Hey there 👋
Thanks for checking my first dev.to article. My name is Vova and I'm a self-taught front-end engineer. I started learning front-end two years ago and was lucky to land my first job in a tech startup. Getting the first job is (very) challenging but the startup I applied to wanted to give equal chances to the professionals of all levels.
So the last 1.5 years I was playing with React, Redux, Webpack, fetch, Node.js, Express.js Backend, Webhooks.…You know, in a startup you are wearing different hats. I was making 20+ landing pages, setting up A/B tests, helping the marketing team to make automation and eventually doing some design tasks.
That's fun and I always enjoyed design tasks, even if they were small. So it became asking myself, what other people are using for making design tasks?
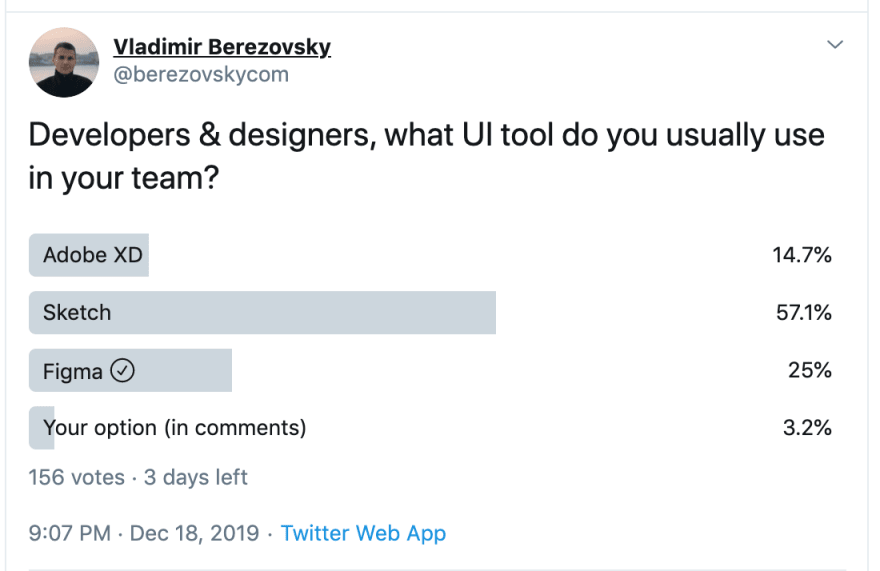
Here is what I got from a small Twitter research:
I kept investigating, and found that there are dozens of design tools out there! And some of design tools can help you do wireframing, prototyping, animations, logo, design-to-code handoff and much more, all in one.
Here is my take away on great UI tools you need to know about, especially if you are a developer (all in my humble engineering opinion 😏).
UI Design Tools to check
Sketch, Figma, Adobe XD and InVision Studio - are the most powerful and well-known UI design tools nowadays.
You probably used one of those already. They allow you to create, prototype and collaborate on a design. Adobe XD and InVision Studio can be used on macOS and Windows. Sketch is Mac-only and Figma is web-based with real-time collaboration. All those tools have a rich feature set and the ability to play with a tool for free.
Photopea - a browser-based graphic design app and a free Photoshop alternative:
- supports many formats like psd, svg and pdf
- works with both raster and vector graphics
- allows you to add gifs to your static images (we use it a lot in Flawless iOS blog)
Lunacy -
Sketch-like design software for those who don't have a Mac:
- a native Windows app that works offline
- supports sketch files preserving the original structure
- it's a beta, but probably it needs your attention.
GIMP - a free & open-source graphics editor:
- available for Linux, macOS, and Windows
- best used for image retouching and editing, free-form drawing, converting between different image formats
Pixelixe - a graphic design tool built for creating social media posts, ads, banners or even websites. No design experience required:
- access to thousands of images, over 900 fonts and 700 icons
- export your graphics as jpeg, png (with transparent background) or HTML.
Other cool tools to take a look at:
Illustrator - create logos, icons, drawings, typography, and illustrations for print, web, video, and mobile. Made by Adobe.
Voiceflow - a nice tool that helps you to prototype, design and deploy voice applications for Amazon Alexa & Google Home.
Vectr - a powerful web and desktop cross-platform tool to create vector graphics. Definitely worth a look!
One more thing…
If you want to get the most of well-known UI tools, like Sketch, Figma, Adobe XD and InVision Studio here you go. Sketch App Sources collected dozens of learning sites around Sketch and design topics. Figma Resources are full of learning courses, guides, and assets. If you want to practice more with Adobe, check the Adobe Blog. And a must-visit is DesignBetter by Invision, a collection of design books, podcasts, interviews, and reports.
And if you want to learn vector graphics, take a look at these resources. Adobe Illustrator Learn & Support contains tutorials and step-by-step user guides. You can lean Vector quick and easy with these tutorials. Also, dive into GIMP tutorials for beginners, about photo editing, painting and more.
Well, and here are general ebooks about UI Design by UXPin: The Psychology of Web UI Design E-book Bundle, Tactical UI Design Patterns, and The Visual Storyteller's Guide to Web UI Design.
Thanks for reading the article, I really hope you enjoy it!
And what UI tools do you usually use in your team?












Top comments (9)
I'd never heard of it before we recently hired a UX designer at my current job (and I was a designer before being a developer! 🤣), but Axure is another big one and is kinda the big brother to all the prototyping features all the others are adding lately.
Personally, I really like XD. It's the easiest one to use, though admittedly not as feature-rich as others.
Congrats on the post! Even as someone who sees himself as more of a backend dev, I have wanted to learn the basics of some of these apps so I can share ideas more elegantly than the sketches I make on paper. I'd also love to learn some crude vector illustration to make my own logos, but there's so much else I want to learn!
Congrats on your first post!
This is great! Thank you for sharing this. I keep hearing of figma. I gotta check that out
Congrats on your first guide!
Very well put together .
Huge congrats on ur very first beautiful article at dev.to community
Definitely it would help me to start and try these.
I am front end developer working last 7 years. Tools for UI designer HTML, CSS and JavaScript.
Great article!
I think you could also mention,, gravit designer". I'm using Linux Ubuntu, where figma for desktop is not supported, so I moved to gravit and I can rely on it 😉
Congrats on your first post.
It's very helpful, keep the good work.