DeepCode offers an AI-based Static Program Analysis for Java, JavaScript and TypeScript, C/C++ and Python.
Let us have fun and do something cool to start, just follow along and I promise you will enjoy it. No need to install anything on your machine.
Step 1: Let us open the project in an IDE
First, let us open the project in a Visual-Studio-Code-like IDE. You can do so by simply clicking on the following link:
https://gitpod.io/#github.com/confluentinc/ksql
You might have to log in with you GitHub-Account. Then it will open the repo on GitPod. This means GitPod builds a container with the repo for you and provides a browser-based IDE on top. It only takes a few seconds.
Step 2: Get DeepCode analysing the repo
Now, simply follow this link
https://github.com/DeepCodeAI/vscode-extension/releases
You will find our latest release for the Visual Studio Extension (the vsix-file) there. Just download it somewhere on your machine where it comes handy for later drag-n-drop.
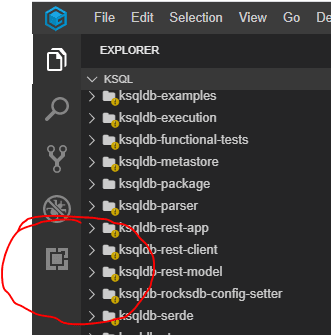
Back on your GitPod, find the Extensions Icon (shown below) and click on it
In there, you have two options: Either install for the project only (upper box) or for your whole account (lower box). The decision is yours in which field you want to drag-n-drop the vsix-file that we just downloaded.
As soon as you did that, the extension is uploaded and you will the following message on the lower right side:
Please click Confirm and start analysis to start the analysis. It should take only a few seconds.
Cool, you made it.
Step 3: Let's inspect the code
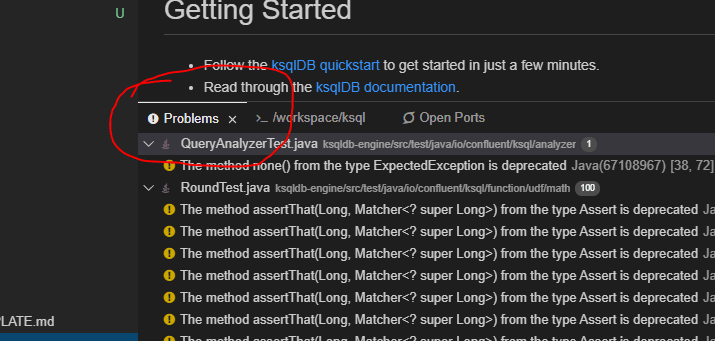
Within a few seconds, DeepCode should have done the analysis and you can find the results listed in the Problems tab:
Now, let us talk about one issue at hand here. By following the red circles on the icons, navigate to the following file: ksqldb-engine/src/main/java/io/confluent/ksql/function/UserFunctionLoader.java
In line 87, you find the following problem:
The code highlighted is shown below:
...
public void load() {
// load functions packaged as part of ksql first
loadFunctions(parentClassLoader, empty());
if (loadCustomerUdfs) {
try {
if (!pluginDir.exists() && !pluginDir.isDirectory()) {
LOGGER.info(
"UDFs can't be loaded as as dir {} doesn't exist or is not a directory",
pluginDir
);
return;
}
...
Step 4: What do we see here?
The if-conditional is the interesting part here. It seems the developer wanted to check if the pluginDir exists and if it is a directory. What he did was that first, it tests if pluginDir does not exist and that it is also not a directory - which in the case it does not exist, is kind of trivial.
From a pure syntactical perspective, there is nothing wrong with this code. But from a semantical perspective, it looks fishy. DeepCode's suggestion highlights this.
The strength of DeepCode showing here is the knowledge of the relationship between exists() and isDirectory(). Not exists() defines the result of isDirectory(). DeepCode learned that a negative result of the first automatically results in a negative result in the latter. Therefore, the logical combination we see in this conditional makes no sense.
DeepCode, therefore, argues that the code pretty likely does not reflect the intention of the developer.
We are happy to help! Try it yourself on your code by using our web-dashboard at deepcode.ai or using one of our plugins for Visual Studio Code or Atom.












Top comments (0)