El 2020 fue un año cargado de muchos retos, sorpresas y momentos difíciles. La pandemia ha cambiado nuestras vidas, pero no todos han tenido la misma suerte. Muchas personas que trabajamos en TI tenemos la fortuna de seguir trabajando y creciendo. No sabemos lo que nos deparará el 2021, pero sí sabemos que la recta final de este año marcará la tendencia del siguiente. Te comparto aquellas cosas que creo que necesitamos seguir para ser mejores Desarrolladores Frontend este 2021.
Si lo prefieres, escucha la versión audio en Vainilla Podcast.
Características de CSS
Subgrid
CSS grid ha sido una de las características de CSS que más impacto ha tenido en los últimos dos años. Grid nos permite diseñar nuestras interfaces con mayor flexibilidad y agilidad.
La adopción de Grid ha crecido considerablemente este año y era de esperarse que este crecimiento se viera reflejado también en Subgrid. Ésta última, si bien todavía no está en la especificación, es la característica de CSS que debemos dominar este 2021.
Container Queries
Esta nueva y emocionante característica permite dar estilos a nuestros elementos a partir del tamaño del contenedor, de la misma manera como funcionan los @media queries en relación con el viewport.
Esto nos abre un mundo nuevo de posibilidades para controlar nuestras interfaces cuando estamos diseñando layouts responsivos.
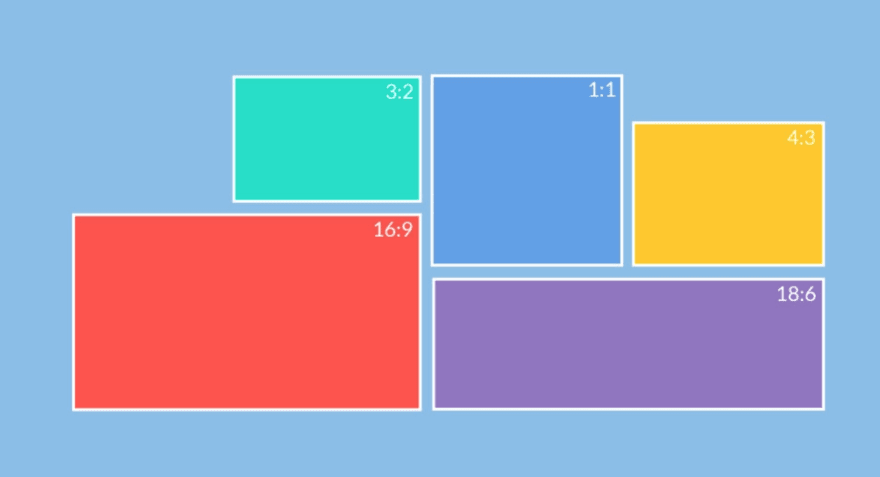
Aspect Ratio
Esta otra característica nos permite manipular el aspecto de las imágenes, ya es totalmente soportada por Chrome. Firefox por su parte, la soporta parcialmente.
Sin duda otra opción muy interesante con la que podemos empezar a experimentar para tener más control en nuestro diseño.
CSS Houdini
CSS Houdini es una serie de APIs que nos permiten extender CSS y que nos dan acceso directo al CSS Object Model (CSSOM), permitiéndonos escribir código que el navegador puede interpretar como CSS sin que este sea incluso soportado por el navegador. Esto nos permite experimentar con nuevas características que no están incluidas en la especificación, pero que ayudarán a facilitar el proceso de estandarización.
Otras características
También, te dejo una pequeña lista de aquellas características que no tienen mucho soporte o aún no han sido adoptadas por la comunidad de desarrolladores, pero que son muy prometedoras:
Frameworks
No está de más recomendarte que elijas aprender uno o dos de los frameworks más populares, como React (librería), Vue.js, Angular o incluso Svelte; pero no me detendré mucho en contarte acerca de ellos. Lo qué sí voy a hacer es brindarte un poco de información acerca del panorama de los frameworks de JavaScript para que tú decidas cuál de ellos agrega más valor a tu carrera profesional.
En primer lugar tenemos a React que sigue a la cabeza en esta carrera de popularidad. Si lo que buscas es oportunidades de trabajo, React es una buena opción.
Angular sigue en la batalla en el segundo lugar de popularidad. También hay muchas oportunidades de trabajo con este framework, pero en lo personal, creo que es un poco más complejo posicionarte como un nuevo desarrollador de Angular ya que hay varias versiones y dominar todas quizá implique una curva de aprendizaje más larga. No es que las tengas que dominar todas, pero no todas las oportunidades de trabajo se presentarán en la versión que elijas.
El que sigue creciendo año con año es Vue y sin duda creo que es una excelente opción para tener en tu stack. Actualmente se encuentra en su versión 2, pero ya se ha liberado la versión 3, con la que puedes empezar a experimentar. Si vas a empezar a aprender este framework, te recomiendo que lo hagas en su versión 2, pues está más consolidada, hay más recursos alrededor de ella y por supuesto más empleos.
Svelte se ha vuelto muy popular, aunque fue apenas este 2020 cuando lanzaron su primer versión estable. Sin duda es una de mis opciones para aprender este 2021.
JAMStack
Ahora quiero hablarte del JAMStack y por qué creo que es importante tenerlo en nuestra lista de habilidades técnicas. La palabra es un acrónimo de JavaScript APIs Markup, es una arquitectura que fue diseñada para crear sitios web rápidos, seguros y fáciles de escalar.
Front-end Pre-Interpretado
Con JAMStack, el front-end de nuestros sitios es pre-interpretado en páginas estáticas y recursos altamente optimizados. Este proceso resulta en sitios que son entregados desde un CDN, reduciendo el costo de los recursos, aumentando la seguridad y mejorando increíblemente el rendimiento.
Sitios Web estáticos
Lo que te acabo de contar es prácticamente lo mismo que un sitio web estático y para poder lograrlo hacemos uso de algunas de las herramientas más populares como lo son Gatsby (para React), NextJs (para React), NuxtJs (para Vue), Sapper (para Svelte), entre otros.
Estas herramientas son mejor conocidas como generadores de sitios web estáticos.
APIs
Las APIs que consumimos en la arquitectura JAM, pueden ser servicios de terceros que accesamos a través de HTTPS o pueden ser servicios propios. Estas APIs nos proveen los datos que mostraremos en nuestros sitios web estáticos.
Hay diferentes enfoques, los más comunes son consumir datos desde:
- APIs con GraphQL
- Sistema de archivos (Filesystem)
- Desde Administradores de Contenido (CMS)
- JSON o YAML
- Bases de datos
Los generadores de sitios estáticos como Gatsby, cuentan con plugins que nos ayudan a abastecer de datos nuestro sitio web con cualquiera de los enfoques mencionados.
Automatización
Otra característica del JAMStack es que puedes automatizar el proceso de creación del código, así como el despliegue en tu servidor. Esto lo puedes hacer con servicios como Netlify, que te permiten crear hooks para que cuando mandes un cambio a la rama principal de tu proyecto, este servicio active la construcción y despliegue de tu código.
Aunque esta solución es bastante práctica y barata, también es posible hacer este proceso llamado despliegue continuo con Github y cPanel.
Si quieres aprender más acerca de esta arquitectura, visita el sitio oficial de JAMStack.
TypeScript
Creado por Microsoft, TypeScript es una variante de JavaScript, con la diferencia que es de tipado fuerte. Esto quiere decir que los tipos primitivos de JavaScript como string, number y object deben ser correctamente asignados y TypeScript se asegura que así sea.
Algunas de las ventajas que nos brinda Typescript son que funciona con nuestro código existente de JavaScript, nos ayuda a prevenir errores y potenciales comportamientos indeseados en nuestro código.
TypeScript funciona con la mayoría de los frameworks más populares, así que si ya dominas JavaScript, no te costará mucho empezar a usarlo y hacer el cambio definitivo. Inténtalo ahora.
GraphQL
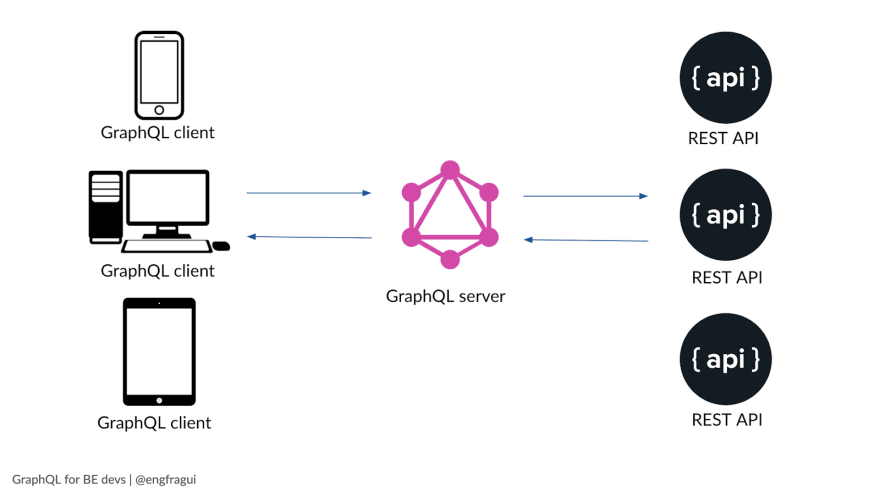
Por mucho tiempo, REST ha dominado el campo de la creación de APIs. Si bien GraphQL puede ser una alternativa para crear APIs, también puede funcionar consumiendo REST APIs. Esta tecnología fue creada por Facebook para contrarrestar algunos problemas que enfrentan los desarrolladores al lidiar con RESTful APIs.
A diferencia de las REST APIs, donde los desarrolladores consultan múltiples endpoints con propósitos específicos, GraphQL nos da la posibilidad de consultar un solo endpoint que nos provee toda la información que necesitamos. Esto lo hacemos a través de una petición en donde le especificamos al servidor los datos requeridos.
Algunas de las ventajas de GraphQL son que utiliza un sistema de tipado fuerte y que los esquemas definidos en el servidor quedan documentados para poder ser consultados y usados correctamente por el front-end, evitando potenciales errores en nuestras consultas.
GraphQL no solo está disponible para JavaScript, también es soportado en otros lenguajes como Phyton, PHP, Ruby, Go, entre otros. Existen varios clientes y herramientas que nos permiten usar GraphQL en el front-end, pero la más popular es Apollo Client diseñado para trabajar con React, React Native, Angular 2, o Vanilla JavaScript.
En lo personal lo he utilizado para React con Gatsby y para React Native con Apollo Client y Expo consumiendo la API de un sitio web de WordPress. Si estás interesado en cómo construí una app con WordPress, React Native y GraphQL déjalo en los comentarios, si hay suficiente interés, podré hacer una publicación al respecto.
Testing
Es muy importante hacer pruebas de nuestro código antes de que salga a producción. Hay diferentes tipos de testing:
Unit testing
Son los que hacen pruebas de un solo componente o función fuera del contexto de la aplicación.
Integration tests
Son las pruebas que se hacen entre componentes de una aplicación.
End-to-end tests
Son las pruebas de los flujos completos en nuestra aplicación.
Hay más tipos de testing, pero estos enfoques son los que quiero destacar en este artículo y los que creo que te ayudarán a ser mejor front-end.
Habilidades Blandas
Por último pero no menos importante, quiero hablarte de las habilidades blandas que debes empezar a desarrollar o seguir mejorando este 2021. Muchas veces las subestimamos, pero son igual de importantes que todas nuestras habilidades técnicas. Si lo que quieres es crear una carrera en esta industria, te recomiendo que trabajes en las siguientes habilidades:
- Empatía
- Trabajo en equipo
- Comunicación
- Responsabilidad
- Disposición a escuchar retroalimentación
- Dar retroalimentación positiva
- Creatividad para resolver problemas
- Manejo del tiempo
- Paciencia
- Respeto
- Autoeducación
- e Inglés
Si quieres dar el siguiente paso en tu carrera profesional, aprende a entablar una conversación escrita y oral en Inglés. La suma de todas tus habilidades técnicas, más las habilidades blandas, te van a llevar lejos en tu carrera como front-end, pero además hablar Inglés te ayudará a consolidar el impacto de tu trabajo.















Top comments (0)