Hacktoberfest 2021 kicks off on Friday, October 1 and lasts through the end of the month!
Open source maintainers can drop links to/information o...
For further actions, you may consider blocking this person and/or reporting abuse


Happy Hacktoberfest, everyone! Here's a breakdown of some of the Hacktoberfest-eligible bugs in the Forem codebase. We'd love to see you tackle these in October. 🎃
Frontend
Let's Internationalize Forem!
Forem Hacktoberfest: Let’s Internationalize!
Ben Halpern for The DEV Team ・ Oct 1 ・ 3 min read
Hey. Check out coders-railroad, a fun Hacktoberfest automated project. Add your cart to the HF2021 train by learning how and submitting a PR :) 🚂
Fun Hacktoberfest project
CodersRailroad🚂
This is a simple project made for Hactoberfest. An easy entry to Pull Requests. You can add your cart to the HF train by submitting a PR.
See the train in action: >>> coders-railroad.netlify.app/ <<<
How to contribute?
yarnsrc/assets/data.jsonand runyarn serveto see your cartyarn test:unitCart config example:
{ "name": "YasiOnFire" "text": "Yasio", "cart": 1 }nametextcartAvaiable carts:
First time participating in Hacktoberfest?
Well, I have got a solution for all the newbie web devs out there.
If you are having a problem in searching for repos to contribute to, then read this till the end.
I present before you Gamesflow
Gamesflow is a combination of 5 web browser based games built on HTML, CSS and Javascript
This org account contains 5 repositories divided on the basis of level of advancement.
Beginners
For beginner repos, the HTML-CSS-JS code is based in one html file.
Repo 1. 2048 game
This repo is for a fun and animated version of the OG 2048 game. It is a game where you add numbers of similar values to reach the number 2048. So, this is a good place to start.
An animated and fun version of the popular 2048 game. Built with HTML, CSS and Javascript.
2048 with Bubbles
An animated and fun version of the popular 2048 game. Built with HTML, CSS and Javascript.
How to play
Move the bubbles with your mouse and add up the same numbers. After adding up two bubbles, two more drop and will not return if they fall over the sofa.
You can turn off the music and sound effects from the home page and also choose the quality of game.
Screenshot
Built with
Contributing
Contributions are always welcome!
This repo is open for Hacktoberfest PRs.
See
contributing.mdfor ways to get started.License
MIT
Feedback
If you have any feedback, please reach out to us at rainboestrykr@gmail.com
Support
Repo 2. Tetradic
This is a fun and music-based concentration game where you have to repeat the musical patters.
A fun game with music for people to practice their focus and concentration.
Tetradic
A fun game with music for people to practice their focus and concentration.
How to play
Follow the pattern and repeat it with music to complete levels.
You can turn off the music and sound effects from the home page and just use the colors to play.
Screenshot
Built with
Contributing
Contributions are always welcome!
This repo is open for Hacktoberfest PRs.
First time Hacktoberfest participants are welcome.
License
MIT
Feedback
If you have any feedback, please reach out to us at rainboestrykr@gmail.com
Support
Intermediate
For intermediate repos, there are separate files for languages along with a little intro to ThreeJS.
Repo 3. The Lost Ball
This game is inspired from Subway Surfers and it is a 3D runner type game. There is a high score feature too.
A 3D runner game inspired from Subway Surfers
The Lost Ball
A 3D runner game inspired from Subway Surfers and built on ThreeJS.
How to play
Screenshot
Built with
Contributing
Contributions are always welcome!
This repo is open for Hacktoberfest PRs.
First time Hacktoberfest participants are welcome.
License
MIT
Feedback
If you have any feedback, please reach out to us at rainboestrykr@gmail.com
Support
Repo 4. Shinigami World
For all of you anime fans out there, this game is a ripoff of The Lost ball game above but with completely different aesthetics.
The anime version of "The Lost Ball"
Shinigami World
The official anime version of "The Lost Ball"
How to play
Screenshot
Built with
Contributing
Contributions are always welcome!
This repo is open for Hacktoberfest PRs.
First time Hacktoberfest participants are welcome.
License
MIT
Feedback
If you have any feedback, please reach out to us at rainboestrykr@gmail.com
Support
Advance
For advance repo, there are different kinds of functions and variables for you to try your hand at them.
Repo 5. PongZoid
This is a mouse-controlled version of the OG pong game with a home page and color changing graphics. This had been a project of mine earlier and I had been working on its multiplayer version.
A new version of the evergreen and OG pong game.
PongZoid
The new version of the OG and evergreen pong game with mouse functionality and cool colors.
How to play
Move the mouse to move the platform and don't let the ball touch the floor. Survive and create high scores.
You can change paddle speed and view more info on the home page.
Screenshot
Built with
Contributing
Contributions are always welcome!
This repo is open for Hacktoberfest PRs.
First time Hacktoberfest participants are welcome.
License
MIT
Feedback
If you have any feedback, please reach out to us at rainboestrykr@gmail.com
Support
Thank you for reading!
Hope this will help you this month, feel free to reach out to me on twitter for any queries or suggestions. Happy Hacktober to you!
This is great @abhirajb
Can you please add labels
hacktoberfestfor issues section.Also is it possible for the issue submitters to assign labels? Would be great if it were.
Sure, will set up thoe labels asap.
Happy Hacktoberfest! I love participating each and every year :) I'm finally trying to be a maintainer this year, here's what I got:
react-use-please-stay
I have a fun and simple React hook called
usePleaseStaythat helps you animate your favicon and title like so:The repository is
react-use-please-stayon GitHub.I've opened a few possible issues that I think could be further optimizations to this hook! I hope you'll consider taking a look at them or tackling one!
Hope to see you all out there this October on the front lines of open source software! Have fun!
For anyone who is looking for a repo to make a small, but meaningful contributions, I'm working on a WebGL Pixel Editor written in Svelte.
The core functionality is there, but there's plenty of things to do from styling to dev-ops.
Cheers!
WebGL Pixel Editor
Pixel VG - WebGL Pixel Editor
Pixel (V)ector (G)raphics Easy to use point & click pixel-art editor.
Development
Install dependencies:
Run in dev mode:
Preview build:
Build static version:
Happy Hacktoberfest !!! 🥳
Here are 2 projects in need for contributors :
Both repositories have open issues, and I would be so happy to welcome contributions ❤️
Hi everyone,
I am excited to announce that Linkin will be participating in 2021 Hacktoberfest 🎃.
LinkIn is a self-hosted link tree application that you can customize to create your own link tree page.
Linkin is a customizable self hosted link tree platform.
Linkin ·



Linkin is a customizable self-hosted link tree application.
100% Free and Open Source💯
Self Hosted, you own your data💽
Customize your link tree with few clicks with a feature-rich dashboard🤖
SEO friendly design built using Next js🕸️
Supports 3 one-click deploy hosting providers🚀
View Demo
Demo Admin
http://linkindemo.vercel.app/adminadminlinkin123Deploy with Vercel
Deploy with Heroku
Deploy with Railway
Getting started
DATABASE_URL- Postgres database urlHASHSALT- random secret keyNODE_ENV- set NODE_ENV toproductionyoudomain/adminto view admin loginadminlinkin123DATABASE_URL- Postgres database urlHASHSALT- random secret keyyoudomain/adminto…Linkin is built using
following issues are open for contribution, also feel free to try out new things add issues regarding linkin.
currently avatar border color is hard coded to
#fffcolor .This has to be dynamic, so that the users can customize the color .
The new form input for color should be under the
Colorstab in thedashboardrough workflow
and register it with the react-form-hook
registermethod passedavatarBorderColor. destructureavatarBorderColorvariable . (refer the existing implementation) github.com/RizkyRajitha/linkin/blo...add new column to the
pagedatarelation in prisma with nameavatarBorderColorand typeString? @db.VarChargithub.com/RizkyRajitha/linkin/blo... .migrate the modified prisma schema prisma doc . (when migration dev you will need permission to create databases , if such problem occurs use docker postgres instance ).
destructure the new
avatarBorderColorvariable and the pass it to the stylesgithub.com/RizkyRajitha/linkin/blo...
test whether everything works.
currently link tree max width is hard corded to
320pxgithub.com/RizkyRajitha/linkin/blo...
it should be dynamically changed using the dashboard.
The new form input for width should be under the General tab in the dashboard
tentative workflow
numbertype github.com/RizkyRajitha/linkin/blo...and register it with the react-form-hook
registermethod passedpageWidth. (refer the existing implementation)pagedatarelation in prisma with namepageWidthand typeString? @db.VarChargithub.com/RizkyRajitha/linkin/blo... .
migrate the modified prisma schema prisma doc . (when migration dev you will need permission to create databases , if such problem occurs use docker postgres instance ).
destructure the new
pageWidthvariable and the pass it to the stylesgithub.com/RizkyRajitha/linkin/blo...
test whether everything works.
Cheers 🥂
Happy Hacktoberfest 🎃
See my earlier post about a project open to Hacktoberfest contributions:
Hacktoberfest Participants Help Us Internationalize the user-statistician GitHub Action
Vincent A. Cicirello ・ Sep 29 ・ 4 min read
The relevant GitHub repository is:
Generate a GitHub stats SVG for your GitHub Profile README in GitHub Actions
user-statistician
Check out all of our GitHub Actions: actions.cicirello.org/
Hacktoberfest Participants and Other Potential Contributors
We are currently interested in increasing internationalization of this project. It currently supports generating the SVG in English, Italian, and German. There are open issues for a few other languages, which you can work on if you would like to translate the various labels. You may also work on translations to other languages not currently included among open issues. In such a case, please start by submitting an issue (similar to the existing ones) so that we are aware of interest in a particular language.
About
The cicirello/user-statistician GitHub Action generates a detailed visual summary of your activity on GitHub in the form of an SVG suitable to display on your GitHub Profile README Although the intended use-case is to generate an SVG image for your GitHub Profile README you can also potentially link…
Hi everyone!
Thrilled to join this discussion.
Driftctl is a free and OSS tool that warns of infrastructure drift. The more supported resources there are in the tool, the more comprehensive the analysis it provides.
That’s why all Hacktoberfest contributors are more than welcome to make a contribution to driftctl and add new resources on GCP and Azure.
We even have PR templates available and ready to use if you wish to make a quick and simple AND YET very useful contribution. Here's a link to our repo
github.com/cloudskiff/driftctl/dis...
Hi Hacktoberfest fans 👋!
I'm one of the maintainers of Sofie - an Open Source TV Studio Automation system.
We're always eager to welcome contributors that would like to work with us on making video content producers' lives easier as well as supporting more hardware. If you are into video production or video streaming - we might just be the project for you. Sofie is built in TypeScript, with the Core application/GUI using Meteor as a framework.
Help us improve Sofie: github.com/nrkno/Sofie-TV-automati...
This is the documentation for the state-based studio automation system Sofie, used in live TV news production by the Norwegian public service broadcaster NRK since September 2018.
NRK Sofie TV Automation
Sofie is a web-based TV automation system for studios and live shows, used in daily live TV news productions by the Norwegian public service broadcaster NRK since September 2018.
Key Features
Youtube: 5-minute presentation from the EBU booth at IBC 2018
Documentation
Sofie system documentation
Code and Releases
The NRK logo is a registered trademark of Norsk rikskringkasting AS. The license does not grant any right to use, in any way, any trademarks, service marks or logos of Norsk rikskringkasting AS.
Hi,
I've recently created a free CRM, POS and inventory manager using Laravel and TailwindCSS. The project is yet used by some people around the world, depite it still need your personal touch to make it better 😉.
github.com/Blair2004/NexoPOS-4x
Hey everyone, I've put up a really simple website - and I'd like to welcome first time contributors and beginners to help build it out. You can run and test it locally, so no risk of doing any permanent damage. Add something to it, make it beautiful and accessible if you can - and I'll accept the commits. Be explicit in your commits to say what you intend to do with your code - easier for me to approve and easier for other newbies to learn from your edits:
github.com/codess-aus/hacktoberfes...
LibreLingo, a community-owned language-learning platform is participating in Hacktoberfest.
Here's a list of issues that are good choices for a hacktoberfest contribution:
github.com/kantord/LibreLingo/issu...
Happy Hacktoberfest! We invite you to contribute NocoDB.
NocoDB is an open source Airtable alternative.
NocoDB works by connecting to any relational database and transforming them into a smart spreadsheet interface! This allows you to build no-code applications collaboratively with teams. NocoDB currently works with MySQL, PostgreSQL, Microsoft SQL Server, SQLite, Amazon Aurora & MariaDB databases.
Also NocoDB's app store allows you to build business workflows on views with combination of Slack, Microsoft Teams, Discord, Twilio, Whatsapp, Email & any 3rd party APIs too. Plus NocoDB provides programmatic access to APIs so that you can build integrations with Zapier / Integromat and custom applications too.
🔥 🔥 The Open Source Airtable alternative - Powered by Vue.js 🚀 🚀
NocoDB
✨ The Open Source Airtable Alternative ✨
Turns any MySQL, PostgreSQL, SQL Server, SQLite & MariaDB into a smart-spreadsheet
Website • Discord • Twitter
Quick try
1-Click Deploy
Heroku
Using Docker
Using Npm
Using Git
GUI
Access Dashboard using : localhost:8080/dashboard
Join Our Community
Screenshots
Features
Rich Spreadsheet Interface
App
…Hi everyone, here's couple projects I have kept eligible for Hacktoberfest, Would love to see your contributions on them
Certificate Builder:
Github: github.com/Horizon733/certi-build
Language: Python
Customer Care chatbot:
GIthub: github.com/Horizon733/customer-car...
Framework/Language: Rasa/Python
Happy Hacktoberfest!
ArkScript (a programming language in C++) is looking for contributors!
The core itself is the biggest project we have: github.com/ArkScript-lang/Ark
Though a lot of things gravitate around that, from a package manager that we want to rewrite in C++ soon, a documentation generator, standard library, C++ modules and more !
Also, I'm maintaining a "hack" over the DNS protocol on this repo, in Python. This allows anyone to easily create a chatserver over DNS requests, and many other data transmission protocol.
Last project of mine, I'm writing a modern C++ roguelike library, using libtcod! I'm using the roguebasin tutorial as a base, but going mostly my way to make the project modern C++, and refering to YouTube talks such as this one for more ideas and concepts (actions, energy, classes...).
Super excided for this! 🥳
I've just posted a list of 8 projects that I maintain. I'll be happy to see some contributions 🙌
8 Open Source Projects to Contribute to - Hacktoberfest 2021
Bobby Iliev ・ Sep 30 ・ 3 min read
Happy Hacktoberfest 🎃👻🦇
SWPM is already looking for people who would like to participate, adding more unit test to functions inside the
helpersfolder.Switch Package Manager - Say goodbye to Package Manager confusion
Switch Package Manager
Menu
Getting Started
When switching between JavaScript projects, it's often easy to forget which package manager should be used. JavaScript package managers aren't quite compatible either and each one resolves dependencies differently, so accidentally installing with
npmcould cause ayarn(classic or berry),pnpmorbunproject to break.swpmis a CLI that intends to solve this problem by unifying the most used commands for the most common Node Package Managers into one. It will recognize the Package Manager used on the project and automatically will translate those commands.This is an example of how #swpm works. The same command, no matter the package manager used on the project.
If you're looking to contribute to a JavaScript / Vue project with an active community, check out The Lounge, a self-hosted IRC (internet chat) client.
Check us out at thelounge.chat or join #thelounge on irc.libera.chat (via our demo, demo.thelounge.chat) if you want to learn more.
Hello everyone, hope your Hacktoberfest is going well 🎃
Here is an other project looking for help if you need more PRs: github.com/rocambille/elo
This package allows to add rating between objects using Elo system. It is designed to add Elo properties, while preserving existing ones. So it is compatible with every objects, wherever they come from (e.g. I use it to rate my favorite movies and board games, after retrieving the data from APIs). Check the issues to know how to help, or feel free to propose any amazing idea 😉
Happy Hacktoberfest!
The Process Analytics project is participating in 2021 Hacktoberfest 🎃.
You can contribute to visualization libraries for BPMN and Process Discovery in JavaScript, TypeScript, R.
More details here and happy hacking on GitHub 🤘
Do you want to learn about and contribute to the next-gen runtime for cloud-native applications? Welcome to CNCF’s WasmEdge project! WasmEdge runs on Mac OS and Windows, but its documentation could be improved. Come to learn WasmEdge and help others learn by working on the project documentation and build scripts. Of course, if you have other ideas for improvements / bug fixes, feel free to open a GitHub issue and we will add the hacktoberfest label. github.com/WasmEdge/WasmEdge/label...
All of the Openverse projects are participating this year! We've been trying to catalog easy issues in our various repos for new contributors :)
github.com/WordPress/openverse
Hello React Native developers ⚛
Do you want to contribute to a beautiful mobile app for hacktoberfest 2021?
More info here and happy hacking on Github ✌️
Hi everyone!
Thrilled to join this discussion.
Driftctl is a free and OSS tool that warns of infrastructure drift. The more supported resources there are in the tool, the more comprehensive the analysis it provides.
That’s why all Hacktoberfest contributors are more than welcome to make a contribution to driftctl and add new resources on GCP and Azure.
We even have PR templates available and ready to use if you wish to make a quick and simple AND YET very useful contribution. Here's a link to our repo
github.com/cloudskiff/driftctl/dis...
We are working on creating an AutoAI framework with built-in code generation. With the advent of AutoSklearn, TPot and others, we realised that none produce high-quality train + test code. After model discovery using these AutoML frameworks, a Data Scientist almost always has to write the entire code to make a project submission. Just the pickle or h5 file does not work as a submission. This is why we embarked on a journey of creating BlobCity AutoAI. A framework that not just trains, but also generates high-quality code (1000+ lines) for every model.
We just started, and are looking to getting some valuable contributions into how the AutoAI framework can be shaped to ease AI model development for everyone.
Repository: github.com/blobcity/autoai
Hey,
I opened up a game I made last year (2020) during js13kgames for hacktoberfest. I'm participating as a contributer, but I thought it would be fun for some people who like js games, and maybe I'll learn some things.
github.com/Vertfromage/404game/issues
Happy hacktoberfest everyone! Happy to hear that now maintainer is an official role!
If you want to contribute to an opensource self-hosted cryptocurrency payment processing and developer solution and try yourself in any of the many languages we use (python, docker, vue, bash, golang, js, yaml, markdown and more), you can try out BitcartCC!
All contributors will be mentored to help understand how the project works
Contribute to BitcartCC this Hacktoberfest!
MrNaif2018 for BitcartCC ・ Oct 1 ・ 2 min read
Happy Hacktoberfest! There's plenty of work available at DemocracyLab, where our mission is to empower people who use technology for public good.
Your first step is to follow the instructions in our Contributors Guide to get your Dev environment up and running (Docker of VM). Check out github.com/DemocracyLab/CivicTechE... or democracylab.org/projects/1 for more info.
The Jenkins project is participating in Hacktoberfest again this year. Join us for an online meetup to start Hacktoberfest Saturday morning at 7:00 AM UTC meetup.com/Jenkins-online-meetup/e...
Alternately, refer to the Hacktoberfest suggested projects at jenkins.io/events/hacktoberfest/
Hello hackers,
If you know about Streamlit, its component development (Python + TypeScript), and E2E testing of them, I hope you tackle this issue:
For example, a change for a new Streamlit version has been introduced in #21. However there has been no guarantee that this change works with every supported versions of Streamlit. To ensure that, tests and CI should be set up. These tests can be some sort of E2E testing including frontend and server-side. Ref:
Thank you, happy hacktoberfest!
Happy Hacktoberfest, y'all. If you're looking for a quick open source contribution, here's the easiest, most fun filled contribution opportunity this year (and every year for that matter).
A hand-picked selection of the worst computer puns, really cringe-worthy stuff.
We are building an open source {free} Postman alternative: Hoppscotch - API request builder for web.
👽 Open source API development ecosystem https://hoppscotch.io
Hacktoberfest guide: github.com/hoppscotch/hoppscotch/d...
Shout out to github.com/Nheko-Reborn/nheko (I admit it, I am a contributor). The nheko devs aren't necessarily looking actively for Hacktoberfest contributors, but they would definitely be happy with new contributors.
Hi DEV community ! 👋🏼
I research contributors for the new list of Web Monetization stuffs.
A new post is online if you want know more about that. Don't hesitate to ask me anything about that ! 🌈🥳
Contribute to the Awesome Web Monetization on Hacktoberfest ! 🥳🌈
Thomas Bnt ・ Sep 30 ・ 1 min read
🕶️ Stuffs about Web Monetization. Packages, articles, documentation links and others tools.
This Hacktober, contribute to bringing Conversational AI - Dialogflow CX to Slack!
Hi Folks!
Glad to announce that Dialogflow CX - Slack SDK is accepting contributions this Hacktoberfest!
That's all well and good, but why do we need this SDK?
The motivation behind this SDK, was the slack community to be able to use dialogflow cx in the slack bots.
Slack provides a multitude of rich features and APIs, including the bot kit UI, that gives life to conversations.
Also currently, the SDK supports App Engine or Cloud functions deployment which can be extended to use other cloud providers as well!
You are also welcome to add any issues/extensions as you feel would help.
Great, great, how do I start contributing? And will my contributions be accepted?
You can start by checking out the SDK first. Do go through the Contributing guideline as well.
All contributions are welcomed and will be accepted provided the follow the contribution guildelines.
Hi Everyone and Happy Hacktoberfest! I have 3 project that partecipate to the hacktoberfest, if someone is interested can look at this links:
C++
Header-Only C++ Library for Graph Representation and Algorithms
CXXGraph
Share on
Table of Contents
Introduction
CXXGraph is a small library, header only, that manages the Graph and it's algorithms in C++. In other words a "Comprehensive C++ Graph Library".
Algorithm Explanation
Dijkstra
Graph Dijkstras Shortest Path Algorithm(Dijkstra's Shortest Path) Dijkstra's Algorithm is used to find the shortest path from a source node to all other reachable nodes in the graph. The algorithm initially assumes all the…
A C++ library for simulating automata and Turing machines
CXXAutomata
A C++ library for simulating automata and Turing machines
Python
Python State Machine
PyStateMachine
Introduction
PyStateMachine is a Framework that support state machines in Python
Requirements
How to Run
Work in Progess
Example
Work in Progess
Test Suite
Work in Progress
How to contribute
Read the CONTRIBUTING GUIDE
Contact
E-Mail : zigrazor@gmail.com
GitHub Profile
Support
To support me just add Star the project or follow me
or follow me 
To get updated watch the project
Project Info
Used Languages
Thank you in advance and Happy coding in this Hacktoberfest
Happy Hocktoberfest to all!
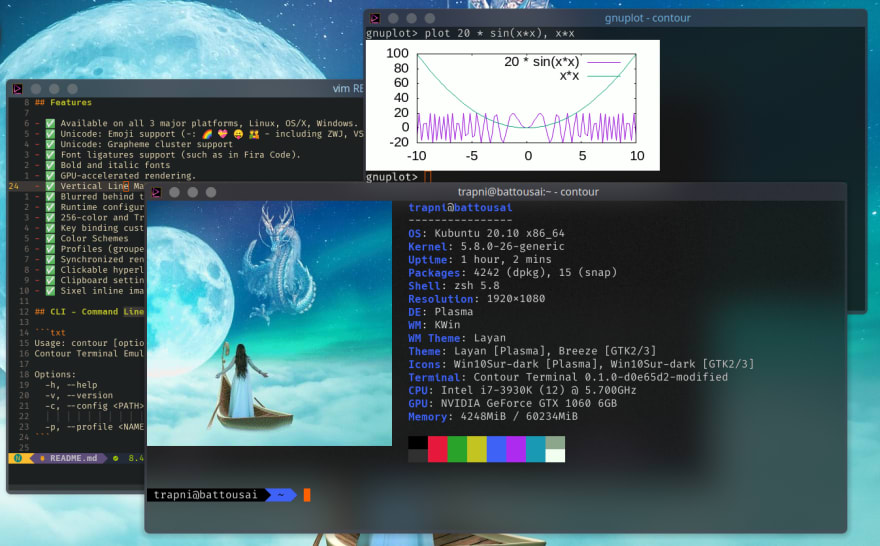
Are you a terminal guru or lover? We are building a cross platform GPU accelerated terminal emulator (Contour) and we are looking for helpful hands in all ways, including (but not limited to):
I have labeled quite a few features and tasks as "Help Wanted" and "Good first issue" already. We also have a Discord that you'll find on our Github project page that you can join to chat with us. p.s.: I'm also live-streaming on Twitch coding on Contour.
You like screenshots? I've added one:

Happy hacking to all of you (regardless of what project you chose) :-)
Ctrl+F keywords: VTE, C++17, website, twitch, keep-smiling
Dear Devs,
Checkout my Flutter and Android application repositories for your contributions.
Flutter -> github.com/Shobu95/sewistic_app
Android (Kotlin) -> github.com/Shobu95/crebits
Happy Hacking.!!!
Hello! I just published an article with a couple of my repos that can be contributed to!
dev.to/cdthomp1/my-hacktoberfest-r...
If you like PHP / Laravel / GitHub Actions, take a look: github.com/Hi-Folks/gh-actions-yam...
Happy Hactoberfest everyone! I built this repo with the help of contributors like y'll and if you have something that you fele can be added to this list or have any suggestions on how to improve this. Then please contribute to this
Issue Link: github.com/RitikPatni/Front-End-We...
Repo Link: github.com/RitikPatni/Front-End-We...
Happy Hacktoberfest!
I would be very happy for any help offered to Super Productivity, which is an open source to-do / time tracker app:
github.com/johannesjo/super-produc...
Let's see if we can write an eBook only with Hacktoberfest community contributions 🙌
101 Linux commands Open-source eBook
This is an open-source eBook with 101 Linux commands that everyone should know. No matter if you are a DevOps/SysOps engineer, developer, or just a Linux enthusiast, you will most likely have to use the terminal at some point in your career.
List of commands:
If you want to contribute, feel free to pick up a topic marked as🙌
TODOand submit a pull requestFeel free to add new topics in case that you don't find one that you like from the current list.
Looking for contributors to fill my open source lib with re-usable components
github.com/webcored/bootstrap-x
Welcome First-Timers!
github.com/shravan20/github-readme...
If you like to process geospatial data with python, without having to use GDAL and freinds have a look at
github.com/cleder/pygeoif
or github.com/cleder/fastkml/
This is one of mine that needs a little TLC, maybe a new owner 🤷♂️ it's a cool idea and I would like to see it replace CSS in JavaScript
Set css custom properties and react to changes in realtime from JavaScript
Reactive CSS Properties
A tiny library to supercharge your styling workflow. With Reactive CSS Properties (re.css) you can set css custom properties and react to changes in realtime from JavaScript
Website - Report a bug - Supported frameworks
Table of contents
The case for re.css
You can think of modern JavaScript having two main responsibilities, updating business logic and updating styling, The trouble with the latter is that this adds extra overhead and new problems to overcome, re.css sets out that it is css's responsibility to update styling and JavaScript should…
Please contribute on docs of
Fast⚡, simple and light💡weight ASGI micro🔬 web🌏-framework for Python🐍.
NanoASGI
Asynchronous Python Web Framework
NanoASGI is a fast⚡ , simple and light💡 weight ASGI micro🔬 web🌏 -framework for Python🐍 . It is distributed as a single file module and has no dependencies other than the Python Standard Library.
Download and Install
Download⬇️ nanoasgi.py into your project directory. There are no hard dependencies other than the Python standard library. NanoASGI runs with Python versions above 3.7.
Or install via pip
Example
Happy Hacktoberfest, everyone!
Starting a bit late, but a lightweight browser terminal "emulator" is looking for some contributors! Guidance provided when required
A very simple pure JS lightweight terminal "emulator"
ttty
A dead simple lightweight TypeScript terminal "emulator" that mimics terminal behaviour in browser.
Features:
Usage
With module bundler
Add the latest release with:
npm install tttyoryarn add tttyInitialize the terminal in a particular DOM element with:
In a browser directly
Don't forget to include / import the required css:
Initialize with parameters:
Hi All - we've a pinned issue with all the details for Karate here.
Thank you for your interest in contributing to Karate ! Besides a few open bugs already tagged as
#hacktoberfest, we have a set of well-documented roadmap items and enhancements proposed here: github.com/intuit/karate/projects/3IMPORTANT: Most of the open items are non-trivial and expect you to have a working knowledge of Java. Please keep this in mind before calling "dibs" on any of the items !
All you need to do is choose what you wish to work on, look at the Proposed column - and then we will move the status of that item to Assigned. You can discuss here in this issue, just add a comment.
IMPORTANT: after your first comment here, we will assign the item to you, but we need you to demonstrate intent to work on the item within 5 days. Just create a new issue with a brief comment saying that you are working on it. This will be the issue against which you can submit the final PR (Pull Request). It would be great if you can also provide some details of how you are planning to implement the solution. If we don't hear from you within 5 days, we will move the item back to the pile for anyone else to pick up.
Once your code is ready, just submit a Pull Request (in October 2021) and reference this issue.
To summarize:
A) choose an item you want to work on from the roadmap B) make a comment below mentioning which item, and we will assign it to you C) within 5 days create an issue so that we know you are actively working on it (else the item moves back to being un-assigned) D) when your code is ready (or draft) submit a PR and refer the issue you created in (C)
Contributing to Karate is easy, especially for Java programmers. We have a detailed developer guide here: github.com/intuit/karate/wiki/Deve...
I'm looking to get this collaborative Python Turtle Art Canvas up and running: github.com/dominicduffin1/python-t...
Happy Hacktoberfest!
Heres a project that's looking for contributions: github.com/SeshanPillay25/fixing-u...
Hi, I checked you repository, but there isn't example of correct version.