I have been making a markdown editor called Boostnote using Codemirror.
Enable you to switch theme in Editor and Codeblock in Markdown Preview, I write how to make this feature in this article.
Feature
- Switching the theme at editor and code-block in markdow preview of Boostnote
- Users can choose their favorite theme.
How to make
①Installing the codemirror.
Since we mainly use React when making Boostnote, install the package using npm.
npm install codemirror --save
②Check the contents of the installed codemirror package.
cd node_modules/codemirror/theme
Many kinds of themes are automatically installed.
They are the same as those here. https://github.com/codemirror/CodeMirror/tree/master/theme
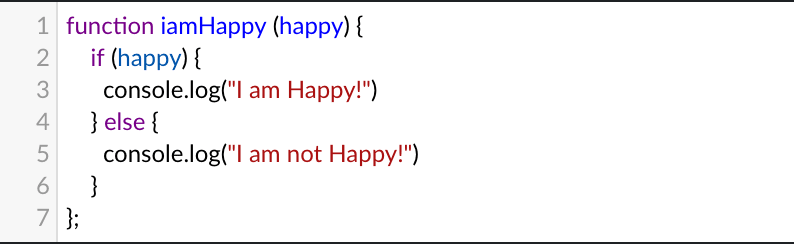
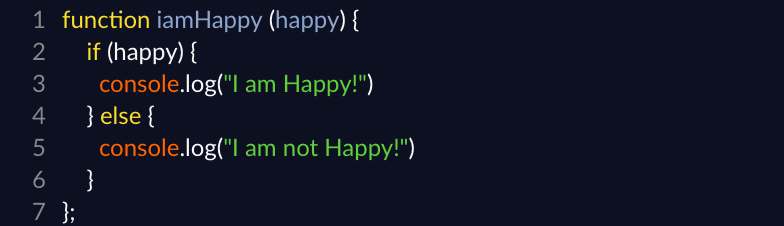
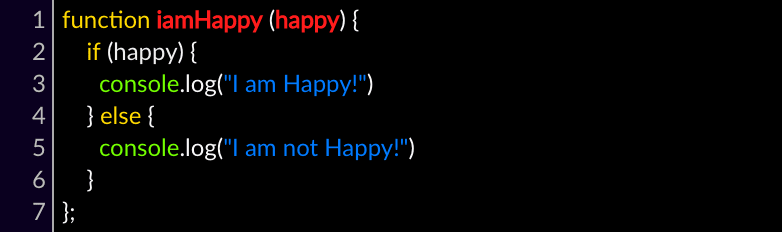
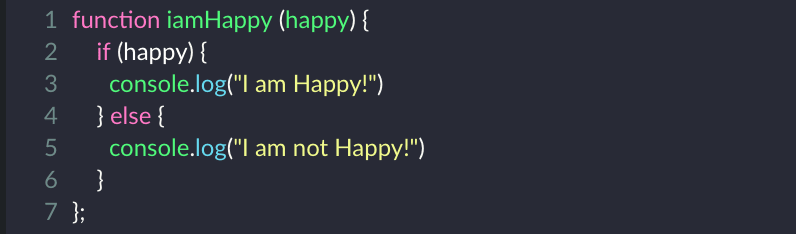
③Introducing the installed themes!
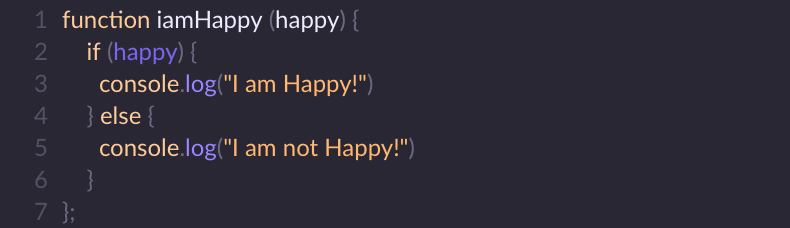
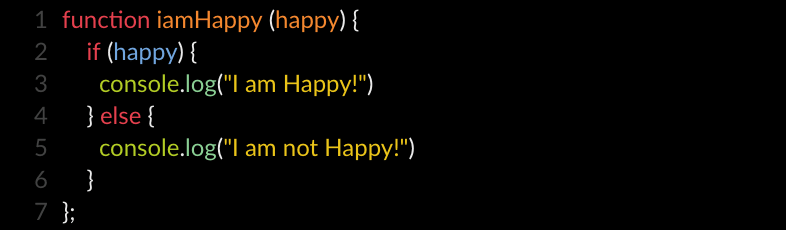
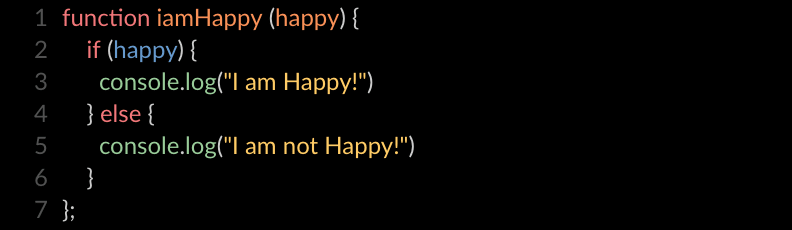
1.default

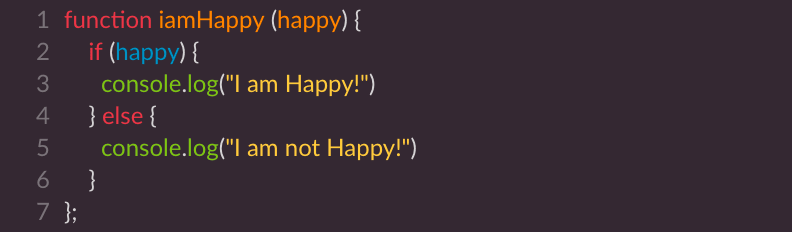
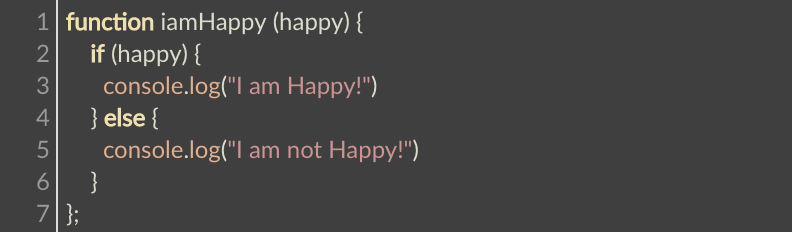
25.mbo
!25](https://cdn-images-1.medium.com/max/1600/1*O-UBKKw--7t_EhRMXG8p-g.png)
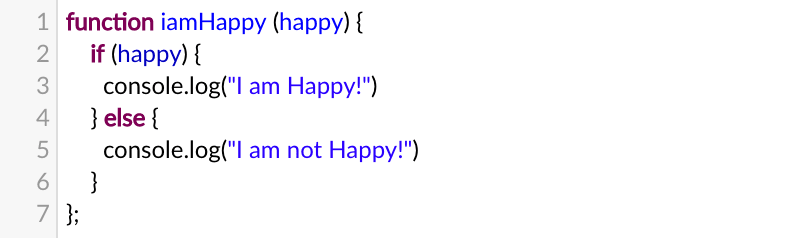
- solarized light

That's all ;)
CodeMirror docs is here.
Enjoy CodeMirror and Boostnote!






















































Top comments (4)
Thank you for using a proportional font. Down with monospace!
Why don't you like monospace? Genuinely curious.
Proportional fonts have better aesthetics as they better match the way letters evolved and how we see them in day-to-day life. They occupy the "right" amount of space instead of being crammed into, or stretched into a fixed cell: compare "m" to "n". I can read proportional text faster, with less eye strain.
Now with Unicode, and wide spread prevalence of international characters, and emoji, the issues with monospaced have become more pronounced.
Oh, and yeah, monospace leads to people doing stupid formatting in their source code.
I didn't find my favorite theme, which is the standard theme for Xcode. Any change that you guys know how to implement it? Or a way to make custom themes?