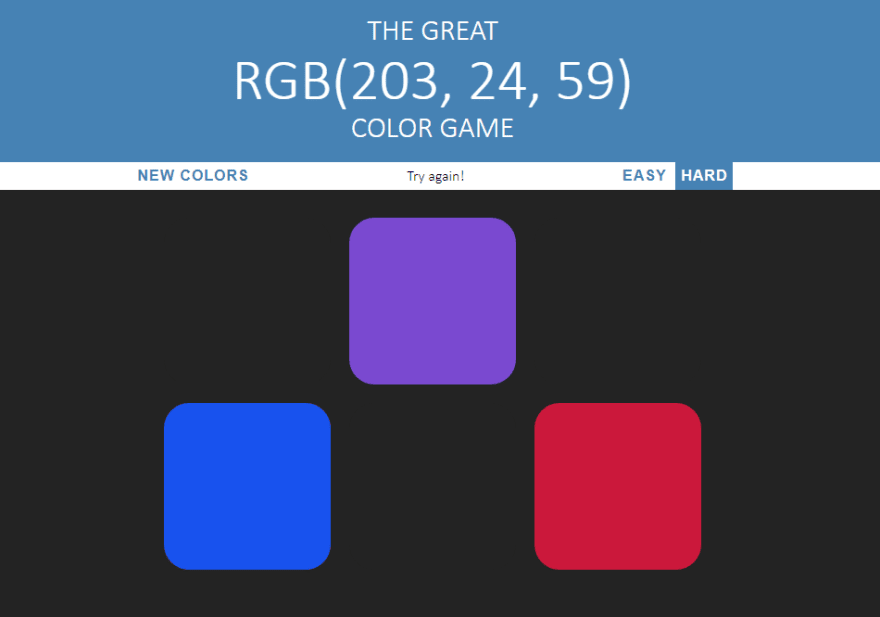
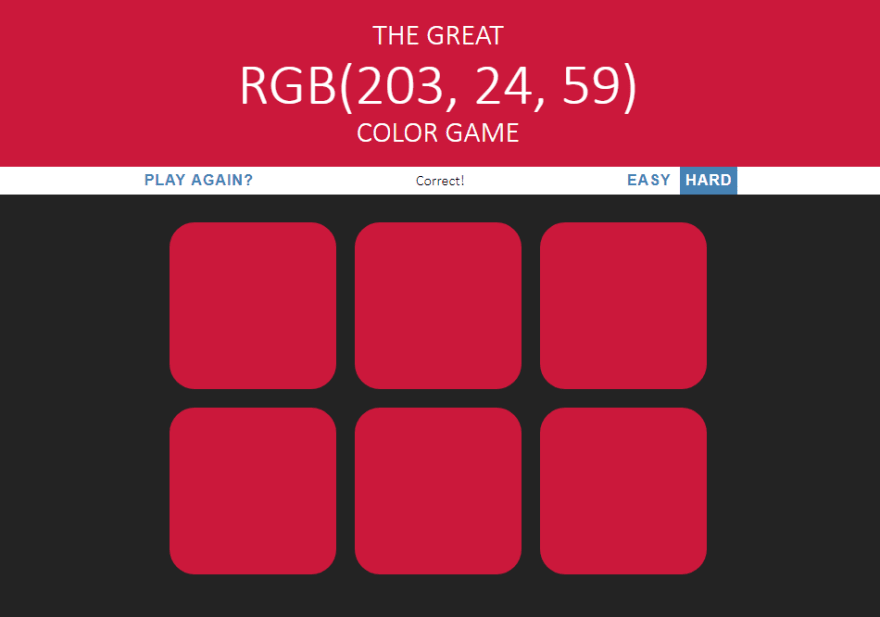
The biggest project we have done thus far was a RGB Color Guessing Game. This game factored in most of the material we've covered, using a lot of HTML, CSS and JS. You must figure out the color by the provided RGB value, as you guess the boxes fade away if you're wrong. Once you've figured out the correct color, all of the boxes and the header change to that color. It's on the Hard setting by default, however changing it to Easy gives you only three options to choose from.
On Day 44 the bootcamp instructor did a complete overhaul of the course, adding in and updating a lot of the courses. At this point I was in the middle of the jQuery section, which he said wasn't required learning, but was still beneficial to know. Once the course was updated this section was removed. He added in a bunch of new JavaScript material, so I started back at Intro to JavaScript.
The first 50 days have been challenging, but very rewarding. I'm looking forward to the next 50 days, and the many days after that I've committed to learning. If you're interested in further reading, check out my Twitter or my Github accounts, both of which are linked on my page.














Top comments (0)