Dear all, today I'm gonna go over a simple automation test with Cypress.
I.Why Cypress:
Besides from what they say in the Cypress official site, Cypress is actually a nice tool to invest your time. It's fast, interactive, and directly interact with the web browsers.
II.What you need to do to get started:
There are a few ways to install cypress but in this post I will go over how to install cypress using npm.
1.Install npm:
You can follow the guideline for how to install npm from here
2.Choose your IDE:
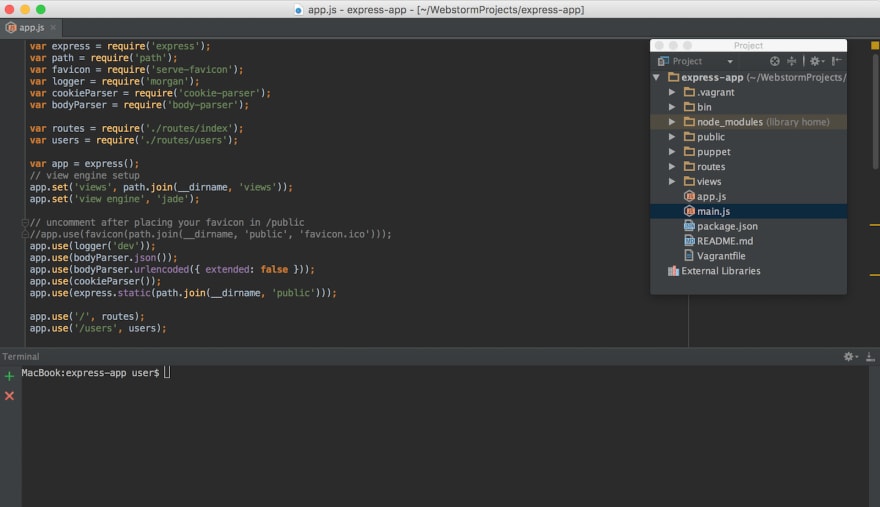
For me, I'm using Webstorm. So you might want to checkout WebStorm
A lot of guys prefer Visual Studio. It's up to you
3.Create new project in your IDE:
For Webstorm, please go to File -> New -> Project -> OK
4.Install cypress from npm:
Open terminal directly from your project:
npm install cypress --save-dev
Or you might want to checkout the official guidelines from here
After install cypress, there will be folder : node_modules and package.json file in your project.
That's it, you're good to go for next step.
III.Create test for create new account in amazon
1.Open cypress:
To open cypress, simply run : node_modules\bin\cypress open
2.Create a new test file for amazon:
In cypress folder, we already had integration folder.
In integration folder, create e2e folder -> amazon -> create_new_account.js
3.Mocha and chai in cypress:
From cypress-page
Cypress relies on many best-of-breed open source testing libraries to lend stability and familiarity to the platform from the get-go. If you’ve been testing in JavaScript, you’ll recognize many old friends in this list. Understand how we exploit them and hit the ground running with Cypress!
So you might want to get to know Mocha and Chai for setting up your test scenarios and assertions.
4.Find amazon web element using chrome developer tools:
There's a lot of things to get started using chrome developer tools, but as in this tutorial, I only cover for how to get the selector
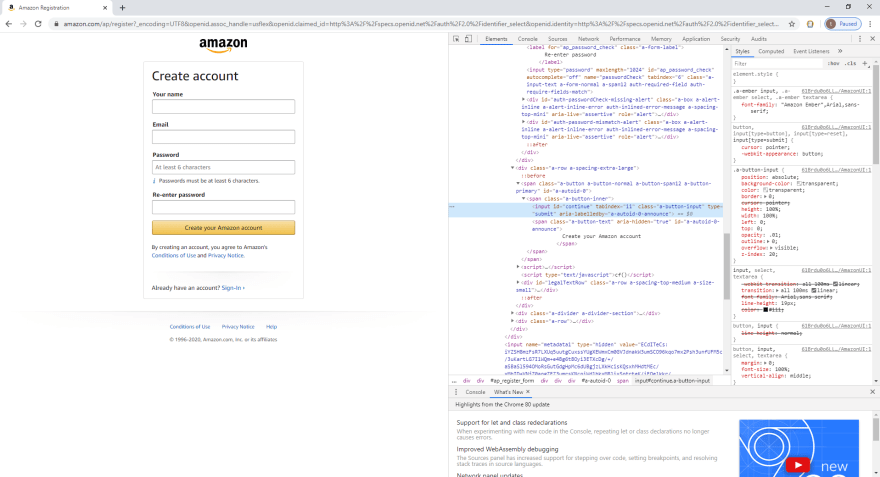
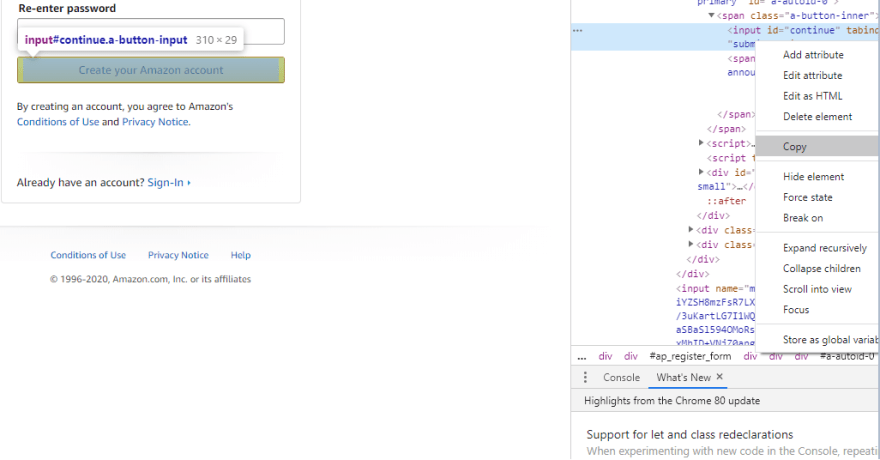
From the web page, you can right click on element, choose inspect -> go to elements web view -> right click on element -> copy -> copy selector
That's selector we will use for find the element.
5.Interact with amazon page:
- Open the amazon web page:
cy.visit('https://www.amazon.com/');
- Mouse over the sign-in button for Signup button appear:
cy.get('#nav-link-accountList').trigger('mouseover');
- Click on sign-up button :
cy.get('#nav-flyout-ya-newCust > a').click();
- Fill in the create-account form with full name, email and password:
cy.get('#ap_customer_name').click().type('Donald Cuong');
cy.get('#ap_email').click().type('akkaka99@gmail.com');
cy.get('#ap_password').click().type('Akkaka123');
cy.get('#ap_password_check').click().type('Akkaka123');
cy.get('#continue').click();
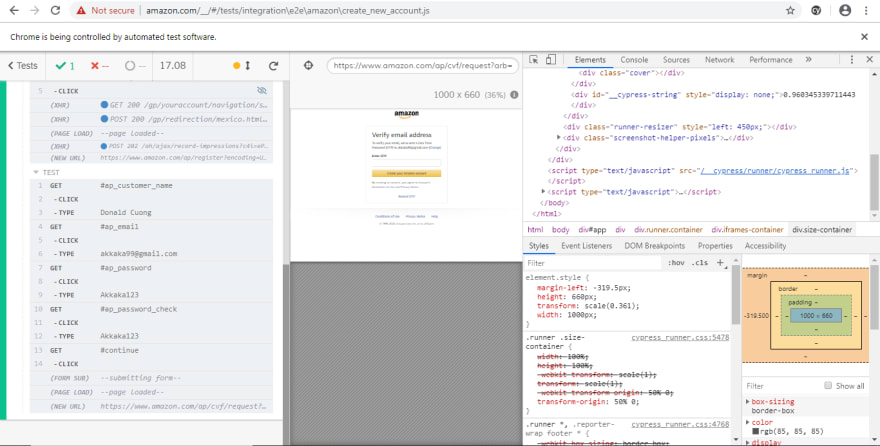
6.Run the test from cypress:
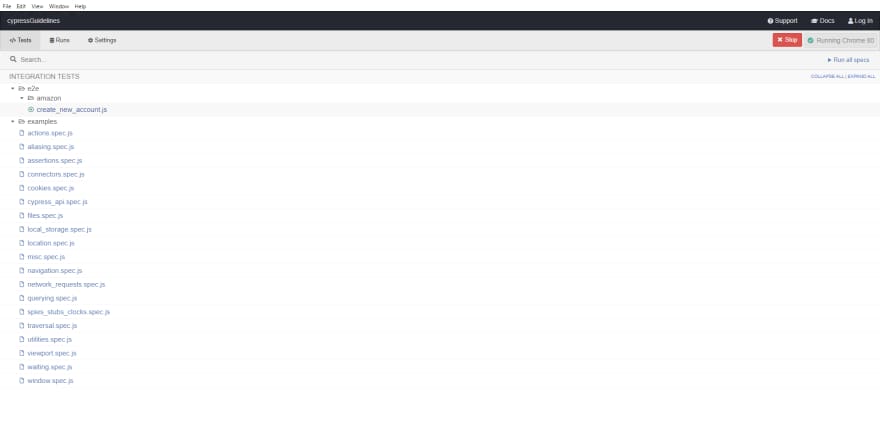
From cypress click on the create_new_account.js
See the cypress test run interactively
As always, you can find the full source code from my github in here
Yay!! We have written the first test for cypress.
Happy testing guys and gals!!
Notes: If you feel this blog help you and want to show the appreciation, feel free to drop by :
This will help me to contributing more valued contents.














Top comments (1)
the code didnt work landing up with error Timed out retrying: cy.click() failed because this element is not visible: