Welcome back to another Repo Recap, where we cover (usually) last week's contributions to dev.to's repository and the iOS repo. This edition is covering April 5 to April 19.
Features
- We launched
https://dev.to/videos! It's a landing page for all videos uploaded on DEV. Thanks to @jess for getting it out!
 "/videos"
#2291
"/videos"
#2291
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Adds a page (/videos) to see all posts w. native video content.
- @jankeromnes from the GitPod team added a one-click development environment that runs in your browser! This significantly lowers the barrier for contributing to the repo. Thanks, @jankeromnes!
 Automated DEV setup using Gitpod
#2321
Automated DEV setup using Gitpod
#2321
I work on gitpod.io, a one-click online IDE for GitHub, and I'd like to contribute an almost fully-automated dev setup for DEV.
Please let me know what you think.
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [x] Documentation Update
Description
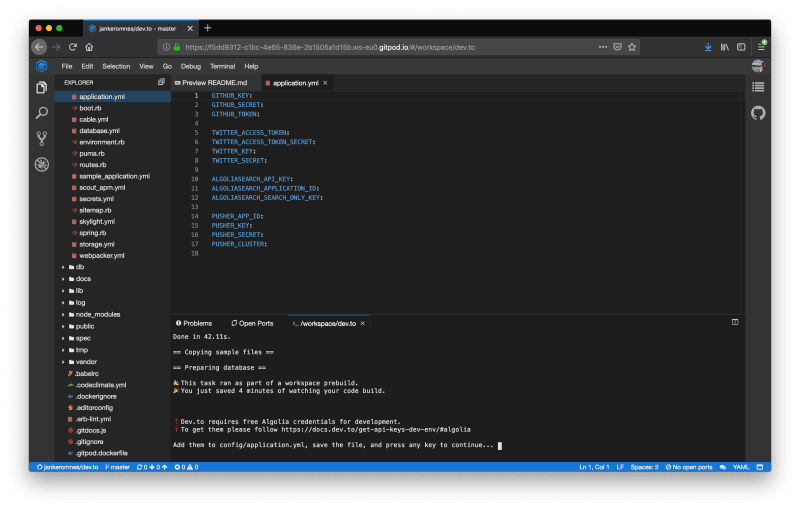
In this PR, I've configured Gitpod to:
- pre-install PostgreSQL and the correct Ruby version (via
.gitpod.dockerfile) - initialize DEV workspaces with a
config/application.ymland runbin/setup - automatically start
bin/startupand open the app in a preview
Here is what it looks like:
Related Tickets & Documents
(none)
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
The only non-automated part are the Algolia credentials, which Gitpod will ask for on startup like so:
Added to documentation?
- [ ] docs.dev.to
- [x] readme
- [ ] no documentation needed
[optional] What gif best describes this PR or how it makes you feel?
- We now have an official page about our community moderators! Thanks, @jess Check it out here: https://dev.to/community-moderation
 Community Moderation Page
#2364
Community Moderation Page
#2364
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Create community moderation page and update tag moderation page.
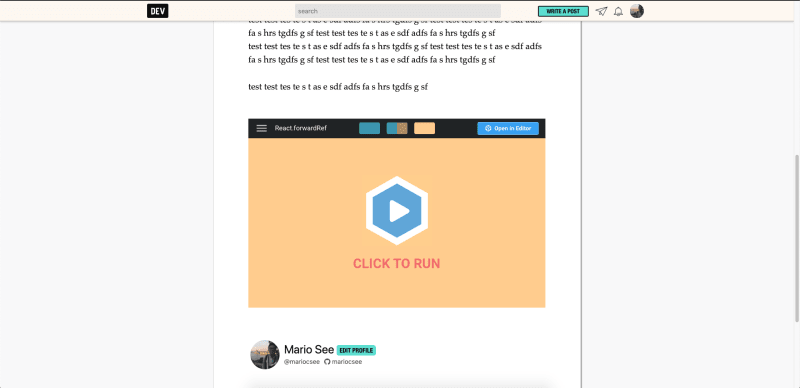
- @mariocsee added the "Run on click" functionality to the Code Sandbox embed/Liquid tag. Thanks, Mario!
 allow codesandbox to accept runonclick
#2381
allow codesandbox to accept runonclick
#2381
What type of PR is this? (check all applicable)
- [x] Feature
Description
Added runonclick as an option for the codesandbox liquid tag. Adding runonclick=1 allows users to let the viewer determine when the codesandbox runs.
Related Tickets & Documents
workaround for #2290
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [x]
p/editor_guide
- @andrewbrown added a much requested feature of sorting your dashboard. Thanks, @andrewbrown!
 be able to sort dashboard articles (#1837)
#2337
be able to sort dashboard articles (#1837)
#2337
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Given I am a logged in user
And I am on my dashboard
And I am viewing articles
When I sort by articles by X
Then it should sort by X
Related Tickets & Documents
In the original ticket I have provided a detailed journey to how I implemented this feature: https://github.com/thepracticaldev/dev.to/issues/1837
In the Dashboards#show, there is both articles and followers code. I wonder if the follower code is still being utilized because there are two actions more appropriately named below the #show action.
I would recommend this #show action to be refactored to be single-focused in functionality and additional actions and routes spun up because from testing perceptive too much is going on here and the limits imposed by the linter does not allow for an elegant refactor.
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
[optional] What gif best describes this PR or how it makes you feel?
- @ben updated the 16 week badge message to state that it's the final badge of the kind that you can earn. Check out the discussion below for more details. Thanks, Ben!

How do you feel about chasing internet points, badges and the gamification of everything?
edA‑qa mort‑ora‑y ・ Apr 3 '19
 Adjust badge streak copy for 16 week badge
#2467
Adjust badge streak copy for 16 week badge
#2467
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
This makes it clear that the 16 week badge is the final streak badge, to eliminate the possibility to have folks toiling addictively or otherwise introduce negative side affects of gamification.
- @mariocsee added a little easter egg to your browser's console. ;) Thanks, Mario!
 console message ascii art & message to repo
#2392
console message ascii art & message to repo
#2392
What type of PR is this? (check all applicable)
- [x] Feature
Description
Adds the DEV ascii art from bin/setup without the back-ticks to console with a short message that tells the visitor that we're open source and shows a link to this GitHub repo.
Current message right now is: "Hey there! Interested in the code behind dev.to? Well you're in luck - we're open source! Come say hi, tell us about your problems, or even lend a hand in our repo - https://github.com/thepracticaldev/dev.to/". Suggestions/changes are welcome.
I encountered some console messages on other websites with a link to their career page. I found it cute and might lead some new people into the repo.
Related Tickets & Documents
N/A
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [x] no documentation needed
What gif best describes this PR or how it makes you feel?
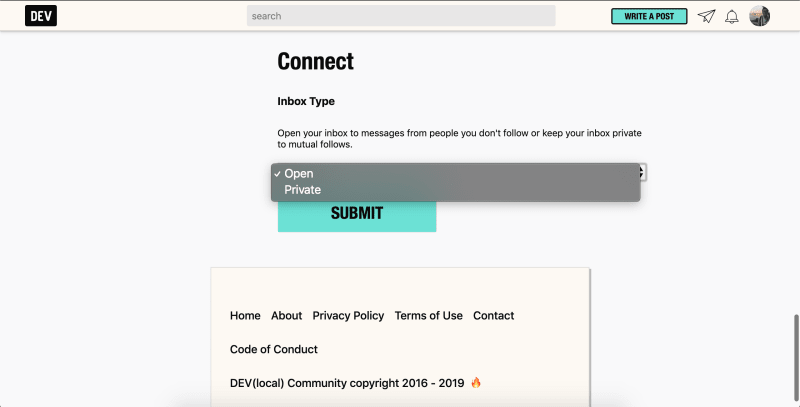
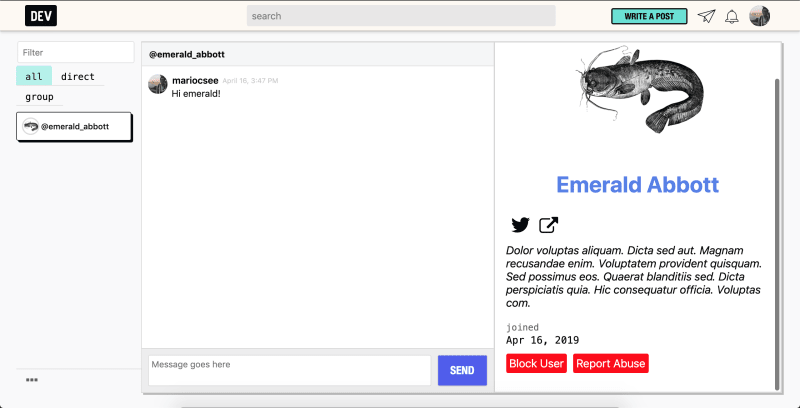
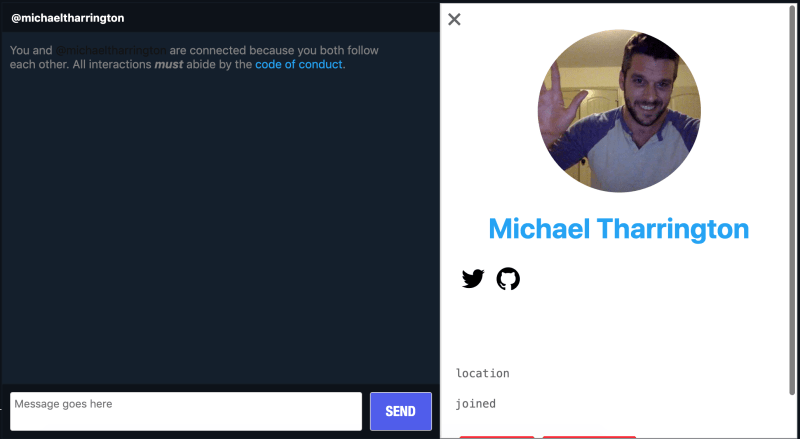
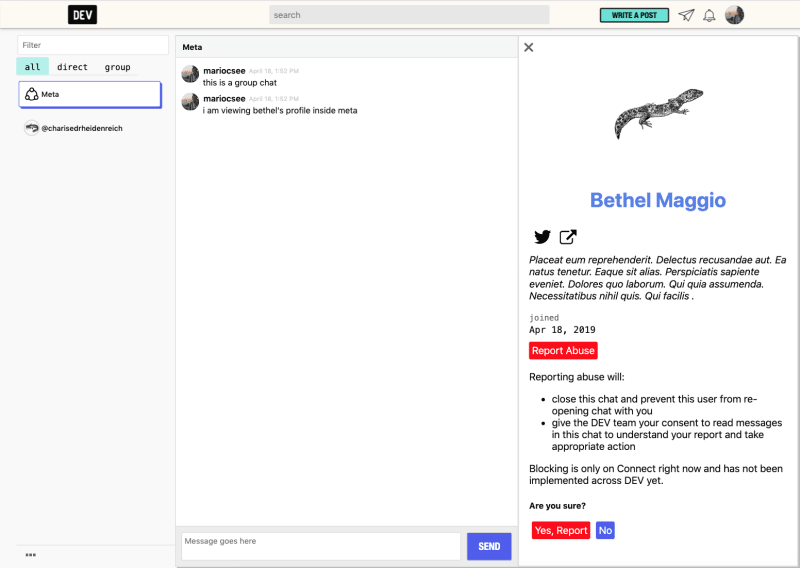
- We now have Open Inboxes! This is essentially enabling your Connect chat inbox to the public. Thanks to Mario for the PR! Check out his changelog post for all the details:
 Release Open Inbox
#2468
Release Open Inbox
#2468
What type of PR is this?
- [x] Refactor
Description
- Gives users the ability to change your inbox type between
privateandopenin/settings/misc. - Added message when clicking on Block in Connect that explains that block is only implemented in connect and not all throughout DEV.
Related Tickets & Documents
continues off #1563 and #2074 resolves #1567
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
/settings/misc
New Message Modal
/connect
Additional Clarification
Added to documentation?
- [x] no documentation needed
- @ben added a new endpoint to our API to show the top posts:
 Allow API to return top articles
#2469
Allow API to return top articles
#2469
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Allow /api/articles to deliver "top" articles based on a timeframe.
- @edisonywh created a Medium post embed/Liquid tag. Thanks, @edisonywh!
 #118 Allow users to embed Medium posts with Liquid Tags
#1161
#118 Allow users to embed Medium posts with Liquid Tags
#1161
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
- Added new liquid tag - "{% medium https://medium.com}"
- Added a scraper -
MediumArticleRetrievalServicewhich crawls the given Medium URL for informations needed for the liquid tag
Right now my implementation takes a full link, but we can choose to use handle + article ID. Open to suggestion here.
Related Tickets & Documents
#118
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [ ] no documentation needed
- @rhymes removed some Rails 5.1 specific defaults. Check out the comments in the PR for more details. Thanks, @rhymes!
 Update framework defaults to match those in Rails 5.1
#2309
Update framework defaults to match those in Rails 5.1
#2309
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
Now that the code base has been migrated to Rails 5.2 it should be safe to upgrade framework defaults to match those of the previous version. The new defaults for Rails 5.2, see new_framework_defaults_5_2.rb can be turned on individually later on.
Regarding the flipped flags:
- per_form_csrf_tokens increases security by adding CSRF tokens in each generated form
- forgery_protection_origin_check checks that the request comes from the same origin
-
to_time_preserves_timezoneis an old flag for Ruby 2.4 and date time conversion -
belongs_to_required_by_default fails validation if a
belongs_toassociation is not explicitly declared as optional and missing during validation (I checked the code, all the optional associations seem to be correctly declared) -
form_with_generates_remote_forms makes
form_with(unused in the source code) generate remote form by default
I've also re-enabled two CSRF tokens that were disabled, let me know if they should be left alone (I've tested them manually and they worked)
Related Tickets & Documents
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
- @aspittel spruced up the pro dashboard and added time filtering for the charts. Also, there are now two new charts. Thanks, Ali!
 Feature/filtered charts
#2482
Feature/filtered charts
#2482
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
add month/week/infinity filters to the pro dashboard
- question: how far back should "infinity" actually go?
 Make Cards Change Dynamically and add Reader/Follower Charts
#2488
Make Cards Change Dynamically and add Reader/Follower Charts
#2488
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
- @ben added some navigation buttons to the desktop PWA. Thanks, Ben!
 Add nav buttons to pwa desktop
#2484
Add nav buttons to pwa desktop
#2484
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
This is still entirely experimental, but this adds functionality for nav buttons for desktop PWA.
There are still missing features/open questions for desktop PWA, but this is an interesting step.
-
@mariocsee Add
phpc.socialto our Mastodon allow-list. Thanks, Mario!
 Add phpc.social to Mastodon List
#2352
Add phpc.social to Mastodon List
#2352
What type of PR is this? (check all applicable)
- [x] Refactor
Description
Adding "phpc.social" as an accepted Mastodon URL.
Related Tickets & Documents
resolves #2345
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
N/A
Added to documentation?
- [x] no documentation needed
 pinkify DEV
#2425
pinkify DEV
#2425
What type of PR is this? (check all applicable)
- [ ] Refactor
- [X] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Pink mode for DEV!
Related Tickets & Documents
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [ ] no documentation needed
[optional] What gif best describes this PR or how it makes you feel?
Bug Fixes / Other Contributions
- @consou wrapped database transactions around the code that merges two users together for a safer process. Thanks, @consou!
 db transactions for safer merging of users
#2281
db transactions for safer merging of users
#2281
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Adds db transactions to allow for rollbacks if exceptions are raised. This will guard the data against program errors or database break-downs and make for safer merging of user accounts.
Related Tickets & Documents
#2230
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
N/A
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
- @ben refactored some theme-related code into a separate partial, as well as added the option to theme up the logo. Thanks, Ben!
 Move themes config into separate partial and add logo theme-ability
#2427
Move themes config into separate partial and add logo theme-ability
#2427
What type of PR is this? (check all applicable)
- [x] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Hid the mess of themes into its own partial. We have further refactoring to do, but this is better. Also added ability to theme logo and other small css changes.
- @maximepiard cleaned up an issue with the tag weight page. Thanks, @maximepiard!
 Darken tag following weight input's background
#2318
Darken tag following weight input's background
#2318
What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
This was a small change, so I did not take the time to run the app locally. This article said it was acceptable so I hope this is ok
I now find the button color a bit weird.
 Also I noticed there is no
Also I noticed there is no --theme-button-color fixed now for the night mode, could it be a good idea, to replace this one, and maybe the Save one on the home feeds ?
 What do you think ? I can open an issue if needed.
What do you think ? I can open an issue if needed.
Related Tickets & Documents
Resolves https://github.com/thepracticaldev/dev.to/issues/2184
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
No screenshot as I didn't run the app. Only one color change so it's should be ok.
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
[optional] What gif best describes this PR or how it makes you feel?
- @lightalloy added conditional validations for a user's GitHub or Twitter usernames. Thanks, Anna!
 Conditional validations for user github_username and twitter_username #2061
#2312
Conditional validations for user github_username and twitter_username #2061
#2312
What type of PR is this? (check all applicable)
- [x] Optimization
Description
- validate
github_usernameandtwitter_usernameuniqueness only if the corresponding field was changed to lower amount of requests when signing in and in other cases - change
allow_blanktoallow_niloptions in these fields' validations, since onlynilis allowed to be written to the database.
Related Tickets & Documents
#2061
 Update rubocop to 0.67
#2313
Update rubocop to 0.67
#2313
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
- [x] updates rubocop to 0.67
- [x] adds rubocop-performance for cops that are getting removed from rubocop gem
- [x] fixes offenses
Related Tickets & Documents
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
[optional] What gif best describes this PR or how it makes you feel?
-
@ben added some tests for
/videosand cleaned up some styling. Thanks, Ben!
 Clean up videos page and add tests
#2315
Clean up videos page and add tests
#2315
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
Clean up some of the functionality from the initial /videos push and add tests.
 Fixed some Style/* rubocop violations
#2314
Fixed some Style/* rubocop violations
#2314
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [] Bug Fix
- [ ] Documentation Update
Description
Fixed a bunch of "Style/*" rubocop violations and added a couple of tests
Related Tickets & Documents
See #2021
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
 integrations github repos hover and text color
#2302
integrations github repos hover and text color
#2302
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [X] Bug Fix
- [ ] Documentation Update
Description
Fix. on settings/integrations page when you have selected GitHub repositories the selected by default will be white background and color, which makes it unreadable. This will make the color to black accent and will add a hover effect changing the background to white.
Before
After
-
@co16353sidak cleaned up the comments section in night mode, specifically anything with the
fluid-commentsHTML class. Thanks, @co16353sidak!
 Fixed fluid-comments in dark mode
#2246
Fixed fluid-comments in dark mode
#2246
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
the inline fluid-comments in dark mode are now matching the syntax followed in the default theme.
I couldn't manage to setup a local environment (faced some problems and I have not much experience in ruby) so as to test the changes I have been making but I have made the changes to css at the best of my abilities in hopes that a local dev environment won't matter. I have been able to test changes using dev tools in firefox, I have included screenshots for the same.
The fluid-comment class is now working for the dark mode in the same way it was working for the default mode.
Fixes #2221
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
[optional] What gif best describes this PR or how it makes you feel?
- @lightalloy improved our Rubocop configuration. Thanks, Anna!
 Improve rubocop config #2021
#2324
Improve rubocop config #2021
#2324
What type of PR is this? (check all applicable)
- [x] Refactor
Description
- Moved
Rails/SkipsModelValidationsto the.rubocop.ymlbecause it shouldn't be enabled - fixed the gems order
- Enabled a couple of
Layoutcops that have no violations
Related Tickets & Documents
#2021
- @lightalloy also made an adjustment to how we remember users by removing an additional SQL query. Thanks, Anna!
 Don't make additional SQL query on remembering user
#2335
Don't make additional SQL query on remembering user
#2335
What type of PR is this? (check all applicable)
- [x] Optimization
Description
- Set user
rememberfields w/o immediate write to the database - Basic specs for the
AuthorizationService
Related Tickets & Documents
#2061
- @ben fixed a bug with our human language detection by replacing the library altogether. Thanks, Ben!
 Fix human language detection
#2338
Fix human language detection
#2338
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
Replace our broken language detection service with a Ruby version. This is probably less reliable, but is definitely reliable enough and better than nothing.
This also adds the home feed functionality for favoring the preferred language of the current user.
-
@cyrillefr Enable
Layout/AlignParameterscop/rule with Rubocop. Thanks, @cyrillefr!
 Enable Layout/AlignParameters
#2340
Enable Layout/AlignParameters
#2340
Check if the parameters on a multi-line method call or definition are aligned.
Resolves: #2021
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Related Tickets & Documents
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
[optional] What gif best describes this PR or how it makes you feel?
-
@ben removed some unnecessary queries when
savinga user into the database. Thanks, Ben!
 Remove unnecessary queries from user save
#2342
Remove unnecessary queries from user save
#2342
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
Currently when re-saving a user it makes a bunch of extra queries in order to insert relevant info into Algolia. This affects users who try to log back in and fail due to timeouts.
This PR removes unnecessary queries.
We can look to make similar optimizations elsewhere where Algolia inserts happen. Basically the insert itself is async, but the process of gathering the relevant data before insert is not async. The solution here is to just get rid of info we never needed in the first place, but there will need to be other solutions on other models that do need that info.
-
@lightalloy set users email to
nilinstead of Ruby on Rails'blank, which in this case means empty string. Thanks, Anna!
 Set users email to nil instead of blank
#2305
Set users email to nil instead of blank
#2305
What type of PR is this? (check all applicable)
- [x] Bug Fix
Description
Since the unique key was added to the users.email blank values will be considered as duplicated.
Users don't always have emails specified, so we have to allow null values in the database and make sure there are no attempts to write blank emails into the database.
Related Tickets & Documents
#2061
- @venarius made some UX improvements by making the footer a bit wider, as well as some refactoring along the way. Thanks, @venarius!
 UX: Better width for footer and small refactors
#2166
UX: Better width for footer and small refactors
#2166
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
- Changed width of footer to now be the same as articles
- Changed background color of notifications page from $light-gray to $lightest-gray
- Removed unnecessary
.comments-containerfrom readlist - Added
 in footer between year and flame emoji since it sometimes switched to a new line
Related Tickets & Documents
https://github.com/thepracticaldev/dev.to/issues/1794
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
- Not necessary since its a bugfix
Notifications page $light-gray bug ( you have to look closely to see it
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
 Enable Rails/TimeZone cop
#2334
Enable Rails/TimeZone cop
#2334
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
Following a brief discussion in #2324 I've enabled the cop Rails/TimeZone
Related Tickets & Documents
#2324 #2021
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
 UX: Made sloan transparent -> now working in night theme
#2353
UX: Made sloan transparent -> now working in night theme
#2353
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
Replaced the sloan.png with a transparent version
Related Tickets & Documents
Closes #2349
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
-
@rhymes regenerated the automatic Rubocop
TODOfile, and fixed theRSpec/FilePathcop/rule along the way. Thanks, @rhymes!
 Rubocop: regenerate todo and fix RSpec/FilePath
#2358
Rubocop: regenerate todo and fix RSpec/FilePath
#2358
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
regenerate todo file and fix RSpec/FilePath
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
 UX: Fixed comment preview in darkmode
#2363
UX: Fixed comment preview in darkmode
#2363
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
This fixes the comment preview in darkmode
Related Tickets & Documents
Closes #2286
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Before
After
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
 Remove unused attr_reader
#2376
Remove unused attr_reader
#2376
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
The request_id attr_reader usage has been removed in #2366
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
-
@rhymes refactored a query by changing how we query for published posts. It's now as simple as
Article.published. Thanks, @rhymes!
 Use published scope for articles
#2374
Use published scope for articles
#2374
What type of PR is this? (check all applicable)
- [X] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
where(published: true) is an omnipresent condition in selecting all kinds of articles in the code.
A dedicated scope makes it shorter to type and as self explanatory.
Some specifiers have been re-ordered to follow a similar structure of WHERE queries (I haven't been too methodical about it, the order in the end doesn't matter for Rails)
I've also disabled erblint's rubocop Layout/InitialIndentation because it raises a lot of false positives
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
 [SMALL] UX: Fixed figcaption in nightmode
#2383
[SMALL] UX: Fixed figcaption in nightmode
#2383
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
Fixed the figcaption tag in nightmode
Related Tickets & Documents
Closes #2181
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Before
After
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
- @venarius also fixed the "no results found" section when searching with night mode. Thanks again, @venarius!
 [SMALL] UX: Fixed no results found in nightmode
#2384
[SMALL] UX: Fixed no results found in nightmode
#2384
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
This fixes the "No results found" in search in nightmode
Related Tickets & Documents
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Before
After
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
- @chinchang fixed the color contrast of the "settings updated" message. Thanks, @chinchang!
 settings.scss: Fix color contrast in text colors
#2372
settings.scss: Fix color contrast in text colors
#2372
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
This PR fixes the text colour of the alert messages which was failing the accessible colour contrast requirement of 4.5:1 ratio.
Related Tickets & Documents
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [ ] no documentation needed
CC @benhalpern
- @alissalikavec fixed a grammar issue on the community moderation page. Thanks, @alissalikeavec!
 Grammatical fix
#2390
Grammatical fix
#2390
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [ ] Bug Fix
- [x] Documentation Update
Description
Updated grammar from "articles that only has a teaser paragraph and sends the reader to an external link for the rest" "to articles that only have a teaser paragraph and send the reader to an external link for the rest" :)
Related Tickets & Documents
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
[optional] What gif best describes this PR or how it makes you feel?
 Fixed spacing typo
#2388
Fixed spacing typo
#2388
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Fixes a typo in file community_moderation.html.erb
Related Tickets & Documents
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
[optional] What gif best describes this PR or how it makes you feel?
 Fix typos
#2396
Fix typos
#2396
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [ ] Bug Fix
- [x] Documentation Update
Description
There were a couple typos in the 'Vomit' description on the community moderation page.
Related Tickets & Documents
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
[optional] What gif best describes this PR or how it makes you feel?
 Use "touch" a little bit less
#2395
Use "touch" a little bit less
#2395
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
.touch() issues a SQL UPDATE statement to the database but it's not needed if it's contextual to an update or a save because they are both going to issue a SQL UPDATE.
This way we save some roundtrips back and forth from the DB.
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
- @ben added additional caching to home page. Thanks, Ben!
 Add additional fragment caching to home page
#2401
Add additional fragment caching to home page
#2401
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
This is quick and dirty but should make the home page a bit more efficient
 Add sidebar condition for homepage cache
#2404
Add sidebar condition for homepage cache
#2404
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
Related Tickets & Documents
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [ ] no documentation needed
[optional] What gif best describes this PR or how it makes you feel?
- @lightalloy added missing indices to the comments table. Thanks, Anna!
 Added missing indexes to the comments table
#2413
Added missing indexes to the comments table
#2413
What type of PR is this? (check all applicable)
- [x] Optimization
Description
Added indexes to comments commentable fiedls and user_id
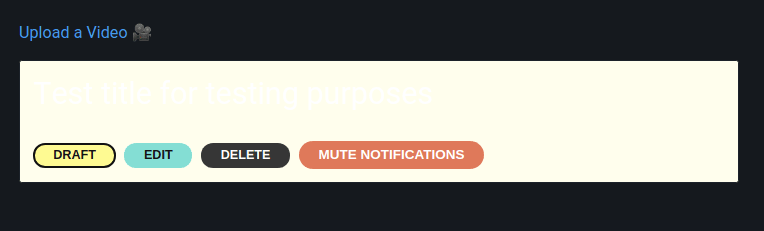
 UX: Fixed draft in nightmode
#2382
UX: Fixed draft in nightmode
#2382
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
This fixes drafts in nightmode (dashboard) Also changed the make video cta to now look more like a button
Keeping the background a bit more greyed-out so users can easily see that it's a draft
Related Tickets & Documents
Closes #2182
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Before
After
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
 fixed grammar error in "thumbsdown" description
#2391
fixed grammar error in "thumbsdown" description
#2391
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [X] Bug Fix
- [ ] Documentation Update
Description
There was an incorrect " in the Thumbsdown description, so I changed it to match!
Related Tickets & Documents
Screenshot of the initial display: https://cl.ly/5e8a52d25344
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [X] no documentation needed
[optional] What gif best describes this PR or how it makes you feel?
 remove Product Roadmap link from TOC
#2423
remove Product Roadmap link from TOC
#2423
it looks like the Product Roadmap section of the Read Me was removed at https://github.com/thepracticaldev/dev.to/commit/65bdaa86f3c598ab95e557a92365642f34037be4#diff-04c6e90faac2675aa89e2176d2eec7d8, so that anchor was broken. this removes the link from the Table Of Contents.
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [ ] Bug Fix
- [X] Documentation Update
Description
Removed a broken link from the table of contents
Related Tickets & Documents
Product Roadmap removed from README at https://github.com/thepracticaldev/dev.to/commit/65bdaa86f3c598ab95e557a92365642f34037be4#diff-04c6e90faac2675aa89e2176d2eec7d8
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [X] readme
- [ ] no documentation needed
[optional] What gif best describes this PR or how it makes you feel?
- @princesso fixed a typo on community moderation page. Thanks, @princesso!
 Fix typo on community moderation guideline page
#2394
Fix typo on community moderation guideline page
#2394
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [ ] Bug Fix
- [x] Documentation Update
Description
Two grammatical errors are fixed in this pull request. One is on line 52 and the other on line 53. The words replaced are
- has -> have
- taken -> take
Related Tickets & Documents
community_moderation.html.erb
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Not applicable
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
-
@lightalloy moved estimating a user's default language to
ActiveJob. Thanks, Anna!
 Move estimating user default language to ActiveJob
#2373
Move estimating user default language to ActiveJob
#2373
What type of PR is this? (check all applicable)
- [x] Refactor
Description
- moved logic to a separate class
- create a separate job
- kept the old
estimate_default_language_without_delay!method in case there will be existing jobs using it
Related Tickets & Documents
Prepare to fix #2368
 Fix community name
#2415
Fix community name
#2415
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
This PR fixes a couple of instances where The #{ApplicationConfig['COMMUNITY_NAME']} Community was written verbatim instead of replaced with the actual text.
I've also introduced an application helper called community_qualified_name with the full text.
FYI: there are some instances in the code of #{ApplicationConfig['COMMUNITY_NAME']} Community without the The and other instances of PracticalDev or DEV or other variations.
Related Tickets & Documents
Closes #2414
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
 Fix colon emoji in codeblock (#2216)
#2360
Fix colon emoji in codeblock (#2216)
#2360
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [X] Bug Fix
- [ ] Documentation Update
Description
This bug is fixed by excluding code tags and their content from being processed by EmojiConverter
Snippet used
:o:
'⭕'
'⭕'
"⭕"
:o:
Before
After
Related Tickets & Documents
Fixes #2216
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
No UI changes
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [X] no documentation needed
 UX: Several improvements for chat in nightmode
#2430
UX: Several improvements for chat in nightmode
#2430
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
Serveral improvements for chat in nightmode
Also, husky has linted some react files I made changes to.
Related Tickets & Documents
Closes #2417
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Before
After
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
[optional] What gif best describes this PR or how it makes you feel?
 [SMALL] UX: Fixed dev badge in nightmode
#2431
[SMALL] UX: Fixed dev badge in nightmode
#2431
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
This fixes the dev badge in profile settings in nightmode
Related Tickets & Documents
Closes #2420
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Before
After
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
 Add short description for gems
#2447
Add short description for gems
#2447
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [ ] Bug Fix
- [x] Documentation Update
Description
The app uses many gems and it's not always clear which does what, I added a short description (taken from either the RubyGems page or the GitHub page) to each and every one of them.
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
 Removed gems csv_shaper, bourbon and share_meow_client
#2450
Removed gems csv_shaper, bourbon and share_meow_client
#2450
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Neither csv_shaper, nor bourbon, nor share_meow_client seems to be in usage anywhere in the code.
I've also removed the env variables for the Share Meow service
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
- I resolved a small bug where GitHub readmes with blank
hreflinks were not properly parsed.
 Add a blank href attribute if blank for GitHub readme tag
#2457
Add a blank href attribute if blank for GitHub readme tag
#2457
What type of PR is this? (check all applicable)
- [x] Bug Fix
Description
This resolves #2452 where some repositories' READMEs include <a> tags that don't have an href attribute. For example: <a name="anchor-header"></a>
The fix adds the href attribute and sets it to an empty string. We modify the link's value to link back to the original repository anyway with the following line, so I think this is a fairly safe fix.
-
@ben resolved a small bug to make
seo_boostableto handlenilbetter. Thanks, Ben!
 Allow seo_boostable to better handle nil
#2458
Allow seo_boostable to better handle nil
#2458
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
Currently a nil value in the second arg for this method will result in an empty array when it should result in the default value.
 [SMALL] UX: Twitter Liquid Tag Nightmode
#2460
[SMALL] UX: Twitter Liquid Tag Nightmode
#2460
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
This fixes the twitter liquid tag in nightmode
Related Tickets & Documents
Closes #2435
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Before
After
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
- @ben added some rate limiting when we fetch Google Analytics. Thanks, Ben!
 Add GA_FETCH_RATE ENV var to ease rate limiting
#2461
Add GA_FETCH_RATE ENV var to ease rate limiting
#2461
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
This allows us to set a rate at which we fetch from Google Analytics in order to insure we're handling rate limiting effectively. Maybe not long term solution, but fix for now.
 UX: Liquid Tags Nightmode
#2459
UX: Liquid Tags Nightmode
#2459
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
This fixes the liquid tags in nightmode.
Some issues I encountered:
-
I was unable to repro the issue regarding the javascript tag @mariocsee reported ( see image below ). At first I thought it would be the
html_sanitizerstripping thescriptpart away fromjavascriptand thus creating a non closing tag but that isn't the issue. -
The border colors of the tags are generated by the following code in
app/liquid_tags/tag_tag.rb
def dark_color
HexComparer.new([@tag.bg_color_hex || "#0000000", @tag.text_color_hex || "#ffffff"]).brightness(0.88)
end
There seems to be no way for the lib to get the current user and what theme he uses, so I can not modify the values accordingly. Thats why I had to change it in variables.scss. If someone knows a better to handle this, I am more than welcome to hear it.
Related Tickets & Documents
#2397
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Before
After
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
-
@rhymes removed a JQuery plugin
jquery.highlighttextareasince it wasn't being used. Thanks, @rhymes!
 Delete jquery.highlighttextarea
#2462
Delete jquery.highlighttextarea
#2462
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Documentation Update
Description
I noticed there's still some code using jQuery in the frontend pages (aside from the internal pages) and that if needs to be tackled it's a separate PR but while looking around I noticed these two files aren't used anywhere.
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
 Cleanup a bit the Gemfile
#2463
Cleanup a bit the Gemfile
#2463
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
I've applied the following changes:
- pry was previously enabled in production, now it's only available in development and test
- removed gems that were not explicitly used (rb-fsevent and sinatra)
- moved some gems in the proper groups (fix-db-schema-conflicts, erb_lint and memory_profile will be available only in development, vcr is only needed during testing)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
-
@rhymes switched our headless testing browser from
chromedriver-helpertowebdrivers. Thanks, @rhymes!
 Switch from chromedriver-helper to webdrivers
#2465
Switch from chromedriver-helper to webdrivers
#2465
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
chromedriver-helper has been officially deprecated at the end of March 2019 and its repository is currently archived. The recommendation by the creators is to replace it with the newer and maintained webdrivers (which requires and patches selenium-webdriver by itself)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
 [SMALL] UX: Fix comment preview loading in nightmode
#2454
[SMALL] UX: Fix comment preview loading in nightmode
#2454
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
This fixes the comment preview loading animation in nightmode
Related Tickets & Documents
Closes #2359
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Before
After
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
 Move exporting into a job
#2299
Move exporting into a job
#2299
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
I've moved the exporter logic into a proper active job like @lightalloy is doing for the rest of the async logic.
This should also help understand/evade export requests. I've been currently waiting for more than a week for an export and I suspect it has something to do with the default queue delayed job uses for jobs created with .delay.
Related Tickets & Documents
It possibly sheds some light for https://github.com/thepracticaldev/dev.to/issues/2031
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
-
@venarius resolved a bunch of Prettier (A JavaScript code formatter) issues for all our
.jsxrelated files. Thanks, @venarius!
 REF: react eslint
#2432
REF: react eslint
#2432
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Since most of the *.jsx files don't seem to be refactored and husky automatically refactors them when changing a line in of these files, I thought "why not refactor all of them now?"
Now, prettier seems to be happy with all *.jsx files. Eslint still has about 250 errors to report but these can't be fixed automatically. Because of this its also currently not possible to commit a change on a jsx file without needing to use the --no-verify flag.
We should either disable some of these rules or try to get all 250 errors fixed.
Related Tickets & Documents
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
- I resolved a small bug where underscores in a post's title were not converting properly.
 Convert underscores in article slugs properly
#2472
Convert underscores in article slugs properly
#2472
What type of PR is this? (check all applicable)
- [x] Bug Fix
Description
Resolves #2418
This converts article titles with underscores into valid slugs, since Rails' parameterize unfortunately does not handle underscores.
- @nickytonline removed the "How do I setup the repo with Windows/Linux/Ubuntu/not macOS?" section. Thanks, @nickytonline!
 Remove "How do I setup the repo with Windows/Linux/Ubuntu/not macOS?"
#2480
Remove "How do I setup the repo with Windows/Linux/Ubuntu/not macOS?"
#2480
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [ ] Bug Fix
- [x] Documentation Update
Description
This part of the documentation can be removed since we now have installation docs for Linux, Windows and Mac now. See https://docs.dev.to/installation/
Added to documentation?
- [x] docs.dev.to
- [ ] readme
- [ ] no documentation needed
[optional] What gif best describes this PR or how it makes you feel?
-
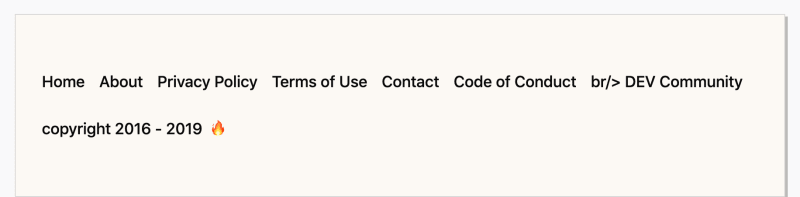
@calebmer fixed the
<br/>tag in the site's footer. Thanks, @celebmer!
 Fix <br/> in footer.
#2491
Fix <br/> in footer.
#2491
What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [X] Bug Fix
- [ ] Documentation Update
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Current behavior:
(I did not test locally)
- @nickytonline resolved some front end linting issues. Thanks, @nickytonline!
 Fixed some frontend linting issues
#2495
Fixed some frontend linting issues
#2495
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Documentation Update
Description
Fixed some linting issues being reported in the frontend.
Related Tickets & Documents
#1828
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
[optional] What gif best describes this PR or how it makes you feel?
New Issues and Discussions
- @rhymes opened an excellent issue discussing several options for refactoring analytics. Thanks, @rhymes!
 Analytics service: possible improvements and ideas for the future
#2311
Analytics service: possible improvements and ideas for the future
#2311
Is your feature request related to a problem? Please describe.
This has been opened to collect all possible improvements, in case of need, for the analytics API after questions about performance have been raised in #2307 prior to the refactoring in #2308 (AFAIK yet to be measured/verified for the use case that lead to #2307).
Describe the solution you'd like
There are possible incremental solutions (not all alternatives to each other, some can be applied incrementally). Some suggested solutions require a trivial amount of effort, others require more work.
Theoretically all should be measured against the status quo to understand if needed or not.
Possible solutions
Hard limiting the date range of analytics that can be requested
The proposed solution would forcibly limit how wide the range of dates for the analytics can a client request. As mentioned by @Zhao-Andy some public API's like Twitter limit requests up to 30 days.
Pros
- setting a cap on the amount of data a client can request is a good idea for obvious reasons
- most analytics clients will use rolling windows on dates anyway or are interested in a specific period
Cons
- would probably require special care if any client is to be treated differently (for commercial partnership where the client asks to access more data at same time)
- it could lead to more HTTP requests for clients interested in a wider range and hence more queries if the client is after data for more than 30 days
My recommendation
I think it's a great idea and should definitely be considered, though applied as a result of a clear data policy (maybe even explicitly explained in the documentation) not just for performance reasons (those if encountered should be solved at the best of our abilities, not just "hidden" by limiting the date range)
Adding indexes to columns in where conditions
Most queries in the AnalyticsService work on created_at columns of the tables reactions, comments, page_views. The proposed solution is to add indexes on those columns to improve speed of retrieval for large data sets.
Pros
- a request that asks for a large number of articles over a large interval of date should be aided by indexes
Cons
- indexes can slow down writes for tables with a high frequency of writes
- as it currently stands the code splits the queries over each day, the difference in most cases might not be noticeable
My recommendation
I think this is a quick win and should seriously be considered as a companion to any other solution. Where conditions on dates are a classic place where an index can benefit. Ideally one show open the SQL console and measure the before and after of the query with explain analyze but it's not mandatory. I also don't believe, AFAIK, there's going to be any impact on writes because what I perceive to be the biggest table among the three, reactions, doesn't get millions of INSERTs at a time. Anyhow that can be monitored with the slow query tab on Heroku in case the problem presents itself in the future.
Use grouping
The proposed solution is to let the DB group data and return aggregates instead of computing aggregates with following queries per each day in the range of dates.
Pros
- the database is generally really good at mixing grouping and where conditions (provided there are indexes on the needed columns)
- it would lower the amount of queries
Cons
- it requires testing. Ideally one should write a test that populates the DB with a data sample over 2 or 3 days, write an assertion/expectation about the result, then go about improving the internals of the service to make sure the expected data matches the new structure of querying (usual testing, nothing to see here hehe)
- it requires some trial and error and knowledge of PostgreSQL group by clause (the link points to a tutorial)
My recommendation
I'm obviously biased in favor of this (let the DB do its job as a mantra) if the expected result allow for it (I haven't looked deeply into it so it might not be feasible). Rails natively supports GROUP BY and HAVING (both clauses needed to grouping and filtering on groups) through ActiveRecord methods group and having. @lightalloy has mentioned the existence of the gem groupdate geared specifically at grouping by dates using an agnostic interface that works on all supported DBs, that could come in handy for this and future date based aggregations (though the syntax in vanilla Rails is pretty straightforward:
[7] pry(main)> PageView.where(created_at: 2.days.ago..Time.current).group("date(created_at)").sum(:counts_for_number_of_views)
(0.8ms) SELECT SUM("page_views"."counts_for_number_of_views") AS sum_counts_for_number_of_views, date(created_at) AS date_created_at FROM "page_views" WHERE "page_views"."created_at" BETWEEN $1 AND $2 GROUP BY date(created_at) [["created_at", "2019-04-03 08:47:39.869415"], ["created_at", "2019-04-05 08:47:39.869509"]] [sql_query]
=> {Thu, 04 Apr 2019=>7}
you can verify how the query works correctly by a quick look at the data:
[8] pry(main)> PageView.all.pluck(:counts_for_number_of_views, :created_at)
(0.5ms) SELECT "page_views"."counts_for_number_of_views", "page_views"."created_at" FROM "page_views" [sql_query]
=> [[1, Thu, 04 Apr 2019 21:28:07 UTC +00:00],
[1, Thu, 04 Apr 2019 21:28:56 UTC +00:00],
[1, Thu, 04 Apr 2019 21:39:25 UTC +00:00],
[1, Thu, 04 Apr 2019 22:39:33 UTC +00:00],
[1, Thu, 04 Apr 2019 22:41:03 UTC +00:00],
[1, Thu, 04 Apr 2019 22:43:49 UTC +00:00],
[1, Thu, 04 Apr 2019 22:45:07 UTC +00:00]]
Pre-compute data using batching and compute the difference in real time
The proposed solution is to add an analytics table that contain aggregated data populated by a scheduled recurring job
Pros
- this has the obvious pro of having near instantaneous read time. The client asks for a date range, a
SELECTis issued to the aggregated table and the data is returned - it can lead to further optimizations down the line (if combined to caching or other changing business requirements I can't foresee right now)
Cons
- it requires a bit of effort upfront
- it requires a merge function (if the aggregated data is less than the required data) that still has to go to the live tables
- it may require an eviction policy (how long are aggregates kept in storage?)
- what happens to the old rows of aggregated data if there's a bug in the analytics function or if new metrics are added?
My recommendation
I'd consider this when the other options have been exhausted. If there's a massive amount of data continuously requested by HTTP clients and indexes and grouping are failing you, then a switch in the approach is a way to go. I'm always a big reluctant into going "batching first" because most of the times there are avenues to be exhausted before. Batching also requires some logic on merging, eviction and coping with stale data (or having to recompute older rows in the background)
Low level caching on results
The proposed solution is to guard one or each metric with a cache, so that an individual client requiring a specific range twice will have its data returned from memory the second time
Pros
- as with batching the data can be returned quickly once the cache is primed
- by knowing in advance one could pre-compute cached values for specific users/organizations that have particularly massive computations ahead of them
- it shouldn't have a big impact on the memory occupied by the caching server
Cons
- it's unlikely that an organization is going to ask for the same date range multiple times often, hence caching might defeat the purpose (organization usually write scheduled scripts that retrieve analytics and update internal dashboards :D)
- caching individual dates would require too many trips to the caching server, and a SQL query might be faster in that case
- as with batching (which is basically a cache written to disk), caches need to be handled in the sense that if tomorrow a new metric is added, there has to be a mechanism to re-populate older caches or at least empty all existing ones, this requires a bit of analysis
My recommendation
I'd go down this route after exhausting all "live optimizations" though it can be extremely beneficial for bigger organizations or extremely popular users or organization/users whose analytics are asked in a continuos manner though usually aggregated analytics are asked for once a day by each client so it's easy to plan the impact on the systems.
 Self-serve live broadcasting
#2317
Self-serve live broadcasting
#2317
I'm making this as a place for discussion following this post by @benhalpern https://dev.to/devteam/dev-feature-idea-self-serve-live-broadcasting-5bli
I wanted to open this up for discussion and figure out what features might be involved in the dev.to build. I am also willing to work on this project and contribute to it and this seemed like a good place to start!
Is your feature request related to a problem? Please describe. I've tried live streaming coding a handful of times before, but felt like there was never a good platform for developer focused live streaming.
Describe the solution you'd like I think that the best way to get this started is probably to embed one or more streaming platforms such as Twitch and Youtube Live. Most of the commentators in the original post seemed to think embedding was a good place to start.
One question this raises is how to deal with chat Ben mentioned in the original post, that dev.to has some in-house chat architecture build. This is one potential solution, but means that each stream may need to manage two chats. The main streaming platforms chat, and the dev.to chat Another solution would be to completely embed a streaming platform(s) including the chat. Both Twitch(1) and Youtube Live (2) support this behavior. A downside to this approach is that it makes it harder for the dev community to moderate directly.
restream.io does offer some sort of chat consolidation tools, but I don't know much about their offerings or how to integrate with them.
Describe alternatives you've considered One alternative is to host the live streaming platform natively. I will admit I don't have much experience in this domain, but I feel like this is a large amount of work to build and maintain, that is fairly tangentially to the current dev.to offerings and (uneducatedly) assumed infrastructure. However a native build might make the chat question easier, as having a native chat offering already is a huge plus!
(1) https://dev.twitch.tv/docs/embed/everything/ (2) https://support.google.com/youtube/answer/2524549?hl=en
- @vnbrs requested a feature about being able to query and visualize dev.to's data. Thanks, @vnbrs!
 Is there any way to visualize dev.to's data?
#2320
Is there any way to visualize dev.to's data?
#2320
It'd be really nice to have a way to openly query dev.to data, just like StackExchange Data Explorer, where users can literally run SQL queries on Stack Overflow database (a clone, obviously).
The number of solutions that could be built with this is infinite: the user growth per month, tags trend, top commenters, top posters, active users, top organizations, etc.
To avoid people to abuse this feature, it could be done just like StackExchange, it's only available for trusted users (based on their "score").
- @kleinfreund opened an accessibility issue to allow tags to have uppercase characters or delimiters. Thanks, @kleinfreund!
 Accessibility: Allow tags to be dash-delimited or allow them to contain capital letters
#2347
Accessibility: Allow tags to be dash-delimited or allow them to contain capital letters
#2347
Is your feature request related to a problem? Please describe. Yes. Currently, tags on dev.to are, from what I can tell, lowercase and may contain alphanumeric characters (more or less). For example, the following tags are not allowed:
#custom-properties#CustomProperties#custom_properties
This makes tags unnecessarily hard to read, especially for user groups who find it difficult to read in the first place or who just learn reading English.
Describe the solution you'd like
Preferably, tags would allow the dash character (-) as a delimiter. The underscore is not ideal as it is potentially occluded by underlines.
Describe alternatives you've considered Alternatively, characters are allowed to be uppercase which would allow users to write title-cased likes (for reference, see Twitter where this is possible).
- @andrewbrown requested a feature where you can sort your dashboard by drafts, published posts, or all posts. Thanks, @andrewbrown!
 Via the Dashboard be able to filter Articles by "All Posts", "Draft" and "Published"
#2351
Via the Dashboard be able to filter Articles by "All Posts", "Draft" and "Published"
#2351
Is your feature request related to a problem? Please describe. Being able to filter All, Draft and Published articles are nice to have for content creators.
Describe the solution you'd like A dropdown that defaults to All Posts with also Draft and Published.
Describe alternatives you've considered Instead of a dropdown, I would much rather have a toggle between Draft and Published with no "All Posts" filter. The reason I suggest this is so that we position these listings to have unique features based on context.
So if published articles in the list do not share the same template partial we can have additional information at a glance for the published listing. A wild example of such an additional future feature for a unique published listing could be a ticker graph of article views/reactions.
Additional context Nada.
- @drawcard reported an issue where the cursor flicker when hovering over a post's border in the feed. Thanks, @drawcard!
 Cursor flicker when hovering over border
#2355
Cursor flicker when hovering over border
#2355
Describe the bug When hovering over card borders on the homepage, the mouse cursor rapidly changes between a regular cursor and a hand pointer cursor.
To Reproduce
- Visit https://dev.to/
- Hover over the region depicted in the screen recording below.
Expected behavior The cursor should not flicker, and should either default to pointer arrow or pointer hand.
Screenshots https://gfycat.com/EverlastingOfficialArctichare
Desktop (please complete the following information):
- OS: macOS Mojave 10.14.3
- Browser: Chrome
- Version: 73.0.3683.86 (Official Build) (64-bit)
- @andrewbrown opened a developer experience issue requesting more seed data. Thanks, @andrewbrown!
 🌱More Seed Data
#2356
🌱More Seed Data
#2356
Is your feature request related to a problem? Please describe.
Working on this ticket I don't have sufficient seed data. https://github.com/thepracticaldev/dev.to/issues/258
Describe the solution you'd like
- I am going to bring in more tags
- I am going to generate some fake organizations if this does not already exist in the seed data
- I am going to create a new user outside the random users.
- For this new user, I am going to randomly generate data so they have more in their dashboard.
- I am going to add an endpoint that will only work in development for an easy way to log in as this user
Describe alternatives you've considered Nada.
Additional context Nada.
 Pronouns field on profile
#2365
Pronouns field on profile
#2365
Is your feature request related to a problem? Please describe. It would be nice if our user profiles could include pronouns.
Describe the solution you'd like Text field, done in the same way as location or whatever.
Describe alternatives you've considered Adding it into my bio sorta works but then it shows up everywhere, and having it as structured data would be nice.
Additional context Having freeform informational fields might be a more general option as well; this works pretty well on Mastodon.
 Add Google Lighthouse to Travis CI build
#2370
Add Google Lighthouse to Travis CI build
#2370
Is your feature request related to a problem? Please describe.
Google Lighthouse is a great tool to keep an eye on the performance and quality of web pages. But, like all tools, it needs to be regularly checked. I propose to activate the Google Lighthouse Bot on PRs through Travis CI.
An example output:
Describe the solution you'd like
The bot can be activated and it can run in two modes:
- show the summary for human consumption
- show the summary AND fail a PR if a predefined metrics falls under a given threshold.
I'd activate the first step initially, and maybe consider failing PRs in the future once a better understanding of those metrics is acquired as all tools need to be taken with a grain of salt and weighted against specific goals.
- @andrewbrown opened a discussion with the opinion that marketing/static pages should be decoupled from core application. Thanks, @andrewbrown!
 Marketing Pages should be decoupled from core application
#2377
Marketing Pages should be decoupled from core application
#2377
Is your feature request related to a problem? Please describe.
So today the web-server is down which is a thing that can happen, but it's taking down the static pages as well.
Describe the solution you'd like
I would suggest that these pages be decoupled from the Rails app and be separately served through a static website hosting.
The static pages could remain inside the repo.
I would suggest static website hosting with S3. Of course, I am biased with AWS. But regardless of proposed service to host, I think these pages should not go down with the server.
Describe alternatives you've considered Maybe a DO solution would be more inline since they are an official sponsor.
Additional context It's very easy to add a status page with status lambda https://github.com/ks888/LambStatus
I'm quite certain this would cost nothing on AWS free tier as I run it on my own web-app ExamPro.
- @jankeromnes opened a discussion about considering using Gitpod prebuilds. Thanks, @jankeromnes!
 Consider using Gitpod prebuilds
#2380
Consider using Gitpod prebuilds
#2380
Is your feature request related to a problem? Please describe.
It's frustrating to wait while dependencies are being installed.
Describe the solution you'd like
Gitpod is able to detect changes in this repository, and automatically prepare new workspaces by checking out the new code and installing dependencies ahead of time. That way, when a developer starts a new DEV workspace, they don't have to wait for dependencies to be installed -- everything will already be checked out and good to go.
To enable prebuilt workspaces, please follow these steps:
- Go to the gitpod-io GitHub app and click
Configure - Please select this org (
thepracticaldev) and repo (dev.to), and clickInstall - You will be forwarded to Gitpod to confirm the installation
Describe alternatives you've considered
The current setup already saves time by installing dependencies automatically (just not ahead of time).
The dependencies themselves could be made to install faster, but that's not easy.
Additional context
More info on Gitpod prebuilt workspaces & their configuration: https://www.gitpod.io/docs/46_Prebuilds/
Blog post: Waiting for code to build is like watching paint dry: https://www.gitpod.io/blog/prebuilds/
 Feature Request: comment streak badges
#2419
Feature Request: comment streak badges
#2419
Is your feature request related to a problem? Please describe. Inspired by this blog post about writing streak badges and gamification, it might also be fun to offer 4-week and 8-week comment streak badges. It's another way to encourage interaction, and a low-stakes way for people to "bling" their profile if they're uncomfortable writing their own posts.
Describe the solution you'd like Fun comment streak badges to live along with writing streak badges
Additional context
Just a gif of how I feel about the dev.to community
- @mariocsee requested a feature where themes are automatically toggled at certain times or sunrise/sunset. Thanks, Mario!
 Feature Request: Automatically toggle themes at certain times or sunrise/sunset
#2421
Feature Request: Automatically toggle themes at certain times or sunrise/sunset
#2421
Is your feature request related to a problem? Please describe. With the introduction of the night theme, perhaps down the line, there could be an automatic toggling of some light or dark theme at certain times or sunrise/sunset as an opt in feature similar to how the Reddit app or Night Shift. The night theme is still improving, so perhaps when themes become more consistent on dev.to is when to consider building a feature like this.
Describe the solution you'd like Perhaps users would be able to determine their city (for sunrise/sunset times) or set certain times to toggle between two themes (currently there is default and night theme).
Describe alternatives you've considered The iOS/Android apps may be able to request some information so it is easier done on the apps?
Additional context N/A
 Feature Request: landing pages for series
#2424
Feature Request: landing pages for series
#2424
Describe the solution you'd like It would be cool if series posts could have a landing page where all posts in the series displayed. It could look like the main feed, with just those series posts, and the individual posts themselves could have the series name clickable - in that example, the Part of "moving past tutorials" series text would link to the feed of series posts.
- @shindakun reported an issue where a post had an incorrect date. Thanks, @shindakun!
 Incorrect date on post
#2433
Incorrect date on post
#2433
Describe the bug
I ended up posting a bit later in the date then I usually do and noticed that even though it's 7:26 PM Saturday, April 13, 2019 (PDT) the date on my new post is April 14th. Timezones are a pain and I think this ruins my posting streak. :( (Let's a switch to Swatch internet time!).
To Reproduce
Steps to reproduce the behavior:
- Create a post after 7 PM PST.
- Note that it is listed as the following day.
Expected behavior
I haven't looked into the code but I suppose saving new posts in UTC and displaying in the browsers local time would be a solution but that would need moment.js or something so.
Screenshots
Desktop (please complete the following information):
- OS: MacOS
- Browser: Chrome
- Version: 73.0.3683.75 (Official Build) (64-bit)
- @andrewbrown reported an issue where video playback results in error. Thanks, @andrewbrown!
 Video Player Results In Errors for Some Users
#2436
Video Player Results In Errors for Some Users
#2436
Describe the bug 4 different DEV.to users have reported they receive an error when using the video player. Here is one comment on the post with the video in question
I am going to posting lots of video content in the coming months so I think I will keep hearing issues around the video functionality
To Reproduce I have yet to be able to replicate this issue. Uncertain if this is related to OSX and Safari. I happen to have old and new macs and cannot replicate this error.
https://discussions.apple.com/thread/8501889
Given I am a logged in user
and there is a post with video
When I try to play the video
Then I get an error
Expected behavior No error should happen
Screenshots I cannot provide a screenshot since I am unable to replicate the issue.
Desktop (please complete the following information):
- OS: [e.g. iOS]
- Browser [e.g. chrome, safari]
- Version [e.g. 22]
Smartphone (please complete the following information):
- Device: [e.g. iPhone6]
- OS: [e.g. iOS8.1]
- Browser [e.g. stock browser, safari]
- Version [e.g. 22]
Additional context Add any other context about the problem or helpful links here.
- @bnb reported an issue where the comment view of the reading list does not have working reaction buttons. Thanks, @bnb!
 Reading List Comment view: Clicking heart does not trigger a like
#2445
Reading List Comment view: Clicking heart does not trigger a like
#2445
Describe the bug
It appears that trying to
To Reproduce Steps to reproduce the behavior:
- Go to 'https://dev.to/readinglist?v=comments'
- Click on the
❤️ icon on any comment. - You will see that it is highlighted.
Expected behavior A new like should be added.
Desktop (please complete the following information):
- OS: macOS
- Browser: Chrome
- Version 73.0.3683.103
 Eslint errors on *.jsx files
#2470
Eslint errors on *.jsx files
#2470
Describe the bug This is a followup for https://github.com/thepracticaldev/dev.to/pull/2432
The *.jsx files inside app/javascript still have a lot of bad practices according to eslint. That's why when you edit these files, eslint will throw you about 650 errors during the husky hook before commit.
To Reproduce Steps to reproduce the behavior:
Go into app/javascript and run eslint . --ext .jsx
Expected behavior There shouldn't be any eslint errors.
I will start working on these errors after I refactored the issues codeclimate reported in https://github.com/thepracticaldev/dev.to/pull/2432
- @ben opened an issue about ironing out possible failures associated with randomizing our test order.Thanks, Ben!
 Iron out possible failures associated with randomized spec order
#2483
Iron out possible failures associated with randomized spec order
#2483
We recently enabled random spec ordering, which leads to better robustness in our specs longterm:
https://github.com/thepracticaldev/dev.to/pull/2466
I believe they are indeed revealing random failures based on ordering. I believe we should:
- Seek to confirm that failures are indeed due to random ordering
- Possibly temporarily switch back to non-random ordering while we get the issues resolved
- Resolve the issues related to random ordering
Thoughts?
- @mariocsee reported a bug where reporting user for abuse in a Connect group channel would display the incorrect information. Thanks, Mario!
 Reporting user in connect group chat wrong info
#2489
Reporting user in connect group chat wrong info
#2489
Describe the bug
When viewing a profile from within a group chat in /connect/, the report abuse button does not have updated information and when reporting, passes on the name of the group chat rather than the particular user.
To Reproduce Steps to reproduce the behavior:
- Go to
/connect/General(or any group chat on DEV) - Click on the group name to open up details about the group
- Click on any user to open up user details
- Click on report abuse
- See wrong information, since you dont necessarily have a separate direct channel with all users in a group chat
- Click on Yes, report abuse
- See link field is filled with
/connect/Generalor any group name rather than the particular user you were viewing
Expected behavior The message should be adjusted to the proper context and the report abuse field should contain the particular user instead.
Desktop (please complete the following information):
- OS: MacOS
- Browser Chrome
- Version 73
- @rugk requested a feature where the v1 editor's header becomes sticky at the top for easier navigation. Thanks, @rugk!
 Edit buttons should be fixed
#2490
Edit buttons should be fixed
#2490
Is your feature request related to a problem? Please describe. I am frustrated if I re-read my text and quickly want to change anything, I have to scroll uüp and click on "edit". Similarly, I likely want to read the text in the preview (too), and there I also have to scroll up all the way…
Describe the solution you'd like Make the buttons fixed, so I can always click on them and stay at the current position (page scroll)!
Describe alternatives you've considered N/A
Additional context Seems obvious.
- @andrewbrown requested a feature where you can set the thumbnail/video image for posts with videos. Thanks, @andrewbrown!
 Be able to set thumbnail/video image for Video Posts
#2494
Be able to set thumbnail/video image for Video Posts
#2494
Is your feature request related to a problem? Please describe.
When you have a video post it always takes the first frame of a video. So I have to edit the first frame to get what I want to appear. I always forget this and have reprocess my video just for DEV.to and re-upload.
Describe the solution you'd like Be able to upload a thumbail/default image
Describe alternatives you've considered Nada
Additional context Nada
-
@lightalloy opened an issue overviewing moving asynchronous methods to
ActiveJob.
 Move asynchronous methods to Active Jobs
#2497
Move asynchronous methods to Active Jobs
#2497
Currently, most of the asynchronous methods use DelayedJob directly.
It would be nice to use ActiveJob instead of DelayedJob for several reasons:
- it'll be easier to migrate to another queue backend, like sidekiq
- it's easier to specify a queue and set a priority of the specific kind of job
- often moving logic to a separate job requires refactoring and the resulting code has a better design
- easier to avoid deserialization errors (#1621)
There are 2 kinds of methods that are run by DelayedJob:
handle_asynchronouslydelay
There's a ticket for Notifications ActiveJobs already: #1996
DEV-iOS
We haven't had any new issues or PRs merged lately. Feel free to check out the iOS repo, or download our iOS app on the App Store.
That's it for this edition! Stay tuned for another post on Friday!

























































































Top comments (2)
Thank you for your contributions @jess , @maximepiard , @jankeromnes , @ben , @mariocsee , @andrewbrown , @consou , @edisonywh , @rhymes , @aspittel , @lightalloy , @abraham , @perlatsp , @co16353sidak , @cyrillefr, @venarius , @chinchang , @alissalikavec, @lyonsbp , @yasmeen , @desi , @princesso, @dcrow, @nickytonline , @calebmer , @coreyja , @vnbrs , @kleinfreund , @drawcard , @fluffy , @gmartigny , @shindakun , @bnb , @rugk !
Andrew, looks like I have you to thank for being able to sort my posts. Thank you so much, it's incredibly helpful!