The article was initially published in the Codica blog.
Web applications are diverse in functionality today. So, are threats against them. Therefore, you need to be ready to detect and prevent them from the start of development through testing and support.
This article gives an overview of the security tools and techniques that will help you develop and maintain a secure web application.
What is web application security?
Web app security means maintaining safe work by applying relevant methods and techniques. A secure web app works as expected despite attacks against it and keeps data safe.
Why is security important in web applications?
Nowadays, web apps perform complex operations involving the transmission of sensitive data. Personal data, credit card details, and patients’ medical data are a few examples of such data. If attackers try to steal them, it may cause reputation damage.
On the technical side, a broken app will lead to a shutdown and loss of time and money. Users will be concerned with the broken app and be prone to shift to a more reliable one.
The most common web application security risks
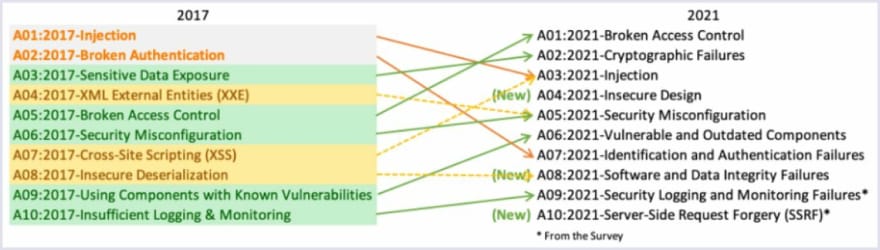
At Codica, the Open Web Application Security Project (OWASP) is a source we use in security matters. Among other issues, it shows the most common risks that web apps face. Below is a relevant diagram created in OWASP showing how the security risks have changed over time:
AWS sustainability tools
Our team works primarily with Amazon Web Services (AWS). So, below is a list of services created to secure your web apps. It includes the following:
- AWS VPC;
- AWS Security Hub;
- AWS IAM;
- AWS Route 53;
- AWS Web Application Firewall;
- AWS Shield;
- AWS Cloudfront.
Web application security requirements
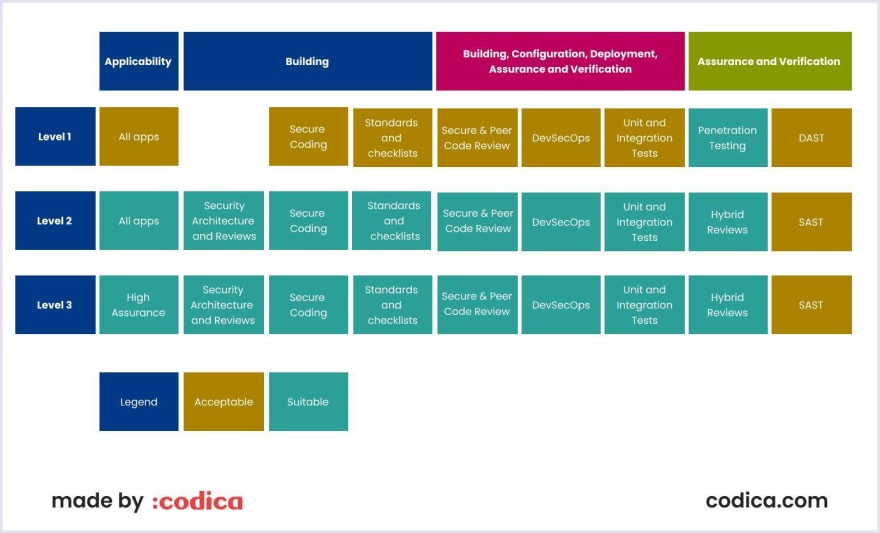
A security requirement for a web app comes from industry standards, laws, or previous experience. For example, OWASP’s Application Security Verification Standard (ASVS) defines three levels of security depending on the app’s industry. For example, military web apps must comply with security requirements for the third level.

Source: OWASP Application Security Verification Standard 4.0.3
Web application security best practices in 2022
Below we discuss the best security practices you can apply for web app development.
Step 1. Take the most of security frameworks and libraries
Today, many programming languages also have frameworks and libraries. We recommend choosing those which are secure and reliable. Also, keep a list of them. Moreover, if you keep them up to date, it reduces attack surface.
Step 2. Secure access to a database
The connection between an application and a database should be encrypted. Access to a database should include two-factor authentication. Also, a strong password ensures secure data transmission from the database to the app.
Step 3. Encode and escape data
This approach helps to avoid cross-site scripting (XSS) attacks. These attacks happen if an app sends untrusted data to a database without a checking process. Also, the XSS detrimental code can use a session cookie.
To protect the code against an XSS attack, you can use an encoding token, such as a Cross-Site Request Forgery token. It makes the code secure and not dangerous to the target interpreter.
Step 4. Validate all inputs
Validating input ensures that only properly formed data enter the information system workflow. Preventing malformed inputs to a database ensures its integrity. Therefore, data from untrusted sources must undergo validation checks.
Step 5. Implement digital identity
Digital identity means verifying the user before authorization. The multi-factor authentication (MFA) and cryptographic-based authentication (CBA) are two reliable techniques ensuring the secure identification of a user. They help to reduce the risk of hacking, according to Microsoft.
Step 6. Enforce access controls
The advice here is to configure access controls beforehand. Your requests should undergo access control. In this case, using “deny” status along with the least privileged is recommended. Also, do not hardcode credentials.
Logging each authentication and authorization case to control unauthorized access attempts is advisable. Secret managers, such as AWS Secrets Manager and Hashicorp Vault, can help you to secure access to the web app.
Step 7. Protect data
The sensitive data of your web app need protection. Define them and create secure mechanisms that help keep them safe. For this, such data must be encrypted in transit and at rest.
We advise selecting the most important data in your web app. Otherwise, encryption will overload the app and slow down data transmission.
Step 8. Implement secure logging
Keeping logs is a relatively simple task, thanks to cloud solutions. For example, AWS’s CloudTrail helps track API activity. Sensitive data and credentials must be securely stored when you configure logging.
Logs must be kept integral. For this, you should store them in one place (e.g., in CloudWatch or S3) and make them read-only. Thus, you centralize the logs’ filtering.
Step 9. Handle errors and exceptions
Modern web apps can show various error messages, for example, responding to a lost connection. Showing the relevant error messages should be concise and clear for users. Also, remember that a leak of basic error handling can lead to the system shutdown.
Recommendations by Codica
At Codica, we keep an eye on security best practices and implement them in digital solutions. So, we would like to share with you what tools and techniques you can use to secure your web application.
Helpful tools for web app security
As we prefer AWS, we use its WAF and Shield. Also, we recommend using AWS’s Security Hub. It will help you collect data and metrics from many AWS security services.
We advise our clients to include feature-rich secrets. They are diverse. But make sure that they are maintained.
Our team also recommends using a container image security scanner. Containers comprise the necessary elements that help your app run in any environment. They enable you to identify web app vulnerabilities. Containers show you an attack, error, or new bug.
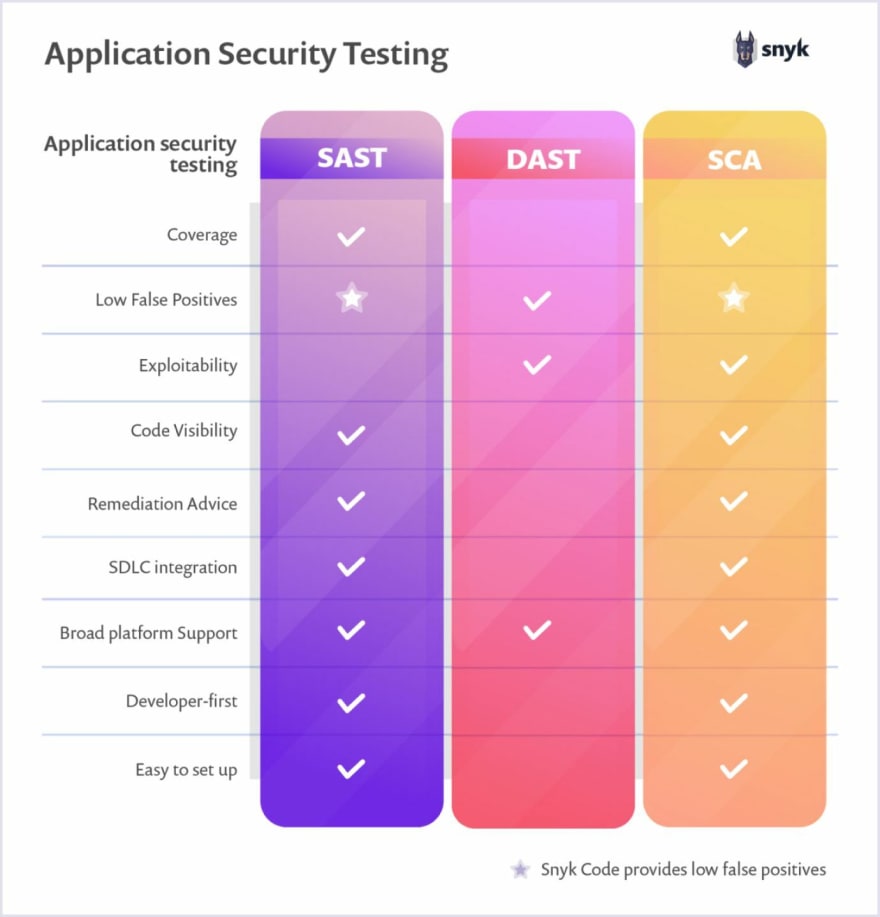
There are also useful instruments for web app testing. Generally, we use the three main approaches to testing, static (SAST), dynamic (DAST), and SCA (Software Composition Analysis). They help secure and scan web apps for errors and vulnerabilities.
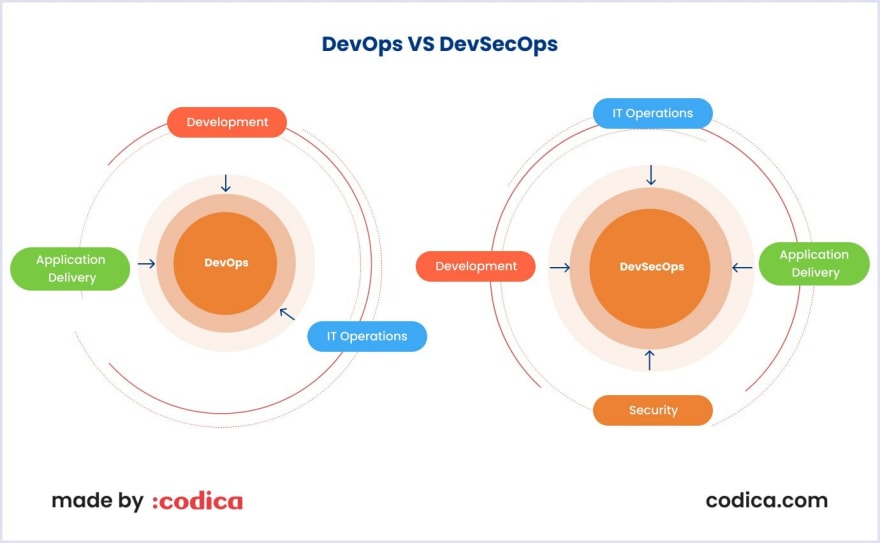
DevSecOps approach and philosophy
DevSecOps (development, security, and operations) approach defines techniques necessary for secure software development.

One of the critical approaches is “shifting left” the security operations. It means that a DevOps engineer ensures secure web app development from the front.
Conclusion
Web application needs security from the start of development to testing and support. Thus we recommend using the tools and techniques that we have discussed in this article. For example, we recommend using AWS monitoring and security services. Also, you need to balance the software and infrastructure parts by prioritizing the security needs of your web app.








Top comments (0)