This is part III of the tutorial series Class Component Vs Functional Component(Lifecycle Methods). To implement the componentWillUnmount lifecycle method in a class-based component, let consider the code snippet below:

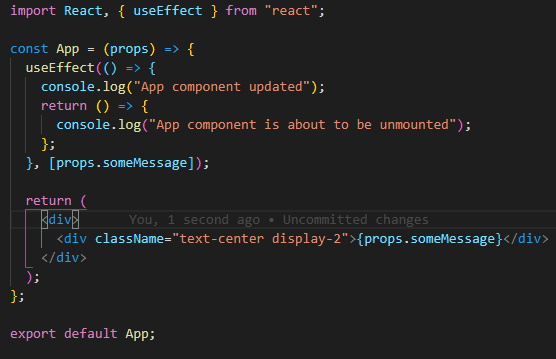
Likewise, to implement the same code in a functional component let’s consider the code snippet below:

Now, analyzing the two code snippet we can conclude that for the class-based component, the componentWillUnmount function is defined in the class.
On the other hand, to implement the same code in a functional component, we have to return an anonymous function inside the useEffect hook. Inside the return function, we write the code for the clean-up.
Concluding this series, these methods are used to run side effects in a component lifecycle and must be used when it is necessary.






Top comments (0)