Quick Plug before we get started: If you like what you read, feel free to read more over at my blog site, or read this article in my blog site
React is a powerful tool, but sometimes you might find yourself spending way too much
time creating simple elements, that really shouldn't take that long. Today I'll be showing you five
React packages (plus bonus) that save you tons!
Table Of Contents
- react-icons - Library for the most famous icons
- react-color - Color picker comopnent
- react-tostify - React notifications made easy!
- react-datepicker - Simple package for a date picker component!
- react-modal - Add modals to your website easily
- (BONUS) react-spinners - Easy loading indicator component
- Conclusion
react-icons - Library for the most famous icons
Let's start with the one that you probably already heard of or even used if you've been using React
in your projects for a while. If you haven't already, this is a MUST try. The package we
will be using is react-icons, it includes thousands of icons from the most famous providers
including FontAwesome, Feather Icons, and Material Design.
Installation:
# Using NPM
$ npm install react-icons --save
# Using yarn
$ yarn add react-icons
Their documentation includes examples and well... documentation
react-color - Color picker comopnent
This simple react package includes multiple easy-to-use color picker components for your website.
You will deffenetly find one that you will like as there are multiple options to choose from, or
they even make it easy to create your own!
Installation:
# Using NPM
$ npm install react-color --save
# Using yarn
$ yarn add react-color
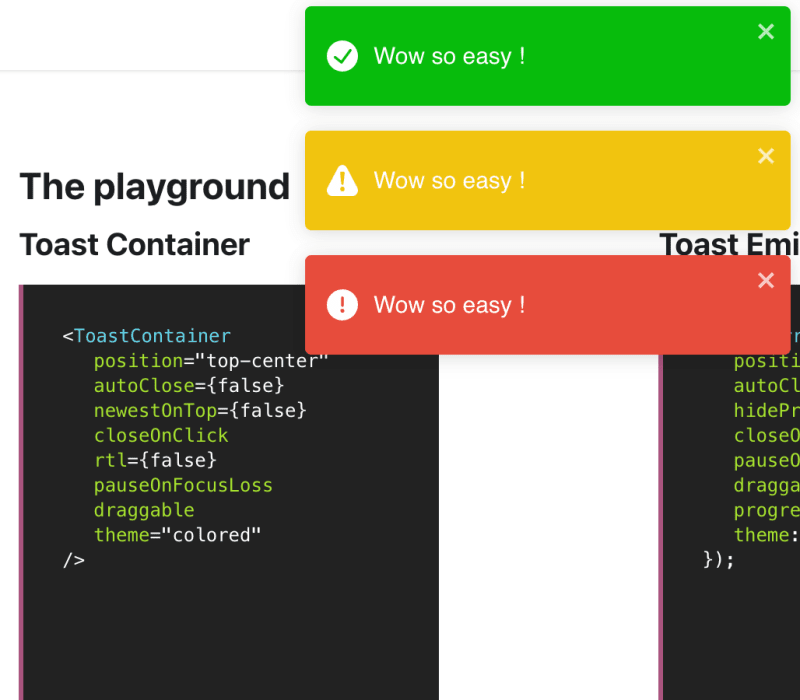
react-toastify - React notifications made easy!
I'm sure you've come across toast notifications at some point. But have you ever thought about
adding them to your website? Well, react-toastify makes that extremely easy and gives you a handful
of props for customization too. But my favorite thing about this package so far is its interactive
playground.
Installation:
# Using NPM
$ npm install react-toastify --save
# Using yarn
$ yarn add react-toastify
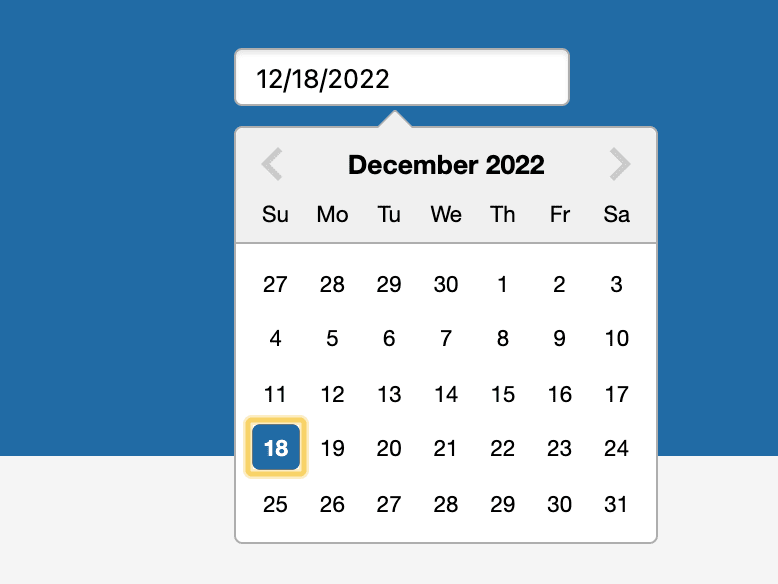
react-datepicker - Simple package for a date picker component!
A date picker is something you will have to use at some point in your React journey. This
simple, lightweight package makes it easy to do just that!
Installation:
# Using NPM
$ npm install react-datepicker --save
# Using yarn
$ yarn add react-datepicker
(BONUS) react-spinners - Easy loading indicator component
I just had to include this one. I'm sure you've wondered at some point how some websites add these
cool-looking loading indicators to their website. They're not a must-have but deffenetly add
something that spices up your website just a little more.
Installation:
# Using NPM
$ npm install react-spinners --save
# Using yarn
$ yarn add react-spinners
Conclusion
As you probably noticed, these are all simple components, but you'd be surprised to figure out
how much time you can waste adding these to your website.
I appreciate you spending your time reading this post, and if you'd like to read more here you go:
Last Post
🔥 Five USEFUL Array Methods you MIGHT not know!











Top comments (0)