Lightning Web Components (LWC) @api and @track decorators make component rendering a breeze, but they can be tricky to debug. The reason they can be tricky is because they are implemented using ES6 Proxies. Proxies allow LWC to transparently know what properties are being rendered in your template but they are tricky to inspect in the Chrome Dev Tools. The best approach to debugging @api and @track properties is to enable the custom dev formatter that comes out of the box with LWC.
Inspecting with Dev Formatter Disabled
For example, let's say we have a simple component that contains a single @track property:
import { LightningElement, track } from 'lwc';
export default class App extends LightningElement {
@track property = { value: 'Hello World' }
}
When we inspect property, Chrome will include all kinds of information about the proxy that is used to implement @track:
Inspecting with Dev Formatter Enabled
After we enable the custom dev formatter, our debugging experience becomes much better:
Enabling Custom Dev Formatter
Enabling the custom dev formatter is easy:
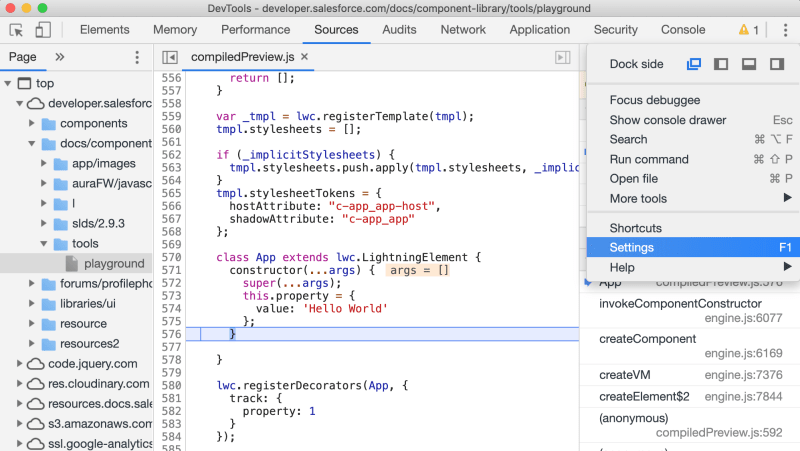
|
1) Open the Web Inspector 2) Open the Web Inspector Settings |

|
| 3) Scroll down to "Console" section and check "Enable Custom Formatters" |

|
Happy Coding!









Top comments (3)
Awesome. This should save me a lot of time. It looks like ES6 Proxies are also used in Aura, so hopefully this will work there as well. Thanks you!
This is awesome! I'm relatively new to Salesforce development and when I was debugging my LWC, I found myself JSON.stringify'ing stuff so I could see. Hopefully this will make my life way easier.
Why didn't I know about this before!? This is awesome and will remove a lot of the friction with debugging our LWCs. Sharing this with the team right now! Thanks, David.