Illustration tools is a highly searched topic among web designers, graphic designers, and animation designers nowadays because they are frequently struggling to tell the story of a brand in a friendly and appealing way. And how can you do that, if not using illustrations?
Illustrations are a great way to make people visualize what you want to say. They give life and personality to a story.
In addition, illustrations are also said to be derived from the word illusion. Understanding the illusion as a picture of wishful fantasy, and we all know that people love tales, wink, wink (let’s not forget about the storytelling trend).
Also, we know that smart illustration can easily transform a boring product, concept, or story into something catchy that drives people's attention. The question is "do you need to be a professional illustrator to be able to deliver something appealing"? Well, the answer is "not really". Thanks to the diversity of illustration tools and resources, any designer can start working on this kind of project.
Being aware of this, we’ve compiled a list with very useful web design illustration tools that you can start using today in order to deliver awesome projects.
Illustration Tools Examples
1. Ira Design
Ira Design is a free and open-source illustration tool developed by Creative Tim that help designers to build their own amazing illustrations using awesome gradients and hand-drawn sketch components.
Features list:
- 5 gradient colors that can be mixed
- Ready to use characters, objects, backgrounds
- Retina ready
- Responsive layout
Ira Design comes with a great variety of ready-to-use examples made with gradients. You can use the samples as they are or you can change their colors and create new scenes.
2. Stubborn Generator
Stubborn is a generator for customizable illustrations that can help you:
- Edit your person any way you like by using ready elements and styles for your character
- Change and overlap your personas
- Create a unique story mixing styles, scenes, and objects for your website, application, or presentation
All components are vector-based and carefully grouped.
3. Vector Illustration Creator
Vector Illustration Creator is a free tool for creating illustrations with no need for design teamwork.
Features list:
- Compose illustrations without needing to learn or download tools
- 12 striking styles to fit any theme
- Build unique vectors, not overused illustrations from templates.
- People, animals, objects, shapes, and backgrounds, +++
- Export to transparent PNG or editable SVG*Pro version available
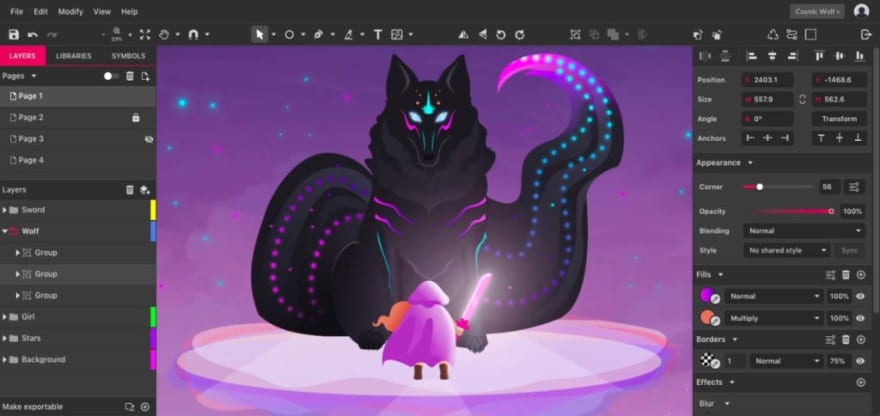
4. Gravit designer
Gravit Designer is a full-featured, vector graphic design solution for designers. The program provides a set of powerful tools that help the user to unleash true creativity in designing beautiful and detailed vector imagery. It is suitable for: websites, icons, UI design, presentations, or social media, marketing materials.
The tools include structure, vector, layout, precision, style, text, text, and many more.
*Pro version available
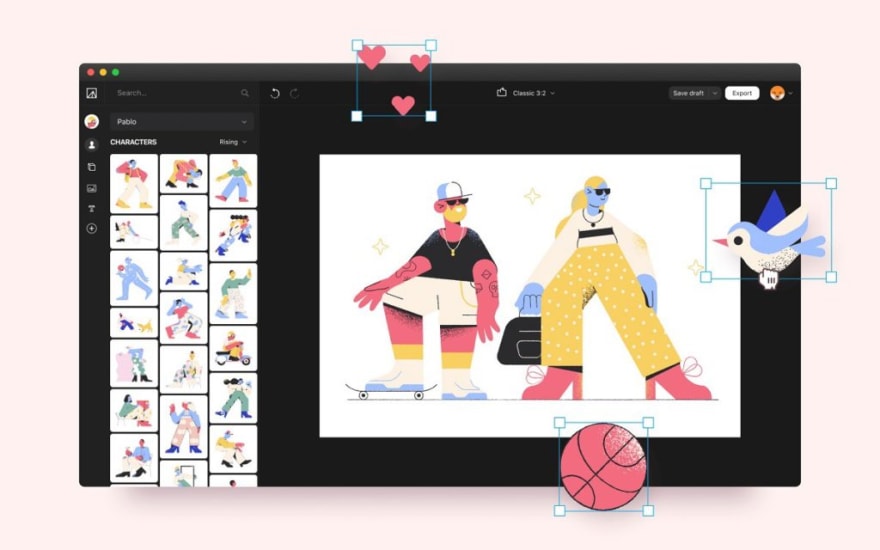
5. Smash Illustration
Smash Illustration Is a very nice free illustration constructor that offers more than 250 illustrations ready to help you create unique scenes.
Features list:
- 45 characters,
- 200 objects & backgrounds,
- 20 ready-to-use scenes to use in your next project
All illustrations are fully vector & customizable. Also, you can use them with both Sketch and Figma.
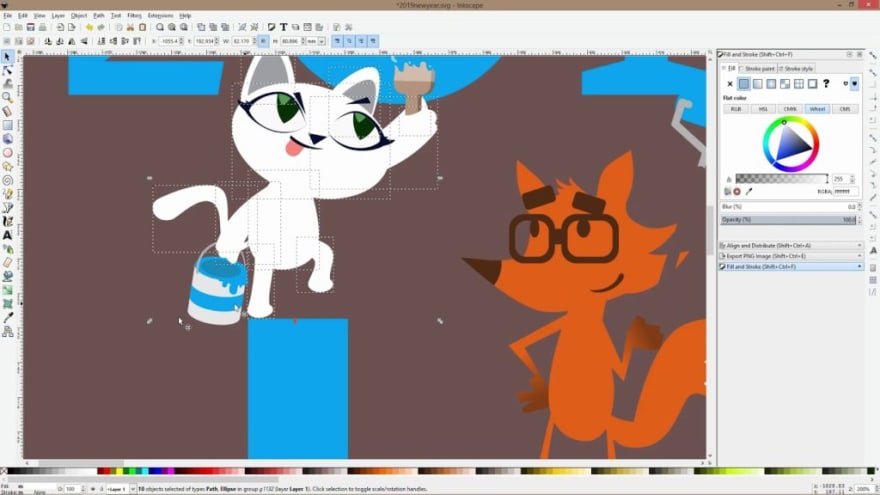
6. Inkscape
Inkscape is an open-source vector graphics editor similar to Adobe Illustrator, Corel Draw, Freehand, or Xara X. What sets Inkscape apart is its use of Scalable Vector Graphics (SVG), an open XML-based W3C standard, as the native format.
If you are new to the process of creating vector graphics it may feel different, but you will quickly be pleased by the flexibility, and power Inkscape offers. Vector design is often the preferred method of image creation for logos, illustrations, and art which require high scalability. Inkscape can take you from this stage to a final, professional-grade design format that is ready for publication on the web or in physical form.
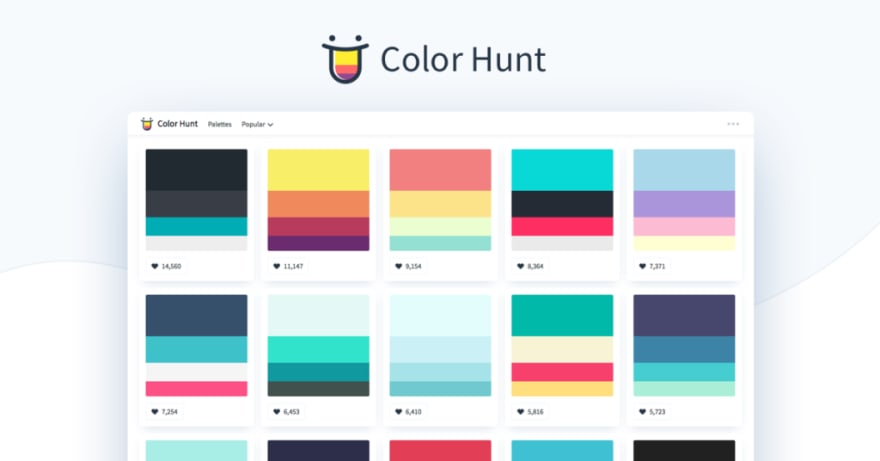
7. Color Hunt
Color Hunt is a free and open platform for color inspiration with thousands of trendy hand-picked color palettes.
Also, they have a useful Chrome extension for color inspiration in every tab to make it easier for designers to deliver their projects faster.
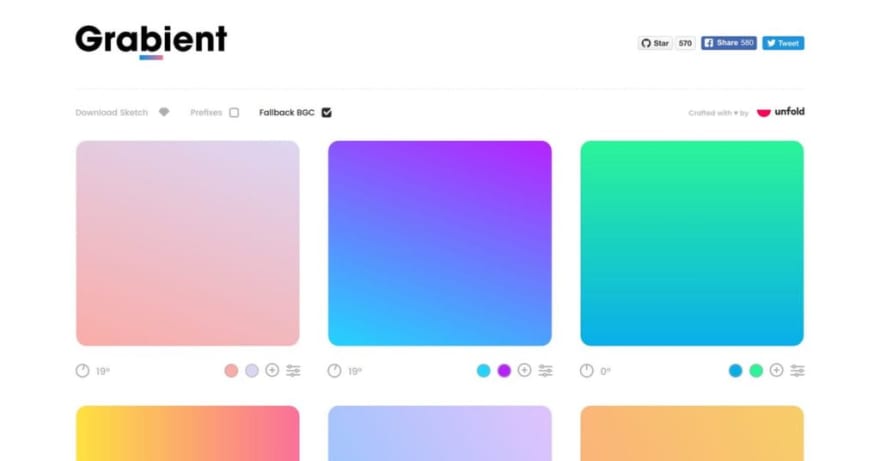
8. Grabient
Grabient is a beautiful and very simple UI tool for generating web gradients.
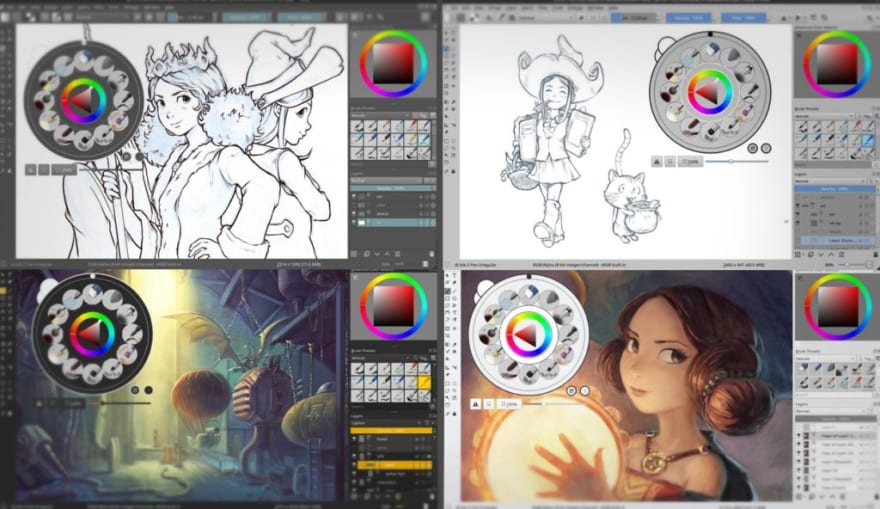
9. Krita
Krita is a professional free and open source painting program. It is made by artists that want to see affordable art tools for everyone.
- concept art
- texture and matte painters
- illustrations and comics
10. Vivid.js
Vivid.js is a very useful tool for designers that comes with ready to use Free and Open Source SVG Icons Pack JavaScript Library.
Features list:
- An icon can easily be used and its size along with colors can be customized with data-vi attributes
- Vivid.js have 90+ pixel-perfect and handcrafted ready-to-use icons. *Request for new icons are also accepted
- Vivid.js is super lightweight and minified version equals around just half the size of the original SVG icons.
That’s all for now! We hope these free illustration tools will help you find your inspiration and start doing awesome works.
If you have other tools in mind, let us know! :)

















Top comments (8)
Thanks Tim, this was really helpful. I have been searching for these sites to generate some illustrations, I want to add them to my current site vvilliam5.github.io/
Also do you have any resources for generating vector animations? Like 2-3 seconds animations?
Nice stuff! Another great resource is illlustrations.co/
Nice Read. Thanks Tim, I learnt a lot
Yeah something like that but with more flexibility
These are really nice, thanks!
I loved it..
Thanks Tim for sharing such stuff
Nice tim. This is very helpful!!
Thanks Tim!!