What is Strapi?
Strapi is an open-source headless Content Management System that offers you the chance to develop API with distinctive features. It's built on Node.js and works with any GraphQL enabled Frontend Frameworks.
You can create custom content types, relationships and media libraries for images and audio files with Strapi.
What is Digital Ocean App?
App Platform is a Platform-as-a-Service (PaaS) offering that allows developers to publish code directly to DigitalOcean servers without worrying about the underlying infrastructure.
- Free SSL Certificate;
- Straightforward UI;
- You can choose the region;
- Enables horizontal or vertical scaling;
Deploy
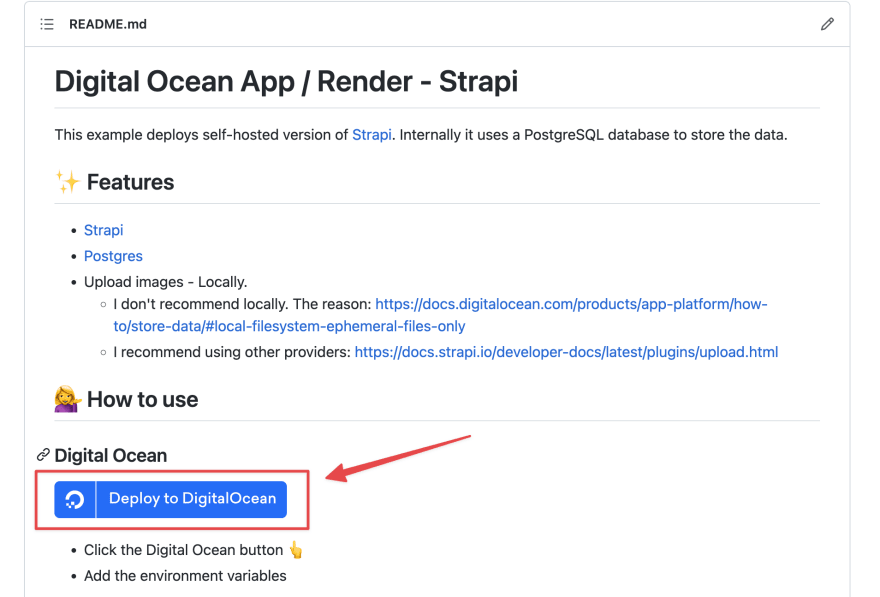
Go to the repository and click Deploy to Digital Ocean: https://github.com/candidosales/digital-ocean-app_render_strapi
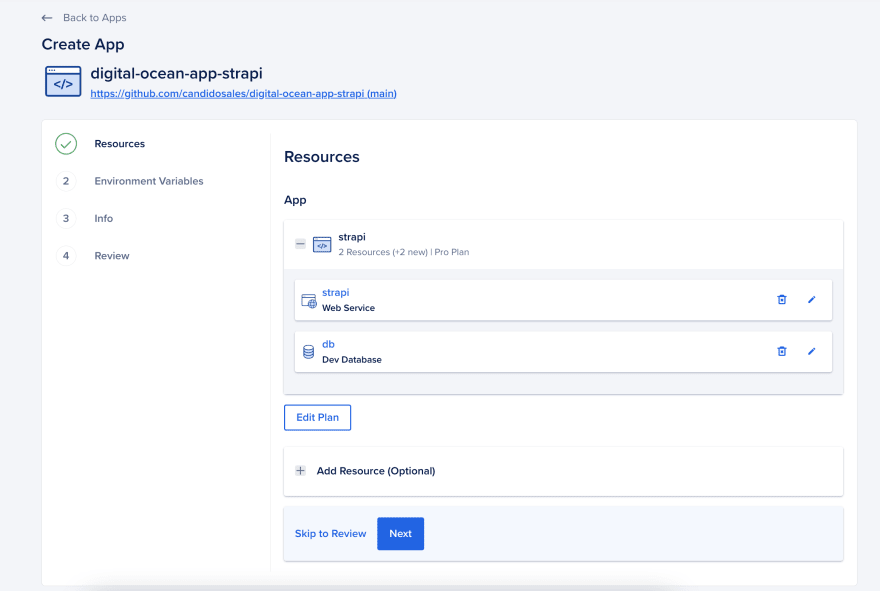
You will be redirected to the page similar to the image below containing all information about the services that will be deployed. Click in Next.

In the next section, Environment Variables, fill up the env variables: ADMIN_JWT_SECRET, JWT_SECRET, APP_KEYS and API_TOKEN_SALT. You can use https://randomkeygen.com/.

In Info section, check if the project and region are correct.

In Review section, check the plan for each service, and click in Create Resources.

Waits until deployment is finished.

It's done 🎉!
You can access the Strapi admin via your https://xxxx-xxxx.ondigitalocean.app/admin and create a user account.
✨ Extra
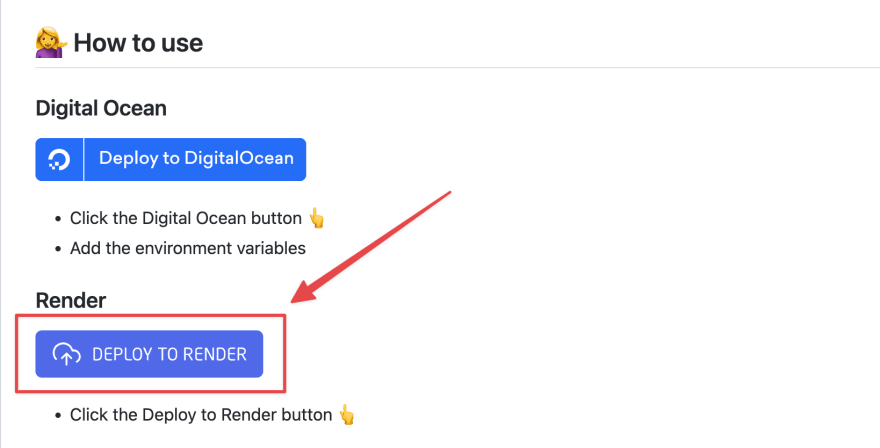
In the same repository you can deploy on Render too 😁. The advantage of the Render is that it attaches a volume to store your images, which can be safe to store locally.
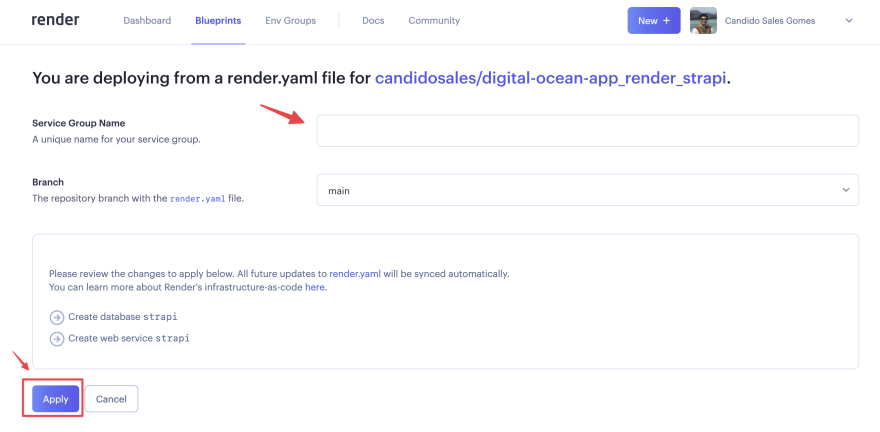
Added a Service Group Name and click in Apply.
It's just two clicks 🥲.
If you find any issues, please, comment below.
Feel free to improve the repository. Your contribution is welcome! 😃












Top comments (0)