Flutter enables you to use a single codebase to build apps for mobile, web, desktop, and embedded devices. The introduction of Flutter 2.0 has made it easier to try out desktop apps, as this option is now available on the stable channel.
This article will help you get started with building Windows desktop apps using Flutter, generate a release MSIX build, and publish the app to Microsoft Partner Center using Codemagic.
If you are looking for a more general getting started guide for building Flutter desktop apps, including designing adaptive layouts, check out this article.
Creating a Flutter app for Windows
Before you get started with creating a new Flutter app, you should have the Flutter SDK installed on your Windows system. If you don’t have Flutter installed, follow the installation guide here.
If you already have Flutter installed on your system, make sure the version is above
2.0. You can check your Flutter version by using theflutter --versioncommand.
To build Flutter Windows apps, you should have Visual Studio 2019 (not to be confused with Visual Studio Code or VS Code) installed on your system. While installing Visual Studio, use the “Desktop development with C++” workload if you want to build Win32 apps, or use the “Universal Windows Platform development” workload if you want to build UWP apps.
Flutter uses Win32 for building Windows apps by default. Enable Windows support for Win32 using:
flutter config --enable-windows-desktop
In order to build UWP (Universal Windows Platform) apps, you need to be on the dev channel of Flutter. Run the following commands:
flutter channel dev
flutter upgrade
flutter config --enable-windows-uwp-desktop
Run the flutter doctor command once to check if there are any unresolved issues. To verify whether windows is listed as one of the available devices, run the flutter devices command.
To create a new Flutter app, use the following command:
flutter create <project_name>
Replace
<project_name>with the name that you want to use for the project — for example, flutter create flutter_desktop_sample.
The above command will create a Flutter counter app project. You can run it on your Windows system using the following command:
flutter run -d windows
To run the app using UWP, use the following command:
flutter run -d winuwp
Windows UWP apps need a sandboxed environment to run, so you will be prompted to start it. Open PowerShell with administrator privileges in a separate window, and run the following command:
checknetisolation loopbackexempt -is -n=[APP_CONTAINER_NAME]
Once you have this process running, go back to the previous window and press “Y”. This should start your UWP app on Windows.
Generating an executable of the app
It’s really easy to generate the .exe executable file for the Flutter Windows app. Just run the following command:
flutter build windows
You can find the generated file by going to <project_root>/build/windows/runner/Release/<app_name>.exe. The .exe file can be distributed to any user, who can then run it on their system directly.
There’s a safer and recommended alternative to using an .exe file — the MSIX package. Some of the advantages of the MSIX package are:
Windows uses an isolated environment to securely install an MSIX build. It also helps in a clean uninstallation of the app. When you use an
.exefile, changes in the registry files remain even after the app is removed.To distribute your app to Microsoft Store, you need an MSIX package. An
.exefile can’t be distributed directly.There can be two types of MSIX packages: one to run locally and one for distributing to Microsoft Store. The type of MSIX package that you want to build can be specified as a build parameter.
Let’s create a Microsoft Partner Center account first before taking a look at both types of MSIX builds.
Creating a Microsoft Partner Center account
You need a Microsoft Partner Center account to distribute a Windows app using Microsoft Store. Also, while building the distributable MSIX build, you need to specify some properties that should match those in your Partner Center app.
Follow the steps below to create and configure a Microsoft Partner Center app:
You need a Microsoft Developer Account in order to publish apps to Microsoft Store. You can register for one here.
Log in to Microsoft Partner Center. If you don’t have an account, you can easily create a new one.
From the home page of Microsoft Partner Center, click Add program.
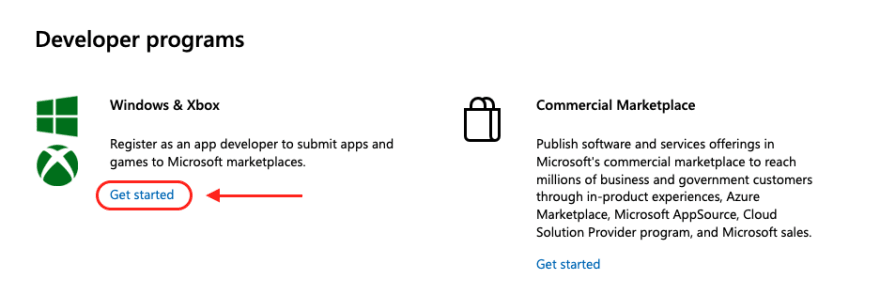
- Select Get started under Windows & Xbox. Fill in any details if necessary.
- Go to
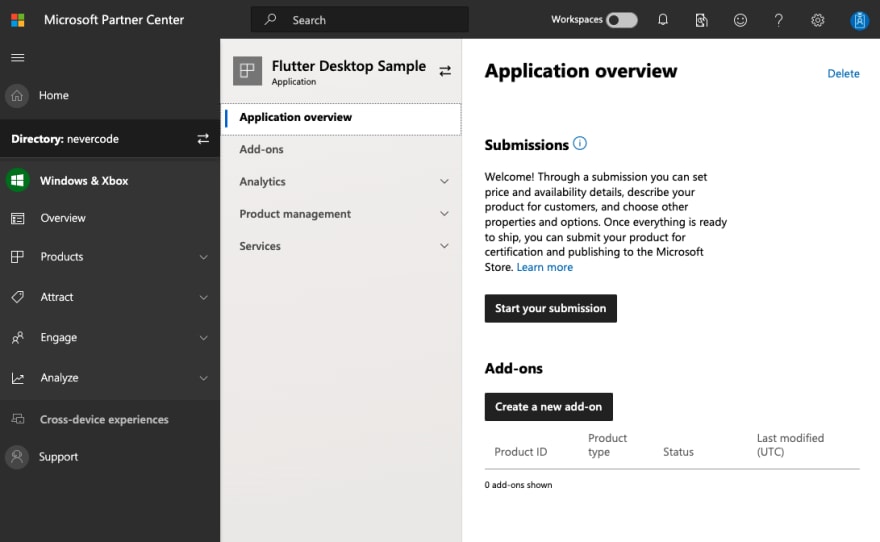
Windows & Xbox > Overview, and click the Create a new app button.
- Enter the name of the app. Click Reserve product name.
This should create an app on Microsoft Partner Center and navigate you to the Application overview page.
You will need some of the information from this Microsoft Partner Center app while configuring your MSIX distribution build.
Configuring for an MSIX build
The easiest way to generate an MSIX installer is by using a Flutter package called msix. This is a command line tool that helps in creating an MSIX installer from the Flutter Windows build files.
Add the package under dev_dependencies in your pubspec.yaml file:
dev_dependencies:
msix: ^2.6.5
The package uses some default configuration values while building an MSIX if you have not specified otherwise. You can provide the MSIX configurations inside the pubspec.yaml file.
To generate a local MSIX, add the following configuration at the end of the pubspec.yaml file:
msix_config:
display_name: <AppName>
publisher_display_name: <PublisherName>
identity_name: <PublisherName.AppName>
msix_version: 1.0.0.0
logo_path: ./logo/<file_name.png>
In the above configuration, replace the angle brackets with their appropriate values:
-
display_name: The name of your app that will be displayed to users. -
publisher_display_name: The name of the publisher to be displayed to users (can be an individual’s name or a company’s name). -
identity_name: The unique identifier of the Windows app. -
msix_version: Specifies the version of the app’s build. Uses the format “Major.Minor.Build.Revision”, where “Major” cannot be “0”. -
logo_path: The relative path of the logo file (optional). If not provided, the default Flutter logo is used.
You can add the logo file inside the <project_directory>/logo folder. Ideally, the logo should be a square image with a resolution of 256x256. You can read more information about the logo size here.
Run the following command to generate the MSIX package for your Flutter Windows app:
flutter pub run msix:create
This command uses the configurations defined inside the
pubspec.yamlfile to generate the MSIX.NOTE: Any MSIX package that is not distributed through Microsoft Partner Center is an unsigned package. To install and run an unsigned MSIX package, you have to locally trust and sign the app to be able to run it on Windows.
You can find the generated package by going to <project_root>\build\windows\runner\Release\<app_name>.msix. But if you double-click on the .msix package to open it on your Windows system, the Install button will be disabled.
You need to sign the package with your Flutter Windows app locally to install the MSIX package on your Windows system. To do this, follow the steps below:
-
Right-click on the
.msixfile and select Properties. - Go to the Digital Signatures tab inside the Properties dialog.
- Select the “Msix Testing” signer and click Details. Then click on View Certificate.
- Start installing the certificate by clicking on Install Certificate.
- Select Local Machine in the dialog. Click Next.
- Under “Place all certificates in the following store”, click Browse
- Select the Trusted Root Certification Authorities folder. Click OK.
- Click Next and then Finish.
- Now, double-click on the file. You’ll see that the Install button is now enabled. Click on it to install the app.
With this, your Flutter Windows app will be installed on your system. You can find it by searching inside your Start menu.
Distributing your package with Microsoft Partner Center
Now, let’s take a look at how you can distribute a package using Microsoft Partner Center. Modify the MSIX configuration inside your pubspec.yaml file with the following:
msix_config:
display_name: <AppName>
publisher_display_name: <PublisherName>
identity_name: <PublisherName.AppName>
publisher: <PublisherID>
msix_version: 1.0.0.0
logo_path: ./logo/<file_name.png>
store: true
Two additional properties are defined here:
-
publisher: The Publisher ID present inside your Microsoft Partner Center app. -
store: Setting this totruegenerates an MSIX package distributable using Microsoft Partner Center.
Also, make sure the property values for display_name, publisher_display_name, and identity_name match the values in your Partner Center. You’ll find these values by navigating in your Microsoft Partner Center app to Product management > Product Identity.
NOTE: If you are generating an MSIX package for publishing to Microsoft Store, then you won’t be able to install the certificate locally or run it. The package can only be distributed via Microsoft Partner Center.
Now that you have configured your Flutter Windows app for distribution, let’s build and distribute it using Codemagic. Once you start adding new features to your app, Codemagic makes it a lot easier and faster to distribute the updated builds.
Adding your project to Codemagic
The easiest way to add your project to Codemagic is through a Git provider. Add your project to a Git provider, such as (GitHub, Bitbucket, or GitLab), and follow the steps below to get started with Codemagic:
Connect to the Git provider where you have uploaded your Flutter project by going to the Integrations under Settings. Make sure you have given permission to the repository where you have uploaded your app.
Navigate to the Applications page, and click Add Application.
- Select the Git provider:
- Click Next: Authorize integration to authorize Codemagic. If you have already authorized your selected Git provider, click Next: Select repository instead.
If you are using GitHub as your Git provider, then you need to perform one additional step before selecting the repository. Click Install GitHub App to set up the integration. You can learn more about configuring a GitHub app integration here.
- Now, select the repository from the dropdown menu, and select Flutter app as the project type. Then click Finish: Add application:
- You will be taken to the project settings. The Workflow Editor tab will be selected by default.
Building and publishing using Codemagic
You can build a Flutter app on Codemagic using either the Workflow Editor or the Codemagic YAML file. To build Windows apps on Codemagic, you need to enable billing by going to this page.
Enable the Microsoft Partner Center integration
Codemagic uses the Microsoft Store submission API for publishing a Windows app to Microsoft Store. To use this integration, you have to link your Microsoft Partner Center account to your Azure AD application and provide Codemagic with the necessary information (Tenant name, Tenant ID, Client ID, and Client secret).
Follow the steps below to generate the necessary information:
Go to your Account settings by clicking on the gear icon.
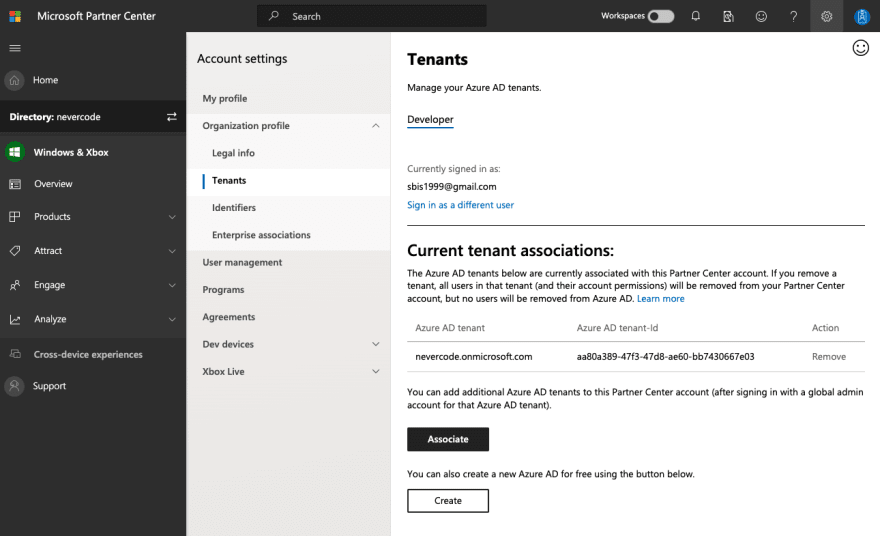
Navigate to Organization profile > Tenants. If you already have an existing tenant, you can associate it with the Partner Center account. However, it is recommended to create a new tenant for Codemagic.
To create a new tenant, click Create and fill in the required information.
Go to your Azure AD account using the new tenant.
Navigate to App registrations (from the menu on the left) and click “+ New registration”.
- Enter a name for the application, and use the Single tenant option. You can keep the Redirect URI field blank. Click Register.
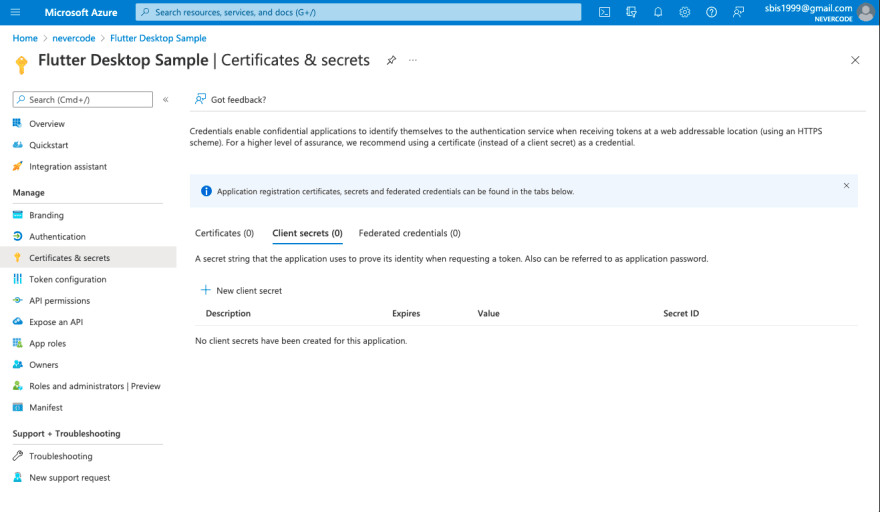
- Proceed to Certificates & secrets (from the menu on the left), go to the Client secrets tab, and click “+ New client secret”.
- Enter a Description, and select an Expiry date for the client secret. Click Add.
Take note of the Value field, which is the client secret. You’ll need it in a later step.
-
Finally, go to Partner Center > Account settings > User management. Select Azure AD applications and click “+ Create Azure AD application”. Select the application that you created, click Next, and give the Developer role to it.
Now, you can go to the Codemagic webpage and enable the Microsoft Partner Center integration. It can be enabled in the User settings > Integrations section for personal projects and in the Team settings > Team integrations for projects shared in a team account.
Follow the steps below to enable the Microsoft Partner Center integration:
Under Integrations, click the Connect button beside Partner Center.
Enter the required information. You can find the Tenant name and Tenant ID by going to Partner Center > Account settings > Organization profile > Tenants. Find the Client ID on the Overview page of Azure AD, and enter the Client secret that you took note of earlier.
- Click Save.
Configuring Codemagic for Flutter Windows apps using Workflow Editor
To configure your project using Workflow Editor, go to the Workflow Editor tab on Codemagic. Follow the steps below:
Select Windows under Build for platforms.
Change the VM instance to Windows.
- Scroll down to the Build tab. Select the Flutter version that you need to build the project, check the Create a Windows MSIX package checkbox, and set the mode to Release.
Go to the Distribution tab to configure Microsoft Partner Center distribution. Click to expand the Microsoft Partner Center tab. Check the Enable publishing to Microsoft Store checkbox.
Select the Tenant from the dropdown menu. Enter the rest of the information that we discussed in the Configuring MSIX section. Make sure this information matches that in your Partner Center app.
- Click Save changes.
NOTE: You must publish the very first version of the app to the Partner Center manually. You can download the MSIX package from the build artifacts.
You have finished configuring your Windows publishing workflow. Click Start your first build at the top of this page, and then click Start new build to start the build process.
Configuring Codemagic for Flutter Windows apps using codemagic.yaml
To configure your build using YAML, go to your Flutter project, and create a new file inside the root directory called codemagic.yaml.
Add the following template to the file:
workflows:
my-workflow:
name: Workflow name
instance_type: mac_mini
max_build_duration: 60
environment:
groups:
- ...
flutter: stable
cache:
cache_paths:
- ~/.pub-cache
scripts:
- ...
artifacts:
- ...
publishing:
email:
recipients:
- name@example.com
This is a basic workflow template for building apps on Codemagic. For more information, check out the docs.
To generate an MSIX package and publish it using the Microsoft Partner Center, modify the workflow by following the steps below:
- Define an appropriate workflow name, and use the Windows VM instance:
workflows:
windows-release-workflow:
name: Windows release workflow
instance_type: windows_x2
max_build_duration: 60
For a Windows build, set the
instance_typetowindows_x2.
- Add the following environment variables:
environment:
groups:
- windows-signing
flutter: master
You need to upload the client secret to the application environment variables of Codemagic in an encrypted format (windows-signing is the name of the application environment variables).
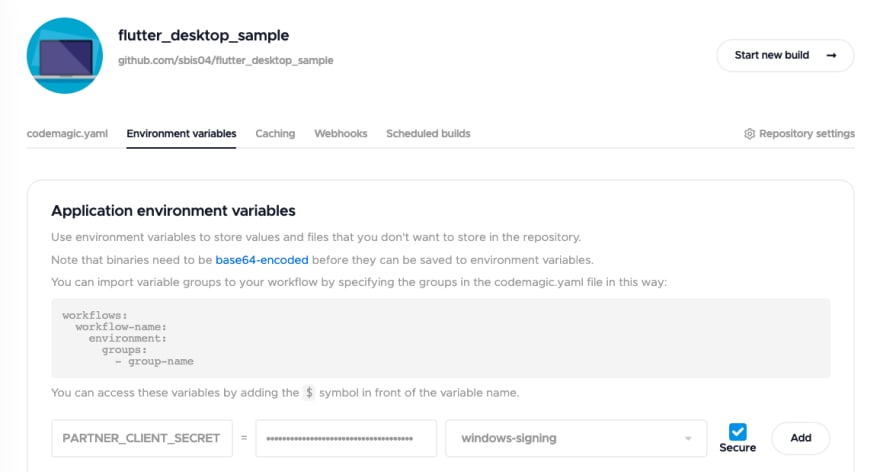
- Go to your project page on Codemagic, and click Switch to YAML configuration. Go to the Environment variables tab, and add the credentials. Enter the Variable name as
PARTNER_CLIENT_SECRET, and paste the client secret value inside the Variable value field. Create a group calledwindows-signing. Make sure the Secure checkbox is checked, and click Add.
- First, under the
scriptssection, get the Flutter packages:
scripts:
- name: Get Flutter packages
script: flutter packages pub get
- Enable the Windows platform:
- name: Configure for Windows
script: flutter config --enable-windows-desktop
- Build the Windows app using Flutter:
- name: Build Windows
script: flutter build windows
- Generate the distributable MSIX package:
- name: Package Windows
script: flutter pub run msix:create
If you have added the MSIX configurations to the
pubspec.yamlfile, then the above command should work for you. Otherwise, you can directly provide the configurations in the CLI tool without making any modifications to your projectpubspec.yamlfile:- name: Package Windows script: | flutter pub add msix flutter pub run msix:create --store --publisher-display-name=<PublisherName> --display-name=<AppName> --publisher=<PublisherID> --identity-name=<PublisherName.AppName> --version=1.0.0.0
- To retrieve the generated MSIX, update the
artifactspath to the following:
artifacts:
- build/windows/**/*.msix
In the
publishingsection, replace theemailwith your own.-
For publishing to Microsoft Partner Center, add the following under
publishing:
publishing: partner_center: store_id: <STORE_ID> tenant_id: <TENANT_ID> client_id: <CLIENT_ID> client_secret: $PARTNER_CLIENT_SECRETReplace the angle brackets with the appropriate values. You will get the
tenant_idandclient_idfrom the Azure AD Overview page. You can find thestore_idinside your Microsoft Partner Center app by going to Product management > Product Identity. Theclient_secretis retrieved from the application environment variable that you defined earlier.
This completes the configuration of the codemagic.yaml file. Now, just commit and add the file to your Git provider, and you are good to go.
NOTE: You should publish the very first version of the app manually by going to Microsoft Partner Center. Select your app from the dashboard, click Start the submission, and fill in the details to submit the app. The first version should be fully published before publishing the next version using Codemagic.
To start building your Flutter Windows app using the YAML file, go to your project page on Codemagic, and click Start your first build. Select your workflow, and then click Start new build to start the build process.
Wrapping up
Congratulations! 🎉 You have successfully built your first Flutter Windows app and published it to Microsoft Store using Codemagic.
Once you start adding new features to your app, you can easily publish the next version of your Windows app by simply updating the build number and running the Codemagic build. And, of course, you can add other workflows so that Codemagic builds your Flutter app for not only Windows but also iOS, Android, or Linux.
You can find the complete codemagic.yaml configuration file for the sample Flutter Windows app here. Check out the sample Flutter desktop app on this GitHub repository.






























Top comments (0)