Let's start with a story that many of you are familiar with … you're building a web app. You chose your favorite framework. Maybe React or Angular or Vue or even Svelte. Your company wants to deploy the web app and reach millions of people.
So you start making a checklist of everything you need to do:
| Yes/No | What you need |
|---|---|
| yes | Develop your app |
| yes | Code in GitHub |
| ? | Pull Requests that create staging sites |
| ? | CI/CD to build and deploy the app |
| ? | APIs that scale |
| ? | Reverse proxy to connect app to API |
| ? | SSL certificate |
| ? | Custom domain |
| ? | Authentication |
| ? | Authorization |
| ? | Server side route control |
| ? | Global scale of your static web assets |
Wow, you just wanted to build your app!
What if you could lean on a service to provide all of this?
Rather than build up several servers and pipelines to handle these concerns, you start looking for a service that "just works". Point the service to your app and go.
You can visit the documentation to learn more. Or you can try one of our hands-on tutorials at Microsoft Learn today!
Azure Static Web Apps
Released at Microsoft Build, Azure Static Web Apps (SWA) takes your source code to global availability. So you can develop your app while Azure Static Web Apps automatically builds and hosts it.
Static web apps are commonly built using libraries and frameworks like Angular, React, Svelte, or Vue. These apps include HTML, CSS, JavaScript, and image assets that make up the application. Under a traditional web server architecture, these files are served from a single server along side any required API endpoints. SWA helps host your static assets in an optimized server and makes them available in multiple servers around the world. SWA also optionally hosts your APIs using Azure Functions. Then it sets up a single URL for your users to visit.
You'll get everything in the checklist above!
Getting started
The first step is to create an app!
If you need one to try this service out you can follow these steps. If you have your own app, you can skip these steps entirely and proceed to the next section.
- Click on https://github.com/johnpapa/shopathome/generate to create a new repo
- Give your repo a name and create the repo
- Click the folder
.github/workflowsin the GitHub web interface - Click on the file with the pattern
azure-static-web-apps.****.yml - Delete this file
It is important to delete the workflow file because you'll be creating your own very soon!
Now you have four apps! This is a monorepo with the same app written in Angular, React, Svelte and Vue, each in their respective folders.
The starter code includes the four apps and the starting point for an API that you'll use.
├ angular-app 👈 The Angular client app
├ api 👈 The API (Azure Functions)
├ react-app 👈 The React client app
├ svelte-app 👈 The Svelte client app
└ vue-app 👈 The Vue client app
Free Azure Trial
Next, you'll need an Azure account. Don't worry if you don't have one, you can use the free Azure trial. Did I say it was free? Good, because it's free.
Get your free trial here
Go to the Azure Portal
So you have your code and an Azure account, now you can create a SWA resource for your app!
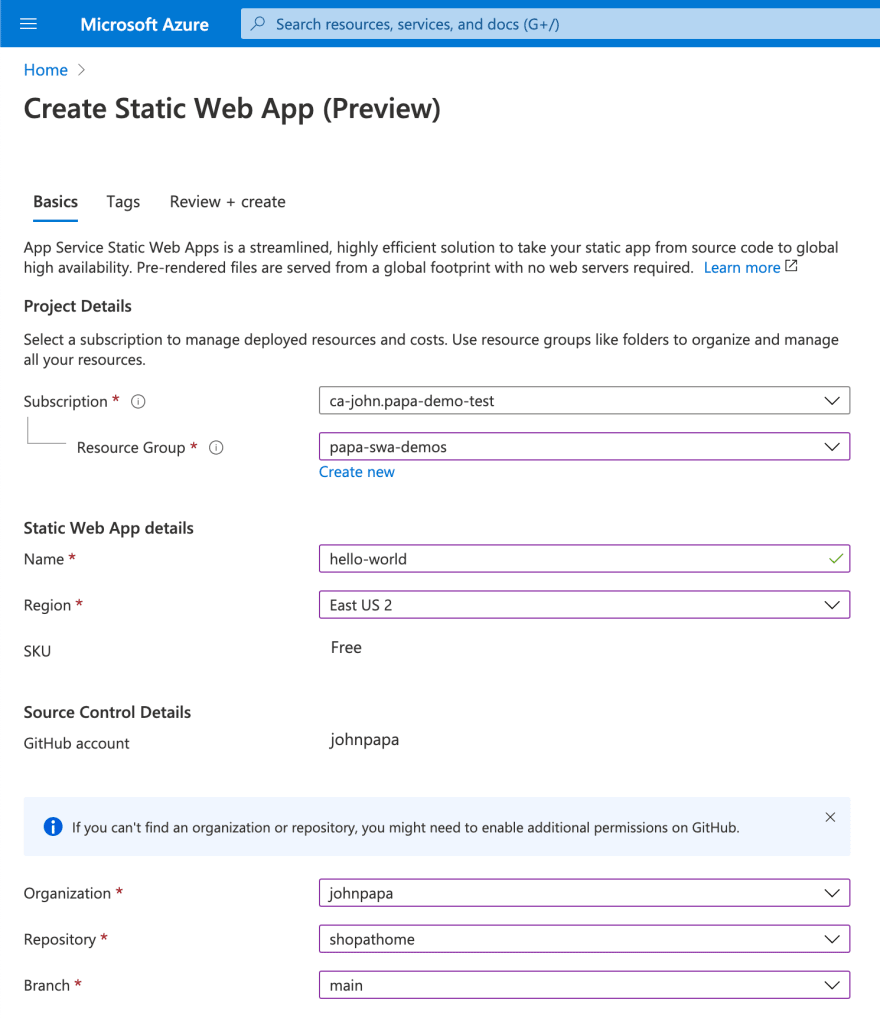
- Go to the Azure Portal here
- Select your Azure subscription
- Create a resource group (this is just like a folder to collect all of your Azure "stuff")
- Name your SWA (ex: shopathome-sample)
- Choose the region closest to you
- Sign in with GitHub
- Select your GitHub organization
- Select your GitHub repository (ex: shopathome)
-
Select your branch (ex: main)
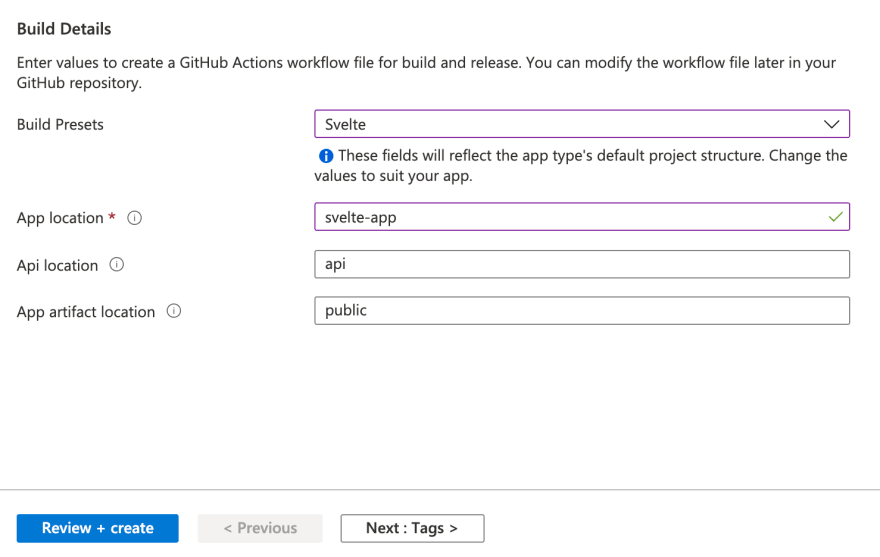
Set your folder locations
-
Set your App location to the javascript framework you prefer
- Angular - angular-app
- React - react-app
- Svelte - svelte-app
- Vue - vue-app
Set the Api location to api
-
Set the App artifact location to one of the following, based on the framework you chose:
- Angular - dist/angular-app
- React - build
- Svelte - public
- Vue - dist
Click the Review + create button
-
Click the Create button
Go to your web site
Azure is now creating your resources. SWA will create a GitHub Action workflow file and commit it to your repository in the .github/workflows folder. This file will watch the branch you selected for changes. When you push changes to the branch they will trigger the GitHub Action workflow to build and deploy your app to SWA!
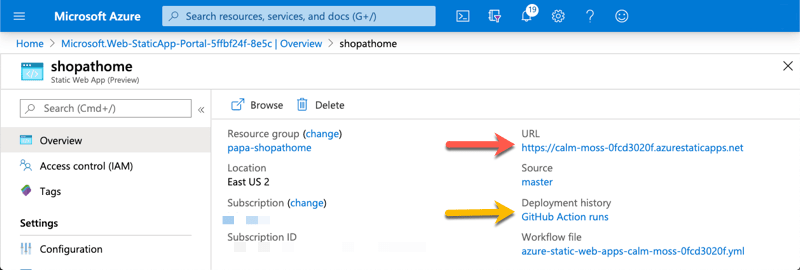
- Soon, you'll be presented with a button to Go to Resource. Click this
- At the top of the page you'll see several links. Click the GitHub Action Runs link
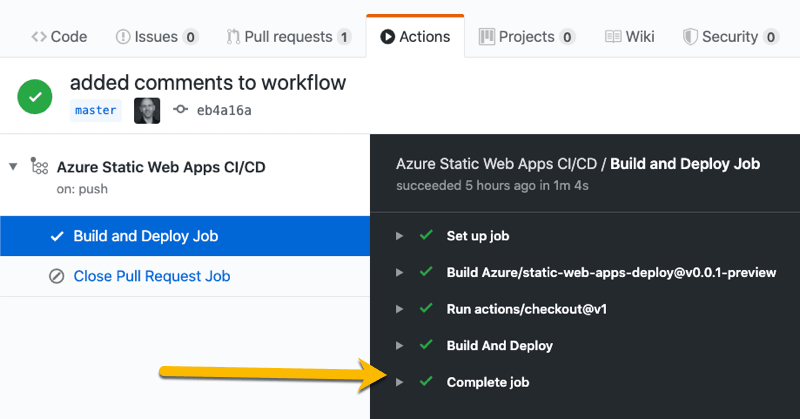
- You'll be brought to your GitHub Action. When it is complete, you'll see green arrows everywhere.
- Once the action has completed the build and deploy, you can go back to the portal and click the URL link to open your web app
Depending on which framework you chose to build, you should see one of the following apps!
Beyond the first look
Oh there is so much more you can do! You can add a custom domain with an SSL certificate, authentication, and authorization. You can make a changes in a new branch, make a pull request, and then have the GitHub Action build and deploy your changes to a staging/preview URL!
This may be your first look, but if you want to learn more you can try one of our hands-on tutorials at Microsoft Learn today!













Top comments (13)
Microsoft Build is LIVE now and at same time you published a article on Static Web Apps . Cool 😄
👍
Hey, John thank you for the first look, is this similar to Vercel?
You can publish web apps with both.
How much do these Type of apps cost as I couldn’t find any options on Pricing Calculator
Free for preview. We'll be evaluating the needs of the customers and feedback we get to determine what a free level will look like when it goes full release.
This is really intriguing and I wonder how far you can take this in terms of having a pre set application that you can unfold into a static site.
Give it a try and let us know how it goes!
Can you explain what is different between host a website by Static Web Apps and host by Azure Storage?
From Daria, our PM ...
@john_papa Any guidance in getting Authorization and Authentication up and running?
Please refer to these docs aka.ms/swadocs specifically here for Auth docs.microsoft.com/en-us/azure/sta...
I suspect your direct competition here will be Netlify, so at least matching their free tier allowance and simplicity / ease of use would be a good starting point when assessing pricing.