Why I'm blogging
I'm blogging to improve my writing, increase the clarity of my thoughts, and show what I'm working on.
With each blog post, I feel like a slightly better communicator and better teacher.
The compounding effect of continuously improving is staggering.
The trick to seeing these gains is consistency and playing for the long term.
The purpose isn't to please the critics. The purpose is to make your work better. - Show Your Work, Seth Godin
So which platform do I use?
I've started a Blogger blog (this was before Google bought them). Remember .blogspot.com domains?
I built a couple different WordPress blogs, both free and self hosted.
I've started company engineering blogs, internal and external.
I tried building my blog from scratch.
Medium, Confluence, Twitter, LinkedIn, Blogger, Dev.to, WordPress, self-hosted, doesn't matter.
Pick a tech stack and platform that you will help you write consistently.
The trick is getting posts out there, improving over time, and staying in the game.
Using my experience and following principles from James Clear, Tim Ferriss, and more, I've come up with a few rules for starting a blog as a developer in 2020.
I'm building my own blog that uses GatsbyJS hosted over at drew.tech
Principles
1. Stick with what you know
We need blogging to be one of those habits we actually stick with. In order to do that, we need to make it
as simple as possible.
To remove friction in the process, we should stick with:
- a platform we know
- a familiar tech stack
- content you're somewhat familiar with
Example
I'm comfortable in React, JavaScript, and markdown. I've built a GatsbyJS site and am familiar with GraphQL.
I'm not great at styling, so this blog is a Gatsby theme called Novela.
Counterpoint
Want to use your blog as a project to learn some new tech? Want to explore new topics you know nearly nothing about?
That is okay. Just know that it's likely blogging won't be a sustainable habit for you.
2. Easy deploys
This one sounds really simple, but it can make a big difference on if you are or aren't going to post regularly.
Deploying needs to be simple. If it's not, you won't post. Dragging files to an S3 bucket does not count as easy.
You might think I am lazy because of this. Trust your instincts.
Example
I can deploy all of my side projects via pushing or merging changes to the master branch in GitHub (I commit on master frequently 🤠). Each time I push, a new version gets deployed.
Zeit Now and Netlify take care of a lot of the hastle that is devops.
I use Zeit Now for all NextJS and Netlify for all my GatsbyJS.
Counterpoint
There are no excuses for bad CI/CD 😉
3. Don't build from scratch
Starting from scratch can seem tempting; don't.
Lean on existing frameworks like NextJS and GatsbyJS that get you started with built in routing, performance optimization, and a plugin ecosystem.
These things will help you spend more time writing, and less time tweaking code. I'm all for tweaking code, but you're here to create a successful blog,
not to fiddle with code.
Example
This blog relies heavily on:
- GatsbyJS
- Gatsby Theme Novela
- gatsby-plugin-google-tagmanager
- gatsby-plugin-twitter
- gatsby-plugin-sitemap
- gatsby-plugin-mailchimp
- gatsby-plugin-feed
- [ConvertKit](https://app.convertkit.com/users/signup?plan=free-limited&lmref=l_QK4w
) (get started for free)
That's a lot of coding hours saved that I can use directly on writing.
Counterpoint
Like I've said before, feel free to use your blog as a playground for learning.
If that is your goal, that is okay. It isn't the best approach for creating a
consistent writing habit.
4. Collect blog topic ideas
In order to write a blog post, you need topic ideas. Instead of sitting down and thinking "what do I want to write about?",
pull up your list of ideas and write about what you're most inspired by at that moment.
Here's how I've built my list:
- Googled something and couldn't find the answer
- Found an answer, but it was buried deeeeep in a forum
- Notes from a good book or podcast
- Predictions
- Learning in public and documenting
This list is different for everyone and depends on what type of content you want to share.
5. Less is more
I had a different UI on my previous blog. It had a lot going on. I removed all the distractions and "features" as a test.
People actually spent more time on my site the fewer "features" there were.
By not creating extra features on your blog, you free up yourself to spend more time writing content.
And you know what they say:
Content is king.
Ready to get started?
- Click the
Deploy on Netlifybutton below - Connect your GitHub account
- Deploy
- Celebrate 🎉









Top comments (29)
Thanks for sharing this! I want to add to the 'features' the importance of picking a topic that makes your blog easy to understand for a different person.
I just started my blog this month, Books on Code, and I'm still feeling out the core message.
Just checked out your blog! I love the design of the site (great colour scheme) and the content is really high quality as well!
I read your post on bad practice in HTML and found it to be a entertaining read, I also really enjoy the Head-first books, their Android Development book was the only one I could finish on the subject.
Just thought I'd give you some positive feedback and let you know I've signed up to the newsletter and look forward to reading your posts.
Wow, Tom, thank you so much! And welcome to the newsletter. Glad to have you aboard.
For the blog design, I started by building it from scratch, but after doing a bit of reading on blogs, I scratched that idea and used Squarespace to get something out immediately and evolve it as I went. Basically any small business who goes to me looking for a site, I tell them to just make a Squarespace site and to not stray far from the templates and example pages; if they do that, they can look like a designer. 😁 So I just took my own advice.
That said, my thought with the color scheme was this: a pinkish orange is cozy and nurturing, which is a color I do not see at all in tech (so breaking some norms!). But the dark backgrounds of the blog posts brings it back to a more traditional tech look. I chose big fonts and typography since a problem in software topics is that we only have so many stock photos of people on computers. The DEV community gets that, too, and is smart for including only headlines in its feeds.
This part is interesting :)
Thanks Drew. Nice points you brought out. Also, I just loooove the design of your blog.
I recognized myself at "Easy deploys" :D! I built the MVP of my new blog using Gatsby and StrapiCMS, but don't have any automated deploys in place. Atm, I find it much easier to just post to Dev.to and later just copy the content to my blog...I'd like to make it the other way around in the long term, but for that "Easy deploys" seems crucial...
Thanks!! I've used Strapi before. What do you think of it?
Be sure to mark your canonical URLs in dev.to so you don't get a SEO penalty for duplicate content.
Ty for the tip. Will make use of it!
Regarding Strapi...I'll probably write a longer post about it sometime, but atm I'm impressed. It's lightweight, functions properly and all functions it's lacking can be more-or-less easily be written by yourself through plugins or Bootstraping + the community is really helpful.
I like the ability to extend Strapi. That’s what made it attractive to me. Glad you’re enjoying it!
I don't think that building a blog with Gatsby is truly from scratch, though. It does need some tweaking to make Markdown with YAML front matter works.
The less work might be something like Jekyll, although some content management might help if your content grows.
My blog journey started with learning Gatsby while blogging which was originally too much work. Now that I know Gatsby I’m comfortable with it.
Nice article, can relate on that and especially about less is more.
Yesterday I decided to setup my old blog locally and tweak it a bit, but I totally forgot that it has auto-setup which creates dummy posts at Contentful and eventually it leaded that I re-write some of my old posts there.
I ended up completely re-setup my blog and make it very simple this time. Moved all my posts to markdown instead of Contentful and take very easy theme to make the looks of the blog much nicer and add a lot of abilities to tweak it out in the future.
Feels really nice, I'm happy. I hope it'll lead to much more writing this year.
Nice - I'm all for simple. Good luck on the writing more this year!
very very nice article! I also started many blogs on different platforms over the years. Blogger, Wordpress, now Dev.to, but since i'd like to own more the content I just need to jump on the Gatsbty thing .
The graph about the compound effect positive vs negative is amazing :-)
The graphic is from James Clear. He wrote Atomic Habits - I’m a big fan of his.
Whoa! 🙌🙌🙌 Amazing! I have been shy about writing even about simple things. But thanks to you I will start little by little. Thank you for sharing your knowledge to help newbies like me. I will pass along the help you have given me. Remember;
"The meaning of life is to find your gift and the purpose of life is to give it away."
-- Pablo Picasso
Alternatively, we can build our DEV in 2020.
I always post my content to dev 🙂 love this community.
I keep the content on my blog mostly for SEO & longevity.
I'm definitely a big fan of Gatsby, too. I went from Middleman to Gatsby and it had been such a satisfying transition!
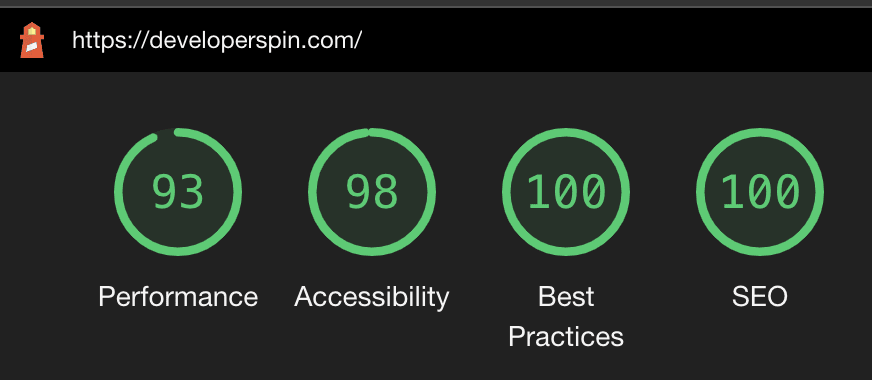
Love the performance too! 🙂

Very nice article!
Blog building added to my to-do list 😁
Thanks for reading!
Don’t feel pressured to blog, though. I’ve always loved writing so it’s a hobby I don’t mind. Be sure to spend time doing stuff you enjoy 😊