write in front
At present, the front-end request scheme has actually developed into a relatively mature and convenient stage, but...
The development direction of the front-end request solution has always been based on the development experience, but for the other end, the user experience does not seem to have changed much. This problem seems to have some solutions now. This is also a new request scheme that I want to recommend to you in this article, alova, which will try to start from different request scenarios and achieve different Request strategies to achieve a better user experience while maintaining the development experience.
What is alova (official website introduction)
A lightweight MVVM request scenario management library, it proposes better request management solutions for different request scenarios, allowing your application to manage CS data interaction more efficiently and experience better. Alova is positioned as a request management tool with both development experience and user experience. It has very flexible expansion capabilities and can implement more request scenarios.
You can star alova in Github if you like it.
alova's birth background (official website introduction)
Data request has always been an essential and important part of the application, but since the birth of XMLHttpRequest, most of the request tools such as $.ajax, axios, react-query, and fetch api are based on Designed by developers, the requested coding form develops:
- Callback function
- Promises
- async/await asynchronous function
- usehook form
They make the request implementation more and more convenient, but few are designed for user experience. The data interaction experience of most applications also stays at more and more friendly loading prompts. The development process has roughly gone through the following stages:
- Stateless (stuck state)
- Loading waiting state, progress bar display
- Skeleton screen display, old data placeholder display
Most applications only display the request status, and few applications focus on the request strategy, but the request with a good strategy can improve the performance and user experience, reduce the pressure on the server, **alova's mission , is to let the application manage CS data interaction more intelligently, and propose better request management solutions for different request scenarios. On this basis, we abstract the request scene and put forward the concept of Request scene management (RSM), and alova says an RSM implementation library.
Alova is positioned as a request management tool with both development experience and user experience. It has very flexible expansion capabilities to achieve more request scenarios. In addition to the ability of react-query, it also has Safer non-sensing data interaction capability, it allows users to avoid waiting for data interaction to a certain extent, thanks to alova's unique data pre-fetching, silent submission, and delayed data update features.
Here are some examples from CodeSandBox
The examples cover basic usage, request strategies in paging scenarios, etc. Please enjoy! ! !
What are the characteristics of alova?
- Perfectly compatible with React/React Native/Vue/Svelte, it can basically meet our usual project needs!
- The state related to your request data is stateful, and it will help you to automatically manage the state in real time. You only need to use
- Its design refers to the api of axios, so the biggest feeling when you get started is simple and familiar
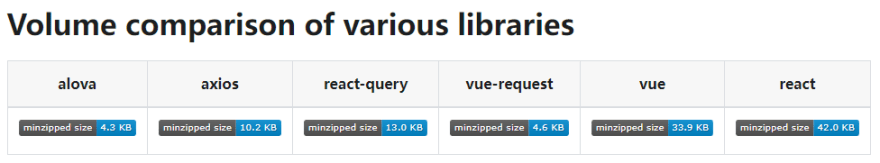
- Super lightweight, the compressed version is only 4kb, and the volume is only 40% of axios, look at this! ! ! !

- Provide a variety of server-side data caching modes such as memory mode and persistent mode to improve user experience and reduce server-side pressure
- Perfect Typescript support
- Available offline, its request cache makes requests available even offline without interrupting the active user
To replace requests library?
The original intention of alova is to propose a solution for different request scenarios. It can implement request functions with better experience and performance more concisely and elegantly. It is an RSM implementation library, such as $.ajax, axios and fetch-api provide good support for request sending and response receiving, they are essential in the RSM process A link (request event link), alova still needs to rely on them to make requests, so we can think of alova as a kind of arming of the request library, making the request library more powerful.
write at the end
I personally think that this is a different exploration direction in terms of data request strategy, different from the traditional request scheme.
Personal recommendation index: ⭐⭐⭐⭐⭐
If you also want to experience the experience, npm i alova is fine, and the documentation on the official website is still very detailed!







Top comments (0)