You're probably tired of wasting time filling out a form every time you make a code change, right?
Let's imagine you have a form that you're currently developing, and every time you refresh the page... you're forced to fill it all over again.
So, I'm going to introduce you to Chrome DevTools snippets (this DevTools is available on almost all browsers except Safari and Firefox). It allows you to fill out a long form with just a few clicks.
Accessing the Snippets:
Access Chrome DevTools (right-click -> inspect or use the shortcut).
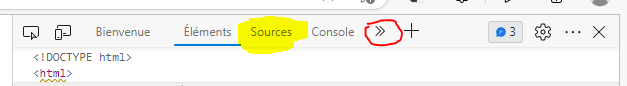
Once there, go to the Sources tab. If it's not displayed, click on the arrow that I've circled in red.

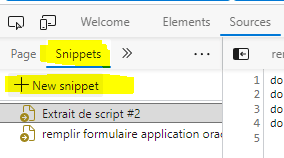
Click on the Snippets tab and then "New snippet."

This will open a blank JavaScript code page for you.
Practical Example
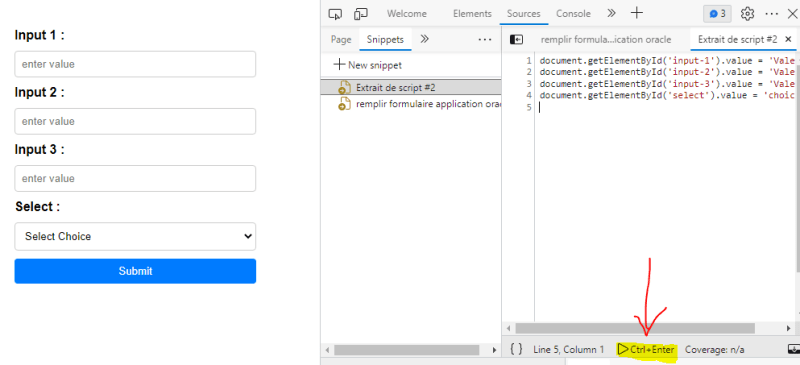
Let's consider the following form:
<form>
<h1>Form :</h1>
<label for="input-1">Input 1 :</label>
<input type="text" id="input-1" name="input-1" placeholder="enter value" required>
<label for="input-2">Input 2 :</label>
<input type="text" id="input-2" name="input-2" placeholder="enter value" required>
<label for="input-3">Input 3 :</label>
<input type="text" id="input-3" name="input-3" placeholder="enter value" required>
<label for="select">Select :</label>
<select id="select" name="sekect">
<option value="">Select Choice</option>
<option value="choice-1">Choice 1</option>
<option value="choice-2">Choice 2</option>
</select>
<button type="submit">Submit</button>
</form>
To fill it out, you simply need to set the input values in JavaScript:
document.getElementById('input-1').value = 'Valeur 1';
document.getElementById('input-2').value = 'Valeur 2';
document.getElementById('input-3').value = 'Valeur 3';
document.getElementById('select').value = 'choice-2';
That's it! You just need to either press Ctrl+Enter or click the button.
Conclusion
Now you know how to quickly fill out a form using the DevTools snippets!
Of course, snippets can be used in much more complex ways. It's up to you to explore and imagine your own uses.
Feel free to comment if you have any questions, follow me, or react to the article with an reaction 😊






Top comments (6)
Thanks for this Clement!
You're welcome 😊! Happy coding! 💻💪
Thank you for your response 🙌! the tool is interesting.
However, in my work computer, I face limitations in installing web extensions. ⛔️
Each solution has its own advantages
I used to have a chrome plugin that did this, however I think I like this way better, as I usually prefer something more manual to a plugin.
Thank you for your comment 😊 ! I think it's better to choose manual methods because even though they can be less easy at the beginning, they offer endless possibilities.