I plan a lot of events with friends and co-workers, and often we need to plan a time, which usually ends up being done with a simple poll. I've also used Doodle a lot, but of course that has it's own flaws.
Using React and Google Cloud Appengine, I have created a new solution which I call 🦀 Crab Fit! Honestly most of the name comes from finding the cute domain 😅. I'm proud of what I've created so keep reading to find out how it works and how you can use it to plan your events as well.
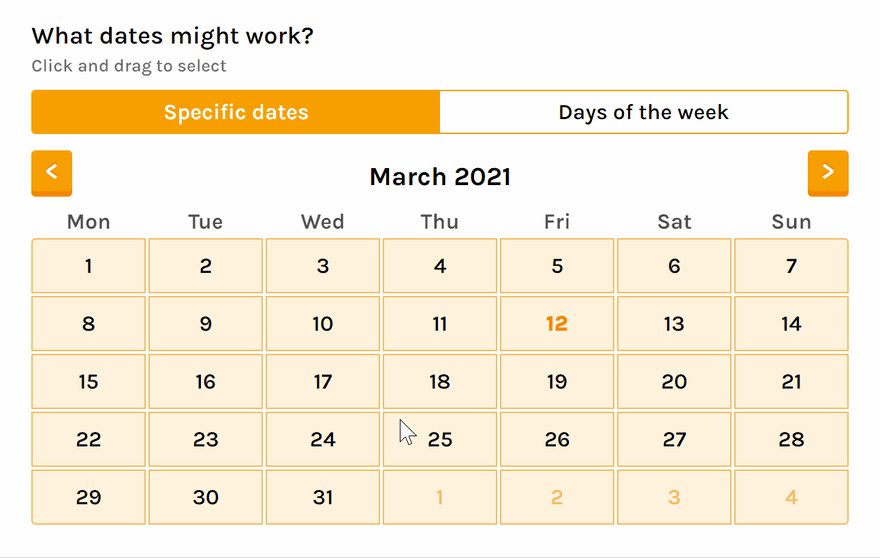
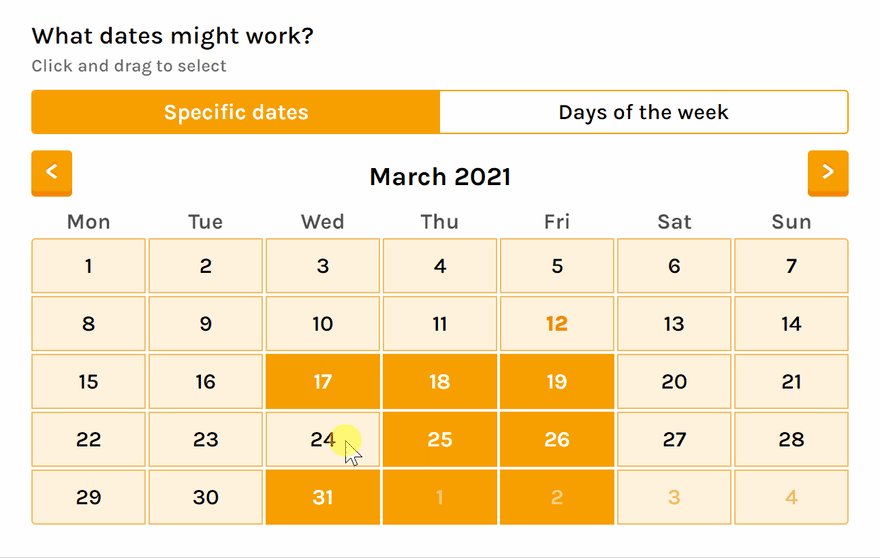
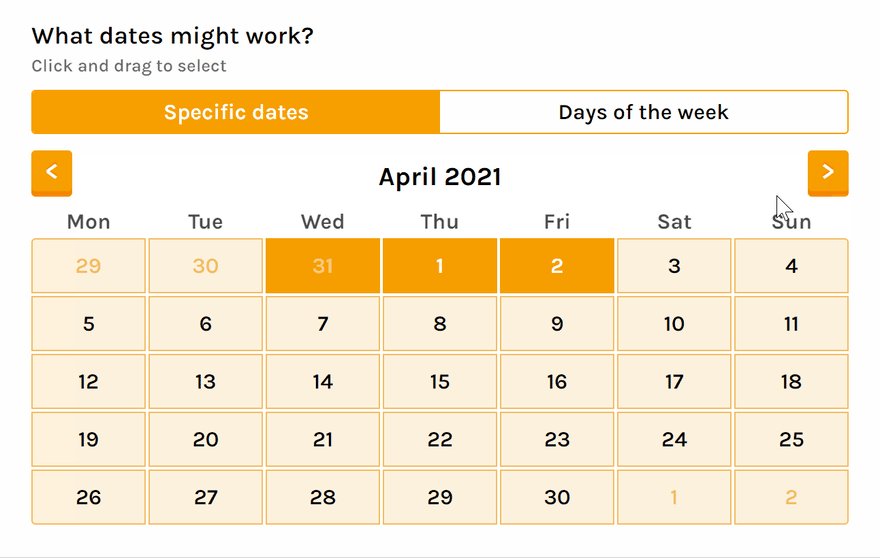
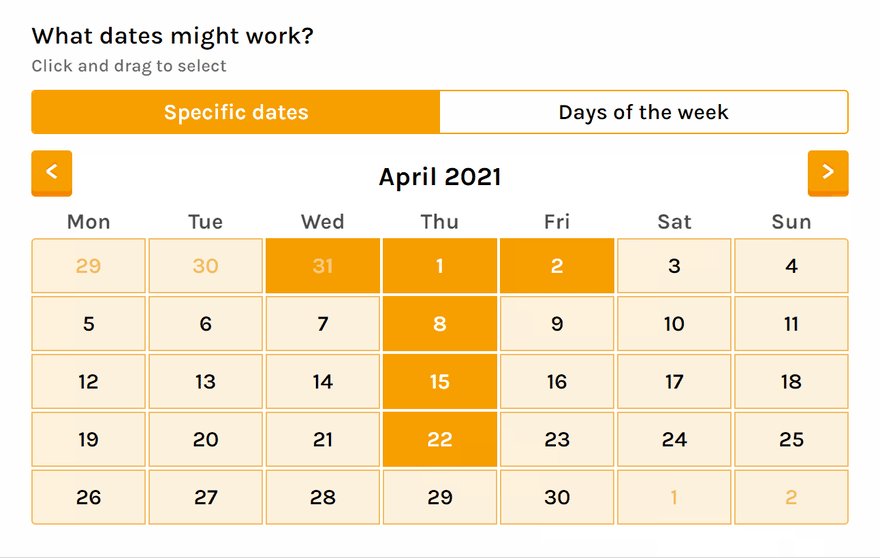
Crab Fit lets you create an event with a specific set of dates in mind, or you can also just use generic days of the week.

You can then choose a time range, say, if the event must happen during working hours, using this cool slider. (oh, and yes there's a dark mode!)

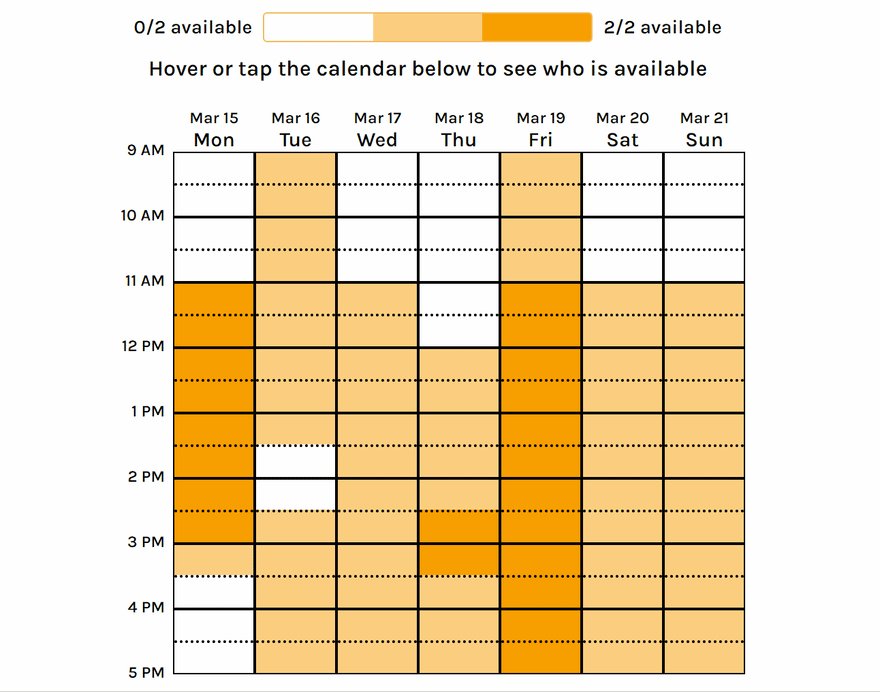
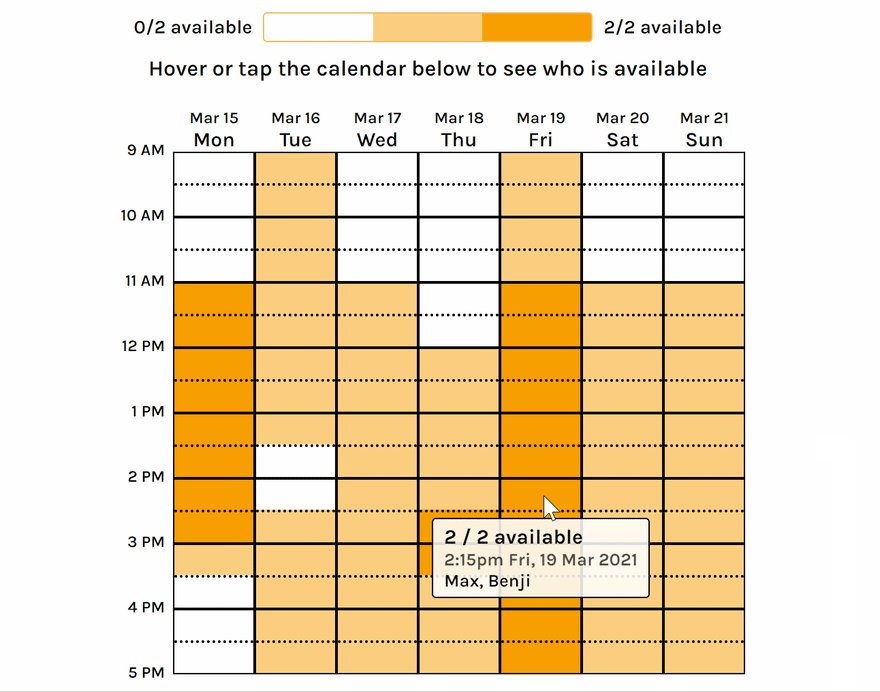
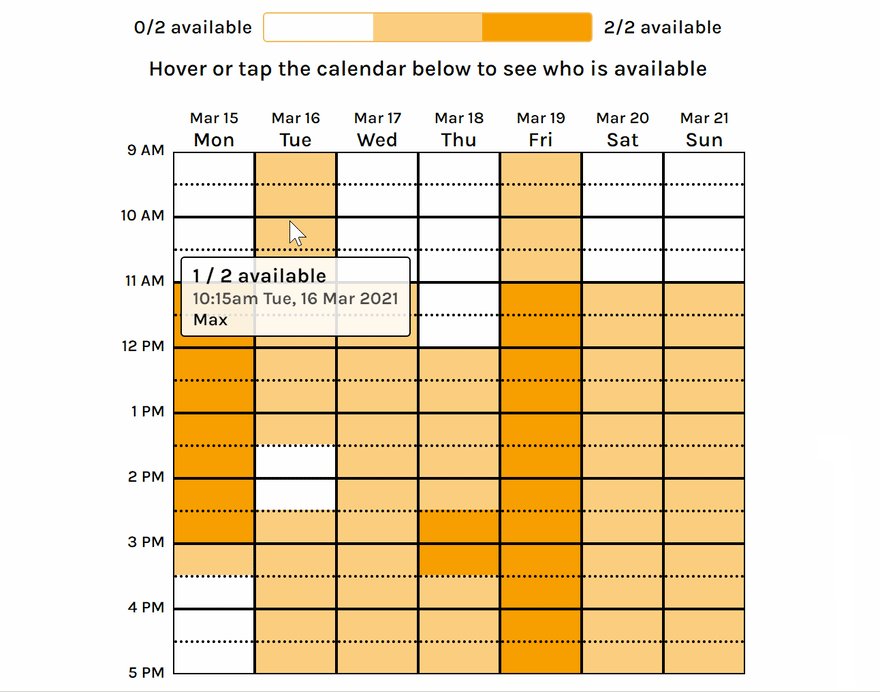
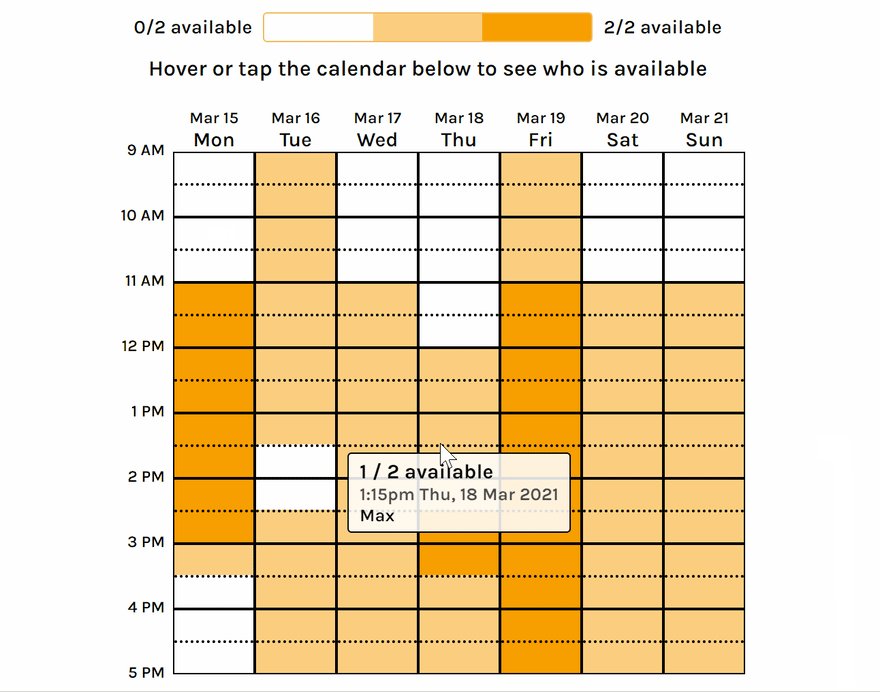
Then, all you have to do is send out the link to everyone involved, and get them to put in their availabilities! You can view them all on a heat map to easily see when everyone is free.

I am constantly updating it as I get feedback, and currently have plans for the following as I write this:
- Mouse over the colour bar to highlight availability segments
- A better way of viewing availabilities on mobile
- Select a specific person to see their availability
- Just click on the link to copy to the clipboard
Please try it out and of course let me know if you have any feedback!
You can view it here: https://crab.fit







Top comments (0)