O VS Code se tornou a IDE mais querida por todas as pessoas desenvolvedoras e um dos mais usados por todos — independentemente da linguagem de programação que você está codificando!😍
Mas, o que poucos sabem é a grande quantidade de recursos e plugins que estão já disponíveis no VS Code por meio do Market Place!😎
Muitos desenvolvedores(as), quando estou realizando uma live, acabam me perguntando sobre alguns plugins e extensões que uso no meu VS Code e esse post é justamente sobre isso: como turbinar o seu Vs Code para agilizar na hora de desenvolver aplicações ou até mesmo para realizar um deploy da sua aplicação direto do seu VS Code.
Vamos nessa!
Vamos turbinar o VS Code?! 😃
Uma das maiores perguntas que todos me fazem é com respeito a determinados plugins que eu uso no meu VS Code. Vou citar alguns principais deles que eu mais curto e que recomendo a qualquer desenvolvedor(a) para instalar.
Mas, antes claro, se faz necessário já ter instalado em suas máquinas o VS Code. Caso não tenha, bastam acessar o link ao lado Download Visual Studio Code
Lembrando que, todo mês sai novas features de melhorias e novidades para o Vs Code. E está disponível para uso tanto: Windows, Linux e Mac! Então, aproveitem e usem!
Vamos a primeira dica?! 😊
Dica 1 - Beautify
Beautify é uma das extensões mais conhecidas por todos os desenvolvedores aqui. Pois ele de fato faz o seu papel, que é: identar o seu código: HTML, CSS, Sass, JavaScript e JSON visado deixar os códigos dentro do padrão de formatação e de maneira legível para todos nós.
Eu super recomendo o plugin abaixo e caso queiram usar, basta clicar no link abaixo e instalar ele no seu VS Code:
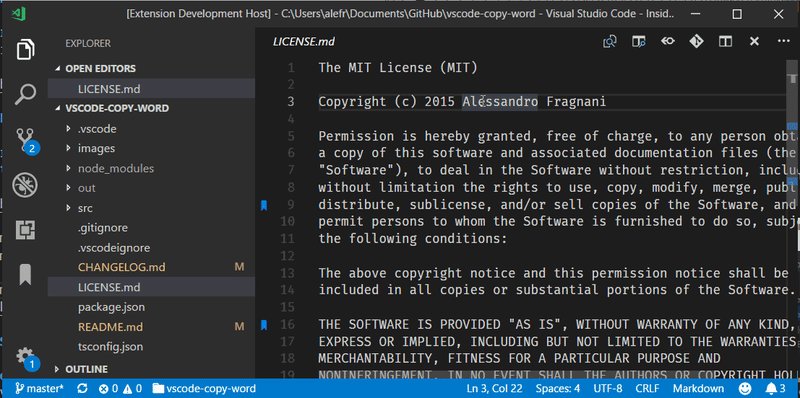
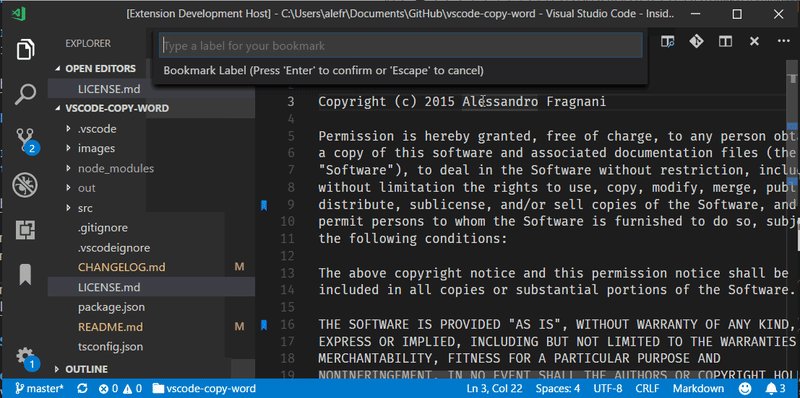
Dica 2 - BookMarks
Essa dica é nova para muitos. Pois muitos desconhecem dessa incrível extensão disponível para o Vs Code.
Sabe quando você precisa marcar uma determinada linha de código ou até mesmo várias delas e não sabe como vai fazer?
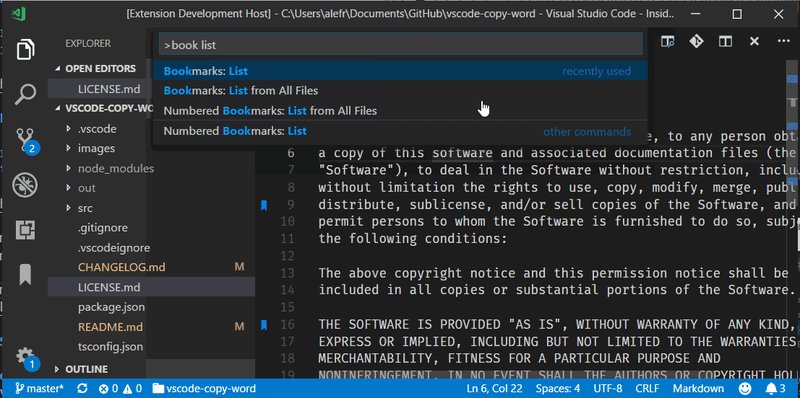
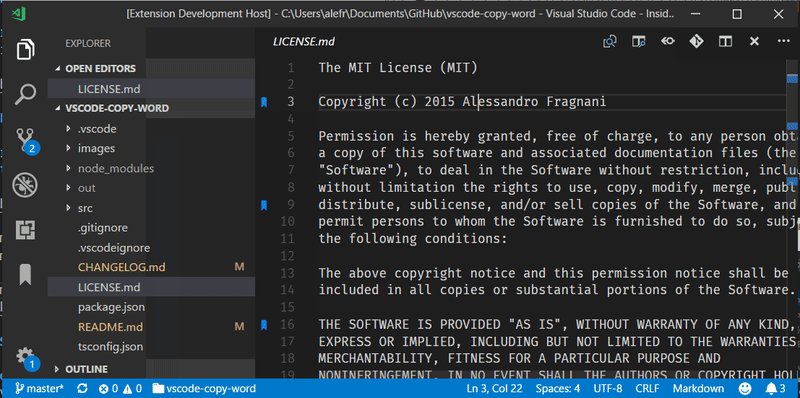
A intenção do BookMarks é justamente essa! Auxiliar você quando precisar marcar alguma ou várias linhas de código que você precise lembrar para alterar ou fazer algo.
O seu uso é muito simples e dinâmico. Vale a pena baixar e testar essa extensão:
Dica 3 - Color Highlight
O Color Highlight é excelente para quem trabalha com Css & Sass. Por que? Pois ele auxilia você em mostrar as cores que você estará criando num determinado arquivo .css
Ajuda bastante e é de grande varia para quem é Front-end!
Dica 4 - Dracula
Tema é algo que todo mundo gosta de alterar na IDE e colocar de acordo a sua cara. E um dos temas mais baixados para quem usa o VS Code é o Dracula.
Ele vem com várias cores e temas que você pode alterar de acordo com o seu gosto. Eu já usei muito o tema Dracula Dark (como da imagem abaixo). Mas, na próxima dica mencionarei um outro tema que tenho usado e curtido bastante! 😊
Caso desejam experimentar o tema Dracula, bastam clicar no link abaixo:
Dica 5 - Winter is Coming
Depois do tema Dracula Dark, eu particularmente me apaixonei por o tema Winter is Coming. Não por causa do seriado Game of Thrones. Mas, pelas cores e a disponibilidade de paletas bem interessantes para esse tema, que ao meu ver, são simplesmente lindas! 😍
Um ponto importante a mencionar sobre esse tema é que ele foi criado pelo grande John Papa - um dos maiores evangelistas de JavaScript e Angular!
Caso desejam experimentar esse tema incrível, bastam baixar e instalar a extensão no link abaixo:
Dica 6 - Git History
Para aqueles que gostam de uma integração de 3d party em suas IDE's, de fato, possuir o Git History instalado no seu Vs Code será uma das melhores escolhas que você terá.
Ele te permite ter uma visão, em tempo real, se um determinado código que você está trabalhado já foi comitado ou 'pusheado' por outra pessoa.
E o mais interessante é que você consegue acompanhar o histórico de quem foi a última pessoa que realizou a alteração do código! Sem contar que, você pode de uma maneira muito mais prática e tranquila realizar o merge!
Deem uma olhada nesse gif abaixo para que vocês possam observar o quão legal é essa extensão:
É uma daquelas extensões que são praticamente 'obrigatórias' possuir no seu Vs Code. Assim sendo, super indico o Git History. Se desejarem experimentar, já disponibilizei a vocês o link abaixo:
Dica 7 - GitLens
A dica 7 acaba sendo um complemento da dica 6. Uma vez que o papel do GitLens tem como objetivo auxiliar o desenvolvedor(a) a verificar quem alterou o determinado arquivo ou até mesmo uma determinada linha no git.
O exemplo abaixo, mostra justamente como funciona o GitLens:
Uma vez instalado o Git History no seu Vs Code, recomendo baixar também o Git Lens. Abaixo segue o link do plugin:
Dica 8 - Guides
Guides é uma extensão que vai te auxiliar para saber se de fato o seu código está devidamente indentado. Mas, como?
Ele cria uma espécie de linhas imaginárias. Por exemplo, ele verificará se você está fechando um 'if'/'else'.
A imagem abaixo mostra como funciona e também é uma extensão que todo desenvolvedor(a) devem instalar no seu Vs Code.
Abaixo segue o link da extensão Guides:
Dica 9 - Live Server
Essa extensão, depois que você baixar ela, não vai querer saber de outra coisa! Mas, por quê?
Imagine o seguinte cenário: você está desenvolvendo uma página estática, onde tem: index.html, css e javascript. Geralmente o que a gente faz para poder ver em tempo real se o que a gente está codificando está de acordo? Vamos até a pasta do projeto, clicamos com o botão direito em cima do index.html e envia para o browser.
Bom… com o Live Server, você não precisará mais fazer isso! E é sensacional o poder que ele tem.
Vou deixar que o gif mostrem a vocês do que ele é capaz: 😎
Notem que, basta você clicar no botão 'Go Live', que ele disponibilizará um server no browser. E no momento que você faz a alteração no seu código ele já vai atualizando. Coisa linda não é mesmo?! 😍
Testei ele no meu projeto de AngularJs e funcionou que uma beleza! Assim que, super e ultra recomendo baixar ele. Se desejarem, já estou disponibilizando o link abaixo:
Dica 10 - Path Intellisense
Quem nunca, teve a dificuldade, principalmente para quem é desenvolvedor JavaScript ou Front-End, quando você trabalha num projeto com inúmeras pastas e precisa fazer um 'require' daquele arquivo que está abaixo ou acima de várias pastas? E para piorar, você não consegue chegar no path correto daquele arquivo?
Quero dizer que os seus problemas em relação isso acabaram. Conheçam: Path Intellisense. Ele te auxilia justamente nessa parte: em encontrar de uma maneira rápida e dinâmica a path de um determinado arquivo que você precise referenciar.
Observem no gif abaixo como ele funciona:
Essa é uma daquelas extensões que são praticamente 'obrigatórias' instalar no seu VS Code e super recomendo.
Abaixo o link do Path Intellisense:
Dica 11 - Rainbow Brackets
Essa extensão super recomendo para quem desenvolve com linguagens que fazem uso demasiado de Colchetes, como por exemplo: Node.js, JavaScript entre outras.
Quem aqui nunca se perdeu, se o colchete foi de fato fechado? Eu sempre me perco, especialmente quando estou desenvolvendo em JavaScript e Node.js.
Então para ajudar e auxiliar a vida do desenvolvedor(a), essa extensão tem como objetivo em mostrar - em forma de cores - se você fechou um determinado Colchete.
Também é uma daquelas extensões - especialmente para quem é Desenvolvedor JavaScript e precisa ter instalado no seu VS Code. Recomendo!
Abaixo o link do Raibow Brackets:
Dica 12 - Live Share
Essa, é uma das extensões mais legais que eu já conheci! E não é à toa!
Pois com o Live Share, permite que você edite e depure colaborativamente com outras pessoas em tempo real, independentemente das linguagens de programação que você está usando ou dos tipos de aplicativos que você está desenvolvendo. Ele permite que você compartilhe instantaneamente (e com segurança) seu projeto atual. E o mais legal dessa extensão é que ele permite que você compartilhe sessões de debbuging , criar instâncias de terminal, aplicativos da web localhost, chamadas de voz e muitas outras coisas legais!
Para aqueles que possuem equipes de desenvolvimento que trabalham de maneira remota ou até mesmo desejam ou tem a cultura de realizar Code Review, é uma baita extensão que vai te auxiliar nessas horas.
Caso queiram saber mais sobre Live Share, recomendo que deem uma olhada na documentação da extensão AQUI
E caso desejam experimentar o Live Share no seu Vs Code, abaixo segue o link para instalação:
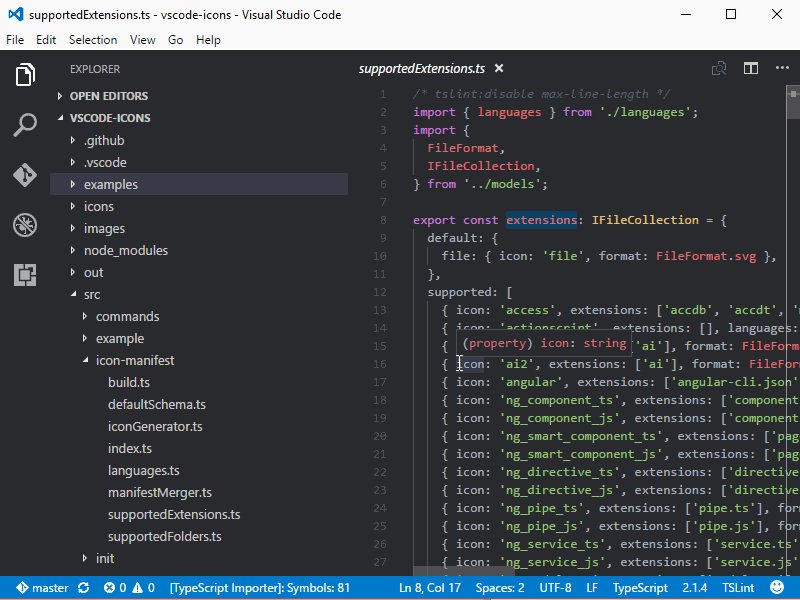
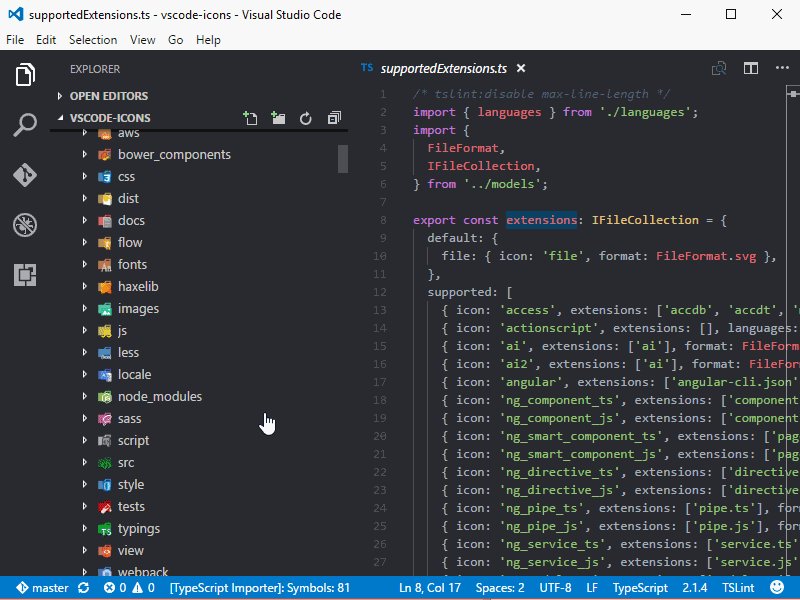
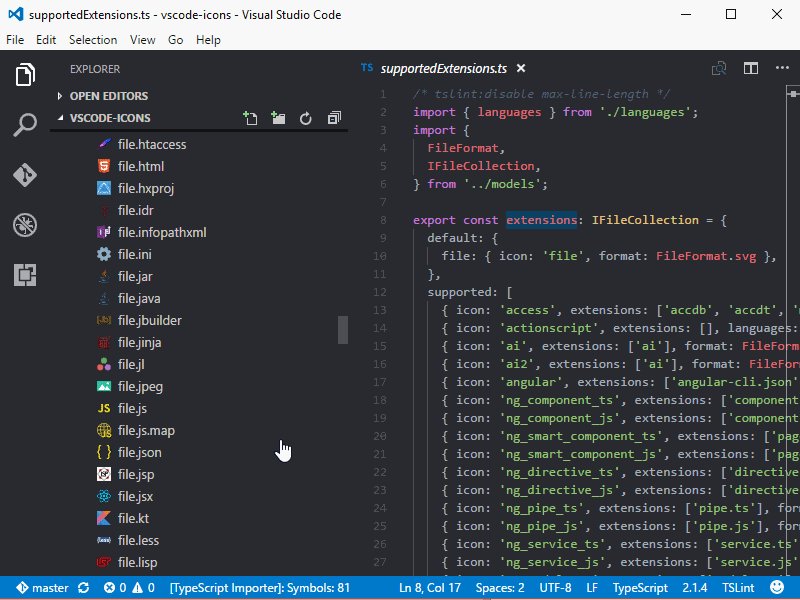
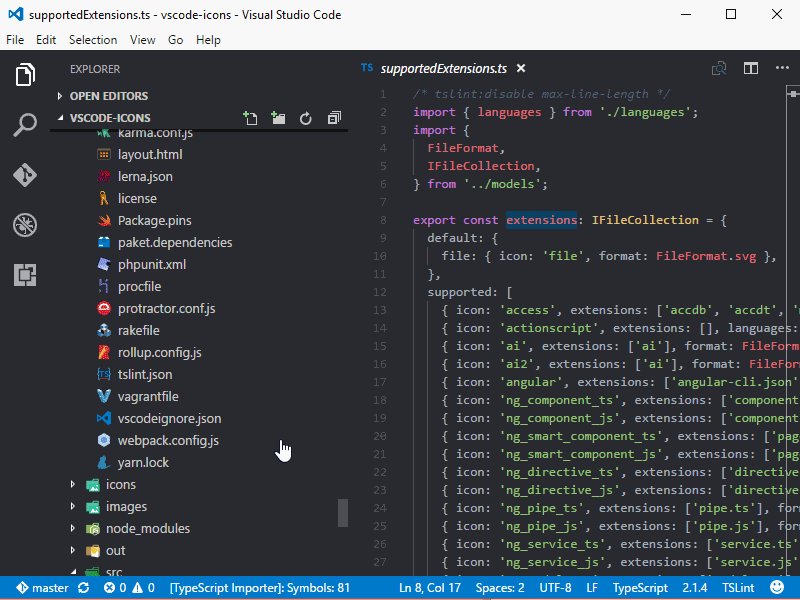
Dica 13 - VSCode-icons
Amo essa extensão. Sabe por que? Pois ela possui inúmeros ícones de extensões de qualquer linguagem, pastas ou arquivos que você pode imaginar. E auxilia bastante para quem precisa de maneira visual, ter uma noção em qual arquivo está mexendo ou desenvolvendo.
Abaixo vocês podem ver em ação essa super extensão que super recomendo instalar no seu Vs Code:
Caso desejam instalar o vscode-icons, segue o link abaixo:
Dica 14 - Remote - WSL
Essa extensão foi uma das maiores novidades para os usuários do VS Code. Ele te permite que você faça uso do Windows Subsystem para Linux - WSL como ambiente de desenvolvimento em tempo integrado diretamente do VS Code! Ou seja, você pode desenvolver num ambiente baseado no Linux e até mesmo executar e depurar suas aplicações baseadas em Linux, tudo dentro do seu Windows, sem necessidade de particionar a sua máquina! E isso é algo que, quando eu testei no meu VS Code... fique tipo: WHAT?! 😲😲
O gif abaixo retrata muito bem o meu sentimento quando testei pela primeira vez no meu VS Code!
Ainda vou escrever um artigo com tutorial muito top que estou preparando sobre o WSL, com direito a vídeo e tudo mais! Mas, caso vocês já queiram saber mais detalhes a respeito do WSL, recomendo que deem uma olhada AQUI
Se desejarem fazer o dowload e testar essa extensão incrível, bastam acessar o link abaixo:
Dica #15 - Azure Tools
Essa extensão recomendo para aqueles que usam a plataforma de Nuvem Azure!
Pois sem a necessidade de entrar no Portal Azure, você já terá disponível, dentro do Vs Code, os principais recursos do Azure. Entre eles:
- Azure Cli
- App Service
- CosmosDb
- Azure SQL Databases
- Azure Functions
- Azure Storage
- Docker
- Azure Pipelines
- Azure Resource Manager
- Azure IoT Toolkit
Recomendo, para aqueles que fazem uso do Azure, baixarem essa extensão que auxilia e muito a todos!
Palavras Finais
O VS Code possui inúmeras extensões que vão te auxiliar a ajudar a aumentar a produtividade do seu trabalho. Porém, só tome cuidado para não baixar extensões que não faz mais uso, pois pode deixar lento o seu Vs Code. Se não usa tanto, desinstale! #ficaadica
Há um curso bastante interessante e totalmente gratuito para aqueles que desejam saber um pouco mais sobre o Vs Code
Gravei faz um tempinho com a Loiane Groner sobre algumas dicas e truques do VS Code para Desenvolvedores JavaScript. Se não viram, fica a dica:
YouTube:
Esse ano estou para fazer uma nova série de vídeos sobre dicas e truques do VS Code. Assim que, se inscrevam no meu canal do youtube e ativem o sininho para receber as notificações.
E para ficarem por dentro de várias outras novidades, não deixem de me seguir lá no twitter!
Nos vemos! Até a próxima pessoal! 😍
































Top comments (5)
Outras que eu recomendo são:
Muuuito obrigada pelas dicas Valdinei. Com certeza, estarei incluindo no novo quadro no meu canal do Youtube sobre dicas e truques com Visual Studio Code.
Tem uma que eu uso bastante que é o NumberMonger especialmente a função insert sequence, onde seleciono multiplas linhas e ele coloca os valores por exemplo se preciso adicionar cliente00x em algum exemplo.
Bacana, senti falta do REST Client :( mão na roda pra testar endpoints com arquivo .http
marketplace.visualstudio.com/items...
Sim eu uso e é muito bom não precisar abrir um postmam apenas para testar um get qualquer na verdade ele faz muitas coisas mas a praticidade é muito boa.