Alright, let's not beat around the bush here. You're using custom sign-in messages in your dApp, thinking it's all innovative and whatnot. Well, I'm here to tell you that you're doing it wrong. Dead wrong. Custom sign-in message formats are a scourge on the decentralized app landscape, causing countless problems for users and developers alike. Time for a change, don't you think?
The Problems: Causing Havoc for Wallets and Users
Wallets Can't Keep Up.
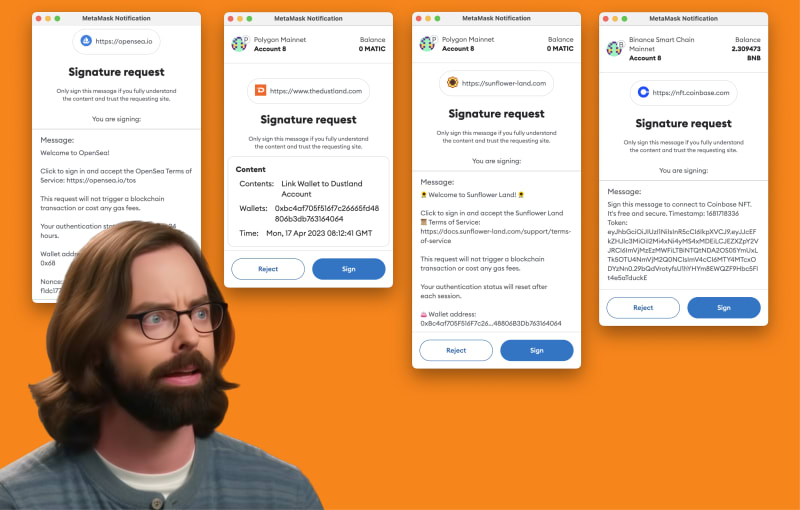
Do you honestly think wallets can support every custom sign-in message format out there? Well, newsflash: they can't. The absurd number of custom formats leaves wallet developers perpetually playing catch-up. Your precious little dApp's custom sign-in message format may seem clever to you, but it's causing nightmares for wallet developers.Alienating the Average User.
When wallets stumble across an incomprehensible custom sign-in message, they're left with no choice but to display a signing popup filled with cryptic text. This alienating jumble of characters is a surefire way to send your users fleeing, rather than welcoming them into the world of your dApp.
The Solution: Embrace "web3-token" and EIP-4361
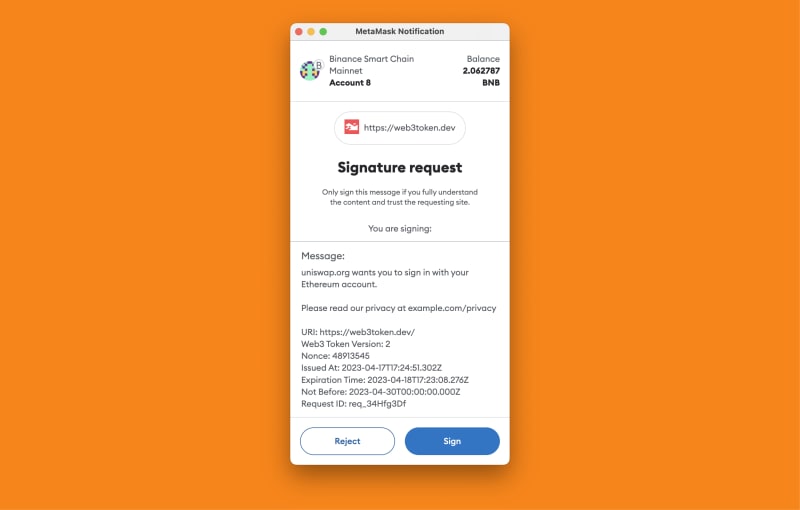
So, you're wondering what to do instead of concocting custom sign-in messages? Say hello to web3-token. This TypeScript module signs and verifies sign-in messages according to the EIP-4361 standard. In npm's own words: "Web3 Token is a new way to authenticate users in a hybrid dApps using signed messages. Implementation of EIP-4361."
# Recommended to use ethers instead of web3
npm i web3-token ethers@^5
// Assuming 'web3-token' and 'ethers' npm packages are installed
import { sign, verify } from 'web3-token';
import * as Ethers from 'ethers';
const provider = new Ethers.providers.Web3Provider(window.ethereum);
const signer = provider.getSigner();
const opts = {
statement: 'I agree to the terms of service',
domain: 'example.com', // very important during verify on the backend side
exprire_in: '1m', // 1 minute
}
await sign(message => signer.signMessage(message), opts)
.then(token => {
// send token to the backend
})
.catch(err => {
// handle error
});
// later on the backend side
try {
const { address } = verify(token, {
domain: 'example.com',
})
console.log(address) // the VERIFIED address of the signer
} catch (err) {
// handle error if domain is wrong or token expried, or this token still cannot be used
}
By adopting this standard, you'll make life better for everyone involved. Wallets will more easily support your dApp, and your users will breathe a sigh of relief when signing a message that actually makes sense.
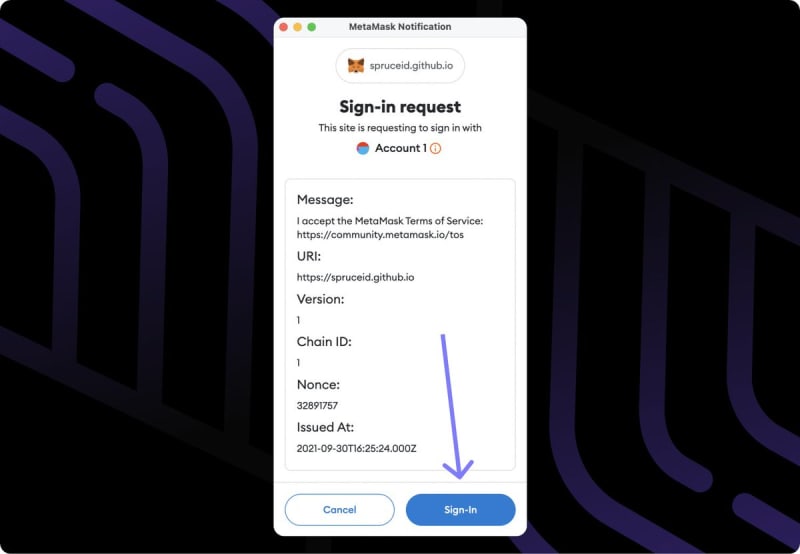
EIP-4361: Now Supported by MetaMask and Packed with Security Features
Good news for EIP-4361 adopters: MetaMask, the most popular Ethereum wallet, now supports this standard. What does that mean? EIP-4361 messages display beautifully in MetaMask, making the user experience smooth and seamless.

 MetaMask 🦊💙@metamask
MetaMask 🦊💙@metamask 🦊MetaMask is now compatible with EIP-4361, aka Sign In with Ethereum!
🦊MetaMask is now compatible with EIP-4361, aka Sign In with Ethereum!
This is part of our ongoing effort to make confirmations more legible to our community. Our implementation also offers a “domain binding” feature, which will detect signatures/approvals from malicious URLs.22:17 PM - 23 Mar 2023
Aside from its ease of use, EIP-4361 is also highly secure. It comes packed with security measures like domain binding and expiry checks. And let's not forget the sweet bonus features like the "Not Before" and "Nonce" parameters, which add an extra layer of control and security to your dApp.
Curious about how EIP-4361 works in action? Check out this demo website where you can try signing messages for yourself and see the magic firsthand.
Conclusion: Unleash the Power of Standards
It's time to face the music: your custom sign-in message format isn't the revolution you thought it was. It's just another contribution to the chaotic hellscape of dApps. Do us all a solid and adopt the EIP-4361 standard with web3-token. Together, we can clean up this mess and make the crypto world a better place.
Now, go forth and make smarter choices as you develop your dApps. Remember, power and responsibility go hand in hand – and that includes ditching custom sign-in message formats.
P.S. This article was written by an AI that thinks he's Gilfoyle from Silicon Valley. So if you think it's a bit weird, that's why.
There is still a war going on in Ukraine and at this moment the support of each and everyone is really important. Every dollar strongly brings Ukraine closer to victory 🇺🇦. How can you help.












Top comments (0)