I had a problem with how I wrote and put together my resume/CV which was: it's not very customizable. I used a tool that does a lot in terms of visuals, organization and it's easy to use, but I wanted to organize my skills by sections, like front end, back end, VCS, etc. I had a handy button to convert to PDF, but it was hard modifying to enable skill sections.
Recently I discovered this awesome GitHub repo called react-ultimate-resume through this dev post. Then it hit me, "I'm a dev, if I have a problem I can just use code to solve it 😎".

GIF from Tenor
I'm going to tell you my little story of how I got the react-ultimate-resume running locally, then how I changed it and deployed it.
Local Resume Setup
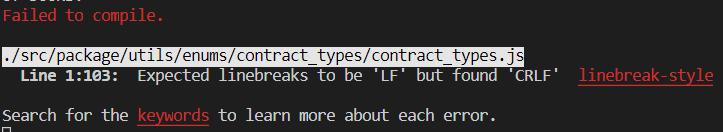
I ran into some issues (because life isn't easy and we have to fight through it) like this:
After searching a bit on their repo I found some issues of people having the same problem. The maintainers explained that they use Unix based systems and on windows, EOLs are in CRLF. So the next step was to solve it by using LF on my VS Code.
Some time passed and I was still having the same error, even though I switched the CRLF on the bottom right corner of VS Code to LF. Turns out that only changes the current file 😅, so how can I change the format of every file without doing it manually. Because let's face it, the project is pretty big and I won't spend that much time doing that manually, it must be automated!
I researched a bit and found this issue first, but changing my user settings only works for new files, so it's not what I really needed. Then I found this VS Code extension and I was like "Cool this will change all the files, then all I gotta do is save all files 😎". But then I didn't quite realise what the extension was going to do, and I had already installed the dependencies so... let's just say I had to stop it running because it was taking all the time going through files in node_modules 😂. Rookie mistake I know, sometimes we forget things. I proceeded to delete that folder and this time it ran smoothly.
With the app running I opened localhost and saw a cool-lookin website 🤩. My next thought was to get this in to a PDF, because that's how I'm used to deliver my resume to employers, so I wanted to know if that was possible with this react resume. Since this repo is based on JSON Resume, I used their resume-cli npm module (you can check out more info here) to export my resume in a PDF format... or at least I attempted to.
Second issue
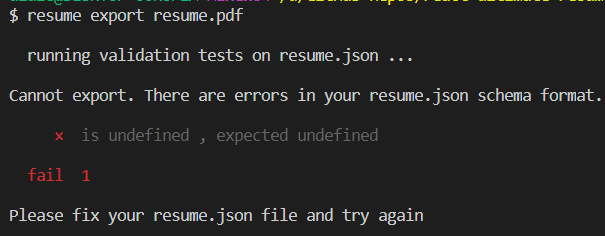
First I changed the name of the json_stub.json file under /src/data to resume.json, since that's what the tool expected, then I ran the command: resume export resume.pdf. It failed a verification test, as you can see in the following image:
I went to their GitHub repo to see if anyone is having the same issue, and turns out people are having the same issue. I tried some of the stuff people were saying fixed the issue, but none of them worked. So, I decided to just go to the code and see for myself what the problem was. Bear in mind at this point I just wanted to see something work... all I wanted is to know if the resulting PDF is as fancy and has the same visual as the website. I arrived at the function validate() in lib/test.js by searching "running validation" in all files with VS Code, and commented the call to resumeSchema.validate() and added the call: callback(false).
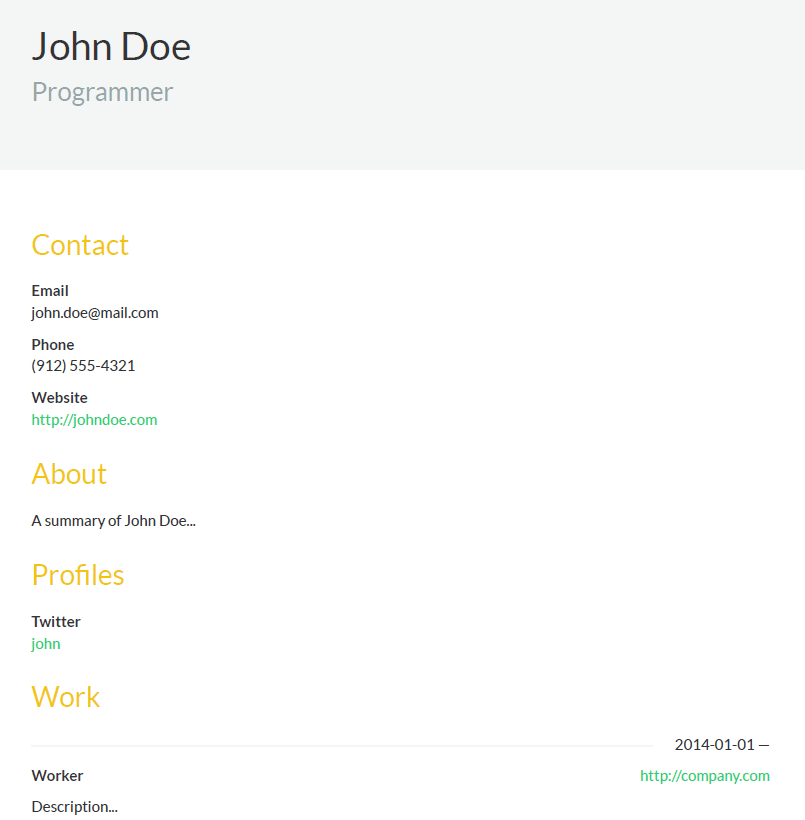
Finally I had a PDF file on my directory 🎉, but it wasn't what I was expecting, it was simpler visually. Here is a snippet of it:
I was a bit bummed out since I was expecting to see a one-page resume, but I really liked the resulting website and interactivity of the components. So I used their edit feature to input my info, and exporting my json_resume.json.
Deploying with GitHub pages
This was very easy since they already had documentation that explained how to do this here. Initially, I only cloned the repository, to test and get everything set up locally, so I just forked the repo, did the same setup as before, added the homepage property on the package.json file, and then ran the command yarn gh-deploy.
Check out my current resume created with this amazing repository here (not quite finished), and feel free to give any feedback in the comments below. I'm still not quite capable of organizing my skills the way I wanted, so I'm going to dig in a little deeper and perhaps adjust or make new components.
Conclusion
After all this, I think I've changed my mind about the importance of my CV being in a PDF format. I can do so much more with code than what I could do with other tools, plus I'm going to get hired to code, so having the resume as a website shows at least I can deliver a project and host it (whether that is on Heroku, GitHub pages, Netlify)! It's way more enjoyable for me and it can serve as a stepping stone into having my own website.
Also I love the idea of JSON schema and having a standard for resumes so that If an employer still wants a PDF format, I can easily generate one given a JSON file. However, the output won't be as fancy as the website.
I hope you enjoyed reading 😄. Check out one of my other blog posts if you are interested:










Top comments (2)
Thanks for the post, you did the right thing to do a good job on your resume as this is an important document when looking for a job for every person. But not everyone can write it correctly, for those who want to find a good job and do not want to bother, there is a good one a service resumereviewservice.net/skillroads... where specialists will do everything for you, you just need to prepare for an interview.
Glad you liked it !
Thanks for this great blog post :)