Building a fullstack react app now really easy, AWS amplify has enabled the building ,hosting and deploying your app.
It is a development resource that makes building fast on AWS
It creates a workflow from Git-hub using a continuous integration and deployment pipeline.
The resource builds,hosts basic and static websites with serverless backends.
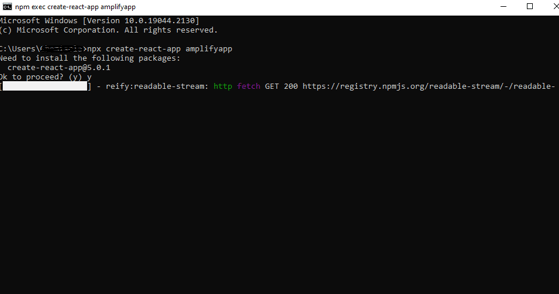
The first step is to create the app by running the following commands in the command prompton in the terminal:
npx create-react-app amplifyapp
cd amplifyapp
npm start
For the commands to work, you must have nodejs on your machine then you run the scripts on your command prompt
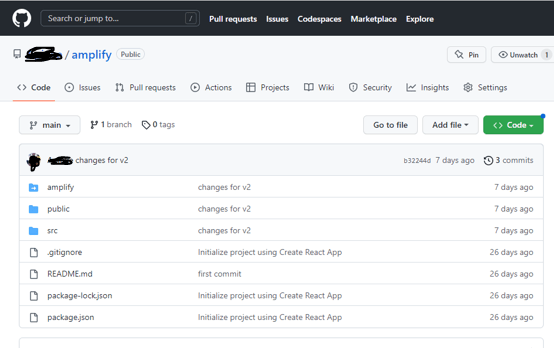
Initialize github and create a new repo for the app and push application to new git repo by running this commands.
git remote add origin git@github.com:username/reponame.git
git branch -M main
git push -u origin main
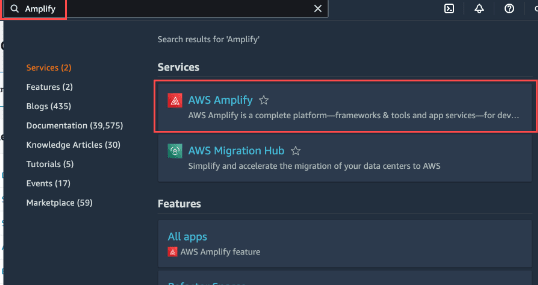
Log into the management console search for Amplify
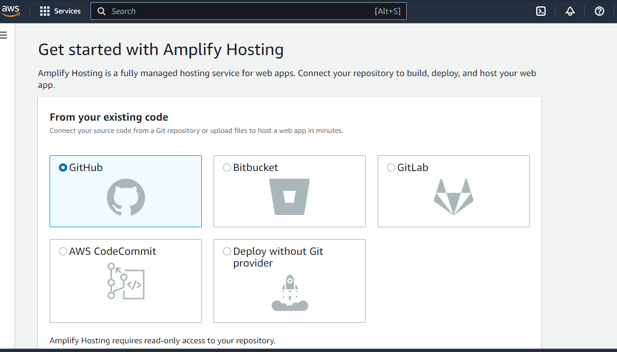
Under Amplify hosting, go to get started
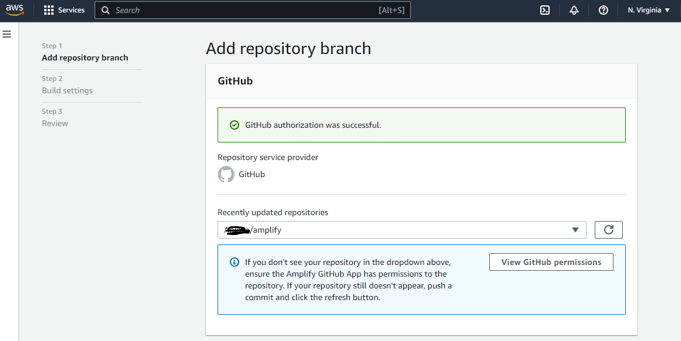
Click Github repository then continue
Authenticate with Github and choose the newly created repo plus main branch and click next
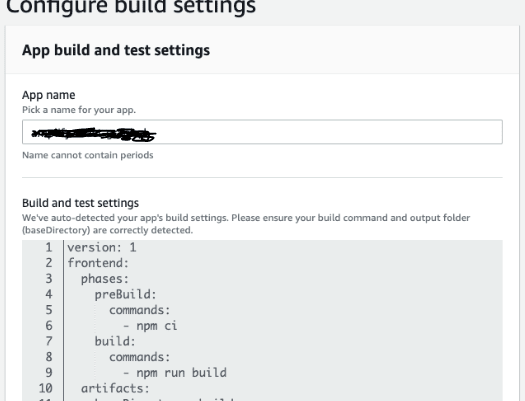
Then you go right ahead to configure build setting, review
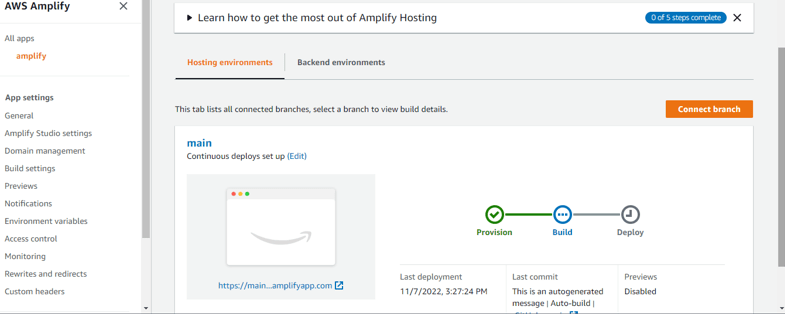
Amplify goes ahead to build source code
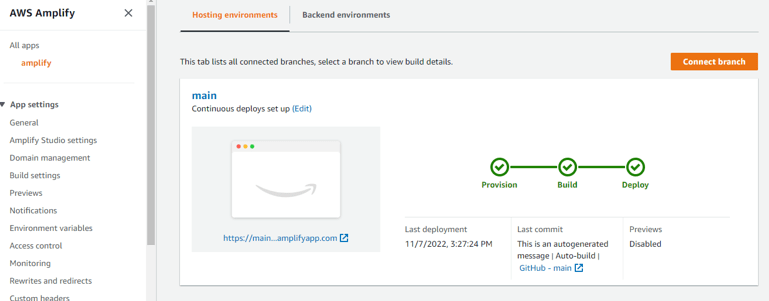
Your app is ready
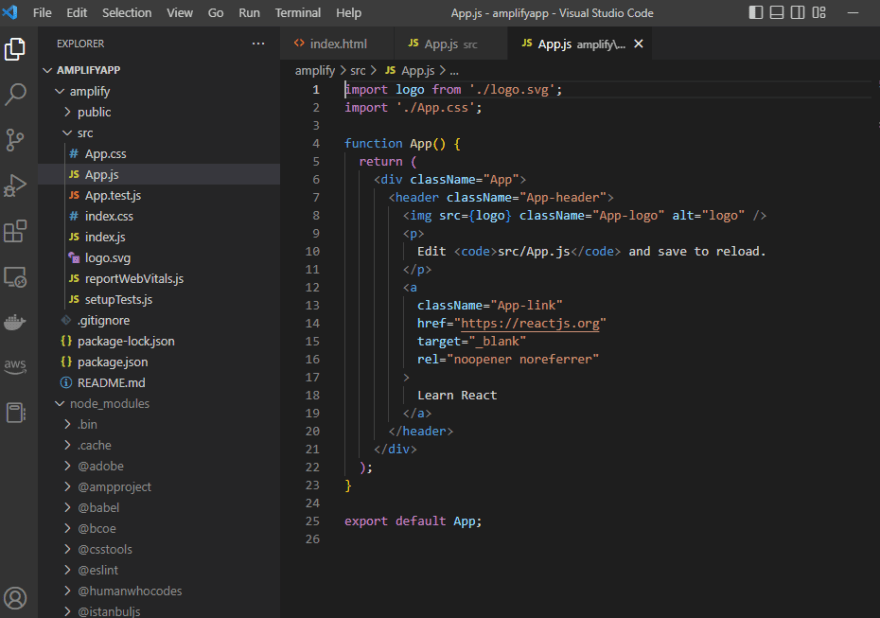
You can then automatically deploy code changes from src/app.js in a text editor like Visual studio
Push to github and run the following command in the terminal
git add .
git commit -m “changes for v2”
git push origin main
When the build completes view your app in the Amplify console
https://main.doukipuj2x592.amplifyapp.com/
First step is get an AWS free-tier account here

















Top comments (0)