Written by Peter Ekene Eze✏️
Mozilla has released the latest version of the Firefox browser, Firefox 70 and it came with a lot of powerful features that extend the level of control we have on the browser. In this post, we’ll look at all the new features and demonstrate how they help increase our browsing experience.
Improved enhanced tracking protection
The new release of Firefox comes with a feature called “Social Tracking Protection.” It blocks cross-site tracking cookies from websites such as FACEBOOK, Twitter, or LinkedIn to put you in control of your digital footprint and increase safety.
This feature is packed into a collection of other features that protect your privacy when you browse, nicely named “Enhanced Tracking Protection.” Some previously existing features under this category protect you from social media trackers and crypto miners.
Integrated breach alert
Sometimes, your private data might be exposed in online data breaches and in such cases, you might want to invalidate that private data so that hackers cannot take advantage of them. The question is, how can you do that if you don’t know what data was part of a breach?
Firefox Lockwise, starting in Firefox 70, introduces a new feature that shows you an alert of potentially vulnerable passwords so that you can update them and keep your privacy.
Complex password generation
Firefox 70 comes with a new feature that enhances the security of passwords by helping you generate complex and secure passwords when you create a new online account. This new feature makes any HTML <input> element of type password have an option to generate a secure password in the context menu, which can then be stored in Firefox Lockwise.
Faster JavaScript Baseline Interpreter
Firefox was already pretty fast but with this new release, it’s even faster due to the improved JavaScript Baseline Interpreter.
The Baseline Interpreter can be thought of as a mix between the C++ interpreter and the Baseline Just In Timecompiler. With it, bytecode is executed in a fixed interpreter loop just as you can find in the C++ interpreter and inline caches are utilized to improve performance and collect type information as you would find in the Baseline Just In Time compiler.
This improvement was introduced primarily due to the ever-growing JavaScript codebases. Lots of codebases are now so large that a Baseline JIT compiler no longer complies just in time. With this new addition to the pipeline of executing JavaScript in the browser, lots of performance improvements have been made. This is not an entirely new feature, the Baseline Interpreter already existed in Firefox nightly edition, however, this time some performance improvements were made:
- Minor memory usage improvements
- Improved page load speed, up to 8% increase
- Performance test for developer tools improved by 10%
- Reduce the use of video processing resources by up to 37%
If you are curious about all the technical details about this, you should check out this blog post from Mozilla.
Improvements to developer tools
In this new release, some very helpful improvements have been made to the Firefox developer tools. Let’s take a look at them:
- Inactive CSS rules indicator : When you write CSS, sometimes you make a mistake and the rules you write have no effect on the element. These rules are essentially useless code. It would be difficult for you, the developer, to manually figure out what these rules are but with this new addition to the dev tools, all you have to do is take a look at the rules that are applied to an element in the Rules View of the Page Inspector, inactive rules will be grayed out. Not only that, but you will also see an info icon which when you hover on, would show a tooltip that explains why the rules have no effect on your element, give you hints on how to improve the rules, and a “Learn More” link to find out more information.
-
Color contrast information in the color picker : As part of the effort to improve accessibility on the web, developers need to be more conscious of the color combinations they use in their work. This addition to the dev tools does a lot to make it easy for you, the developer, to know if the contrast level between a foreground and a background color meets accessibility guidelines. You can use this tool by clicking on the color property value in the Rules View of the Page Inspector. In the screenshot below, the color contrast has an “AAA” accessibility rating.

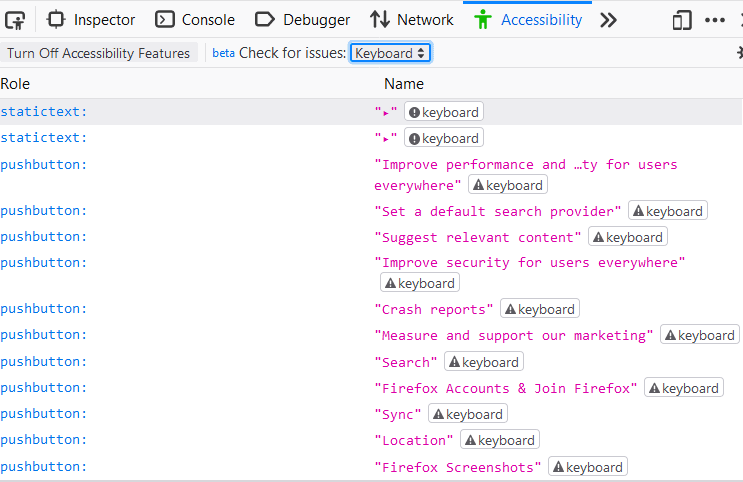
- Keyboard Accessibility Checks : Within the Accessibility Inspector, under “Check for issues” dropdown, a new option has been added called “Keyboard”. Clicking on it makes Firefox go through your webpage and check each node for keyboard accessibility issues and marking each element that has issues. Clicking on each element shows information about the issue and a “learn more” link on how to fix it. Below is a screenshot showing a keyboard accessibility check for a website.
- Pause on DOM Mutation in debugger : In certain cases, when a DOM element mutates, you might not know exactly what piece of code is responsible for that mutation. This new release of Firefox lets you set breakpoints when your code removes, adds or changes elements in the DOM tree. These breakpoints can pause code execution and let you view the state of the script and DOM during, before, and after the breakpoint. This feature is most appreciated when debugging large codebases when something goes wrong, it helps find out where it went wrong, and what caused it.
Security updates
Under the security updates section, Firefox 70 comes with new security features and a ton of fixes to security vulnerabilities in previous Firefox versions. The new security features are:
- Firefox Lockwise now enables creating, updating, and deleting logins and passwords with the ability to sync these logins across multiple devices
- Integrated breach alerts, as mentioned earlier, to alert you when saved logins and passwords are compromised in online data breaches
- Generation of highly complex passwords to keep your online account less vulnerable to being compromised
And the security fixes include a list of moderate, high, and critical bug fixes which you can read about in detail here.
Improvements to CSS
In this new release, there are two new CSS features. Let’s look at them:
-
Two-Keyword CSS property values for display attribute : In the past, the
displayproperty value was either:flex,grid,block,inline, andnone. What you might not know is that in the CSS box model, boxes have inner and outer display properties, the inner display says how the children of an element should display while the outer display value refers to the display of that element relative to sibling elements.
This means that when you type display: grid you are saying the element’s display is block and it’s children is grid, when you type display: inline-flex you are saying element’s display is inline and it’s children is flex.
In the new update, you can use two keywords to express this rule like so:
display: inline flex;
display: block grid;
-
New CSS properties for styling underlines and over-lines : Three new properties were added in this release of Firefox for text-decoration and underlines. Here’s what they look like:
-
text-decoration-thickness: declares thickness of lines in text-decoration property -
text-underline-offset: declares distance between text underline set in text-decoration and the text it is set on -
text-decoration-skip-ink: with a value of “auto”, underlines and over-lines are not drawn over font descenders and ascenders while a value of “none” means over-lines and underlines are drawn over the descenders and ascenders
-
Improvements to JavaScript
On JavaScript, there are two major changes:
- Number separators : To improve the readability of numeric literals, JavaScript now lets you use underscore to separate numbers like so: 1_000_000_000_000. Starting from Firefox 70, this new specification is supported
-
Intl improvements : There are two parts to this one. First, the i18n (internationalization)
Intl.RelativeTimeFormat.formatToParts()method was added in this release and it’s a special version ofIntl.RelativeTimeFormat.format()method which returns an array of objects where each object represents a part of the localized time value instead of returning a string. This means that now you can easily isolate the numeric part from the string. For example:
const relativeTimeFormat = new Intl.RelativeTimeFormat("en", { numeric: "auto" });
relativeTimeFormat.format(-5, "month"); // logs "5 months ago"
relativeTimeFormat.formatToParts(-5, "month"); // logs [{type: "integer", value: "5", unit: "month"},
// {type: "literal", value: " months ago"}]
Secondly, two methods in the prototype chain of Intl.NumberFormat, format() and formatToParts() can now accept BigInt values as arguments.
Other updates
- Built-in Firefox pages now follow the system dark mode preference
- Aliased theme properties have been removed, which may affect some themes
- Passwords can now be imported from Chrome on macOS in addition to existing support for Windows
- Readability is now greatly improved on under or over-lined texts, including links. The lines will now be interrupted instead of crossing over a glyph
- Improved privacy and security indicators
Conclusion
In this article, we’ve covered the new updates that come with Firefox 70. This update really touched a lot of parts; HTML, CSS, JavaScript, devtools, performance, and more.
Some of the key highlights in this update include:
- Improvements to maintaining user’s privacy
- Protection from trackers
- Better password managing
- Improved devtools
In order to test these features, you need to update your Firefox browser to the latest edition Firefox 70 and experience the new updates yourself.
Editor's note: Seeing something wrong with this post? You can find the correct version here.
Plug: LogRocket, a DVR for web apps

LogRocket is a frontend logging tool that lets you replay problems as if they happened in your own browser. Instead of guessing why errors happen, or asking users for screenshots and log dumps, LogRocket lets you replay the session to quickly understand what went wrong. It works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store.
In addition to logging Redux actions and state, LogRocket records console logs, JavaScript errors, stacktraces, network requests/responses with headers + bodies, browser metadata, and custom logs. It also instruments the DOM to record the HTML and CSS on the page, recreating pixel-perfect videos of even the most complex single-page apps.
Try it for free.
The post What’s new in Firefox 70 appeared first on LogRocket Blog.









Top comments (0)