Sometimes Chrome and Safari dev tools mobile view for a web app aren't perfectly accurate so it's important to test it on a real mobile device.
This is how to debug a Reactjs application running on an iPhone.
Step 1) Start your application locally
This usually entails running yarn start or next dev
Step 2) Start ngrok
This allows you to access your local app on your phone and edit files in real-time.
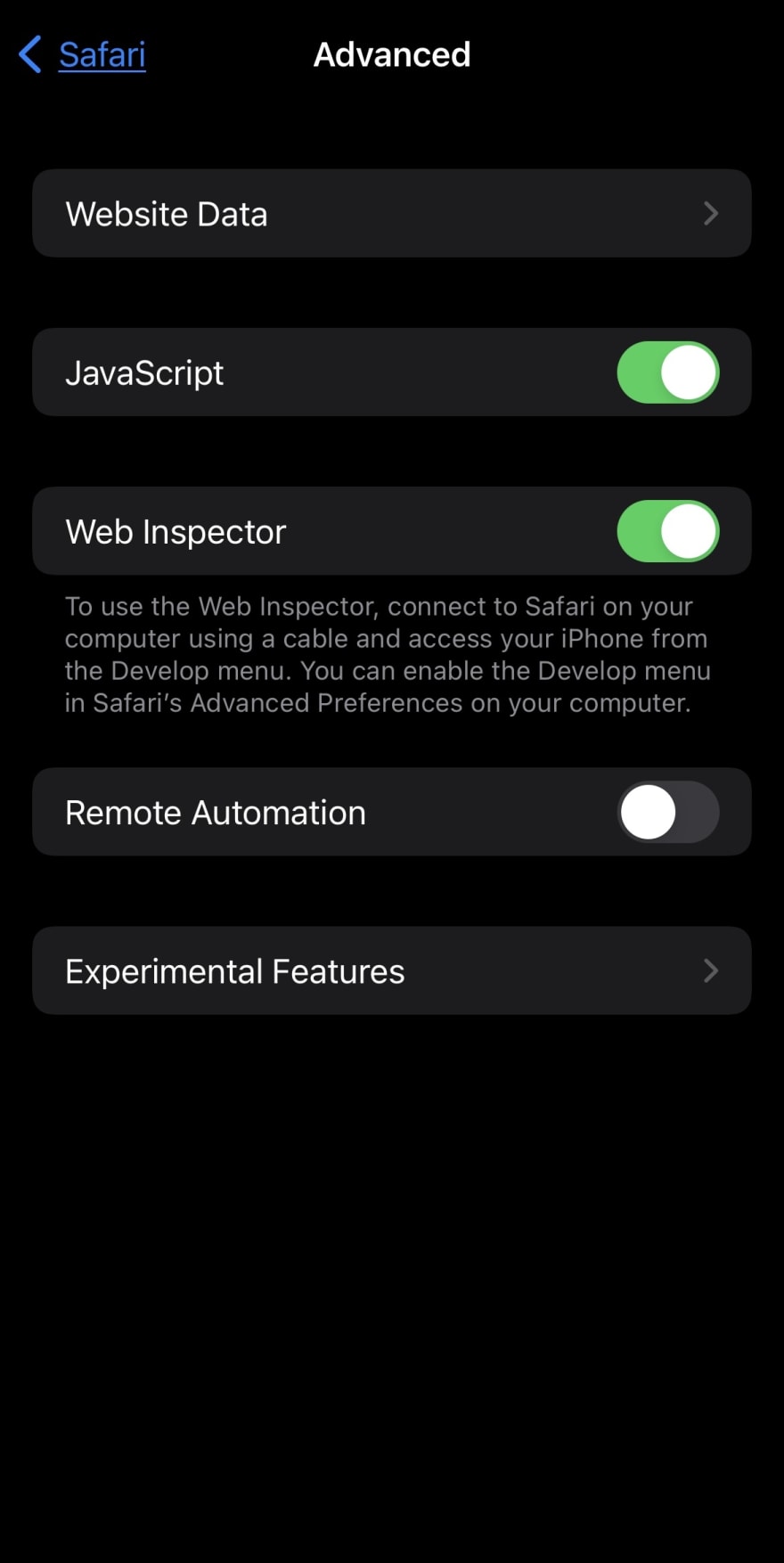
Step 3) Allow Web Inspector on iPhone
This can be turned on in Settings > Safari > Advanced
Step 4) Open Reactjs app on Safari
Instead of using http://localhost:3000/ open your app using the ngrok url in Safari on your phone
Step 5) Open Dev Tools in Safari
If you've correctly followed the previous steps now you can open Safari on your laptop by opening Safari > Develop > Device > ngrok
Step 6) Debug!
With your React app running locally from Safari on your phone and dev tools opened in Safari you can now debug your app with the same visibility you could from Chrome dev tools.







Top comments (0)