How can I implement this in my chat?
In this post, I will walk through how you can build a Twitch chatbot using HTML, CSS, and JavaScript to present a Beyoncé gif on your live-streams. This post is a foundation for quickly adding other chat integrations without the complexity of frameworks.
There are several Twitch chat clients that you can integrate without code--this post assumes you are happy to write code.
The chat command interaction
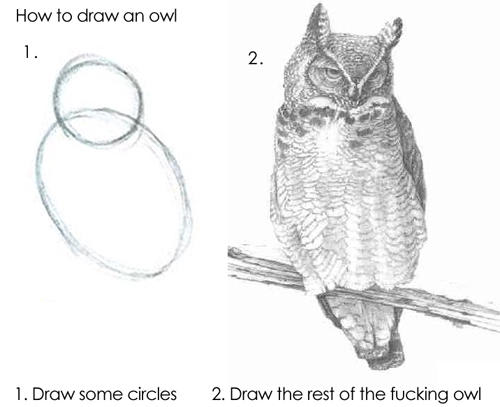
While watching one of my favorite Twitch coding streams, Learn With Jason, I noticed a typical interaction where the chat participants could type a command get a gif of jlengstorf to appear on the screen. I was interested in doing the same but found the information around getting a custom chatbot integrated to my channel a bit like the “How to Draw An Owl” meme.
There is a lot of context missing between getting a basic API powered chat hello world via tmi.js and a sophisticated chatbot powered by server-less functions and web-sockets (common setup for livecoders).
While trying to copy and paste my way to success, I stumbled on to a tool called ComfyJS and quickly discovered how simple it was to build the same interaction as if I had more owl circles.
Before I jump into the code, I need to share some of the streaming basics.
OBS Studio
OBS Studio is a free and open-source software for live-streaming and screen recording. This walk-through will show OBS Studio and consult your platform's documentation or community on how to add browser source plugins.
Browser Source plugins
When you set up an out of the box alert or chat system, like Streamlabs, they require you to add something called a Browser Source plugin. To do this, you add the URL pointing to the plugin, provided in the Streamlabs dashboard. This is the backbone of most streaming interactions on Twitch. Browser source plugins are HTML, CSS, and some JavaScript—so basically webpages.
If you are looking to code live on stream, you probably have these skills to make chat alerts.
The happy path with ComfyJS
ComfyJS is maintained by Instafluff, which you should give a follow for comfiest live code stream on Twitch.
Everything you need to make a bot run lives in my open-sauced/beybot repo, linked below. This chatbot template contains no JavaScript framework code in the hopes that anyone live coding stream could apply their own desired flavor to it. If you are interested, I would love to see a post where someones take this bot to the next level with Vue, React, or even Svelte.
 open-sauced
/
beybot
open-sauced
/
beybot
This is a twitch bot built with the ComfyJS library 💅🏾
This is a twitch bot built on the ComfyJS (a wrapper around tmi.js).
How can I implement this in my chat?
Before I jump into the code, I need to share some of the streaming basics.
OBS Studio
OBS Studio is a free and open-source software for live-streaming and screen recording. This walk-through will show OBS Studio and consult your platform's documentation or community on how to add browser source plugins.
Browser Source plugins When you set up an out of the box alert or chat system, like Streamlabs, they require you to add something called a Browser Source plugin. To do this, you add the URL pointing to the plugin, provided in the Streamlabs dashboard. This is the backbone of most streaming interactions on Twitch. Browser source plugins are HTML, CSS, and some JavaScript—so basically webpages.
If you are looking to code live on stream, you probably…
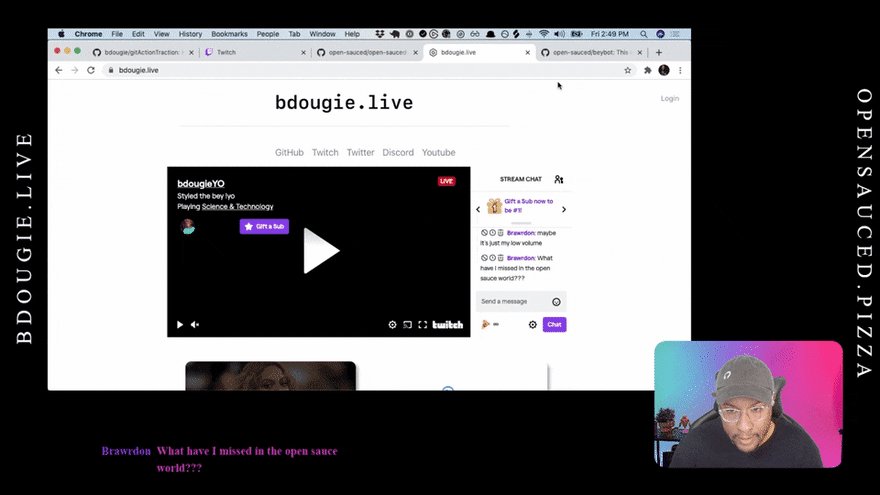
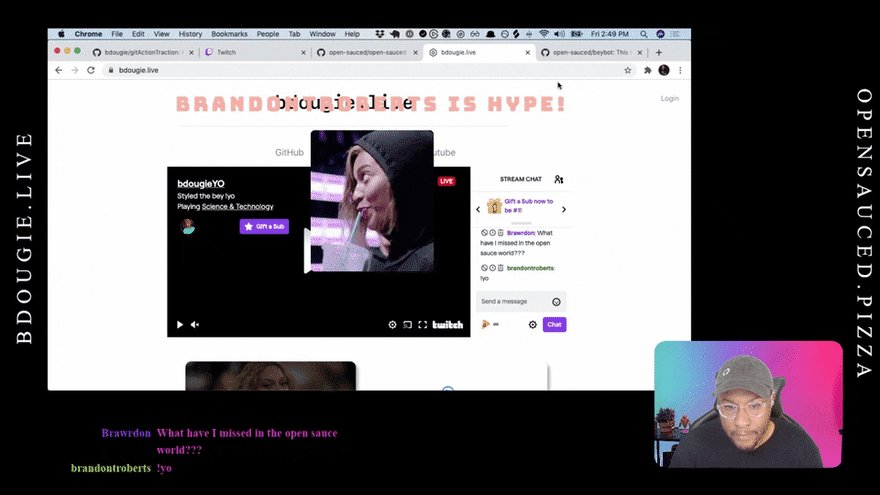
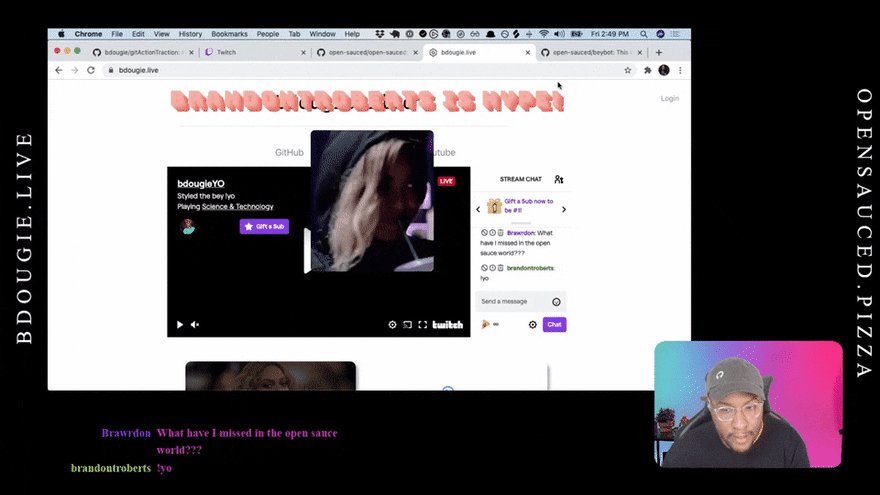
If you would like to see this chat command working live on the air here is a clip of me interacting with the basic !yo command.
Step 1: In your fork replace the Twitch channel name.
In the index.js of the beybot repo, you will need to replace my handle, "bdougieYO" with your Twitch handle.
The name is the thing you will need to change:
ComfyJS.Init( "bdougieYO" );
If you do not have a Twitch account but would like to test this out, you can test this using my chat. I live-stream myself contributing and triaging open-source projects every Tuesday and Friday.
Step 2: Deploy using GitHub Pages
If you are unfamiliar, GitHub provides a low effort way for you to host simple HTML files as a webpage using their github.io domain. You will need to go to your repo settings to set up a GitHub Page for your forked repo. You can learn more about GitHub Pages at pages.github.com.
Your set up for GitHub Pages should like the above and provide a ✅ when ready to view. If this site requires more to build than a single HTML file, you could also check the deploy environments page to check the status of the deploy. These settings are found on the sidebar of your repo's home page.
When viewing the live site, it will be blank. You can open the web console and see the commands printed there, but keep in mind that the page has intentionally left blank to hide and show the Beyonceé gifs.
Now that you have a URL, you can include this in your OBS browser source.
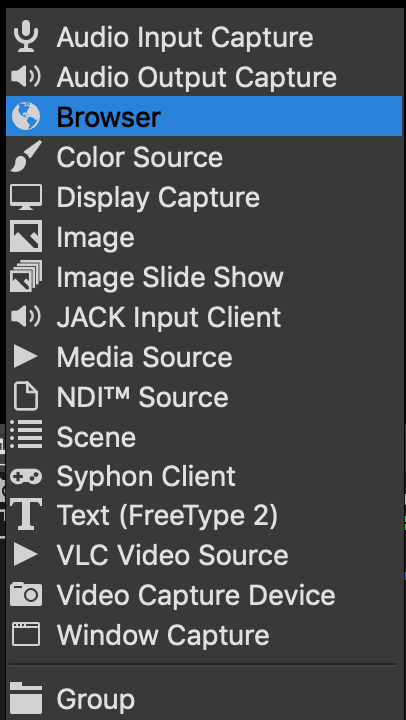
Step 3: Add browser source plugin
In OBS add a new source to the Scene of your choosing. OBS Studio has a few different source options, but choose Browser and proceed with adding browser source, using your deployed GitHub Pages URL (username.github.io/beybot).
One thing to keep in mind, OBS will be using a cached version of the site at the moment you add the browser plugin. If you make updates, you will need to clear the "Refresh cache of current page" button (I spent a lot of time not knowing that existed).
Step 4: Test in your chat by open your typing !yo in the chat.
Ideally, you will test this in your Twitch chat, but if you made it this far without having your own my chat, feel free to stop by and test it out.
Go ahead and type !yo in the chat while OBS is open and weep tears of joy, because that was hopefully easy if it wasn't let me know in the comments below.
That is it. You can now extend this bot with new commands for you and your chat to interact.
Examples in the wild
These chat interactions are basic, but if you want to see more examples of chat interactions, check out the following channels.
- Change the baldbeardedbuilder's VScode theme.
- Shave jlengstorf live on the air.
- Noopkat's new subscriber alert.
I hope this is a good start in getting you towards making the most complex chatbot interactions.
Join my live coding stream every Tuesday and Fridays on Twitch
Twitch 🎬 https://twitch.tv/bdougieYO














Top comments (0)