Please comment below with which approach you take:
- build once and then promote multiple times per environment
- build every time you want to move code to an environment
For those of us who have worked at medium to large companies, it's not uncommon to have multiple environments like:
Dev -> QA -> Staging -> Production
What I want to know is, do you follow an approach similar to the "Twelve Factor App" guide where you build once and then promote that artifact? Or do you build the UI code each time for every pipeline?
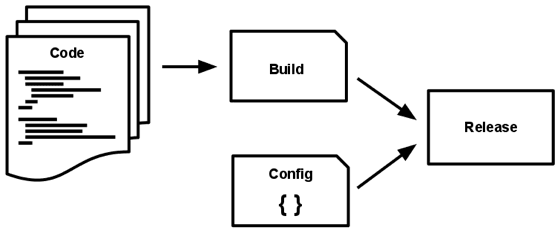
Here's an image of taken right from the "Twelve Factor App" guide that I find helps to demonstrate the goal.
But typically that's pretty hard to do with UIs where the configuration is typically in webpack (meaning that the config is "baked" into the UI code at build time).
So which approach do your teams use?







Top comments (10)
We build web assets once, and then promote through our deployed environments. Environment specific configuration is passed into the apps via the html templates or a bootstrap api.
Overall, it seems analogous to publishing a docker image once, promoting to different environments, and configuring via environment variables or k8s configs.
Found a great explanation of this problem and the article dates back to 2016. It's interesting that this still hasn't been solved definitively:
jvandemo.com/how-to-configure-your...
If you build UI assets once, how do you deal with concerns like source maps which you want in dev, but not in prod?
Thanks for sharing. Have you thought of a way to motivate any security risk associated with having environment variables passed in via bootstrap events?
I don't think we've got a great solution, but all of the configuration we pass into the client app is publishable (eg, stripe publishable keys) or not secret (gateway service URLs for different environments).
Keys and other configuration that needs to be kept out of the browser have to be handled by the services instead
Great, yea I think that’s just one of the responsibilities of UI config variables— you gotta keep secrets out of them since they’re available in the source code.
We use a build once approach. We have a .Net app and anything that needs to change between Dev, QA, QA2, Demo, Test, and Prod is a configuration for the environment either in the App Service itself or in our External Config service.
I like this approach, and as we're moving things to containers, it seems to fit even better.
That's an interesting idea. I hadn't thought of a config service. That is a bit strange to me in the React world since I'm used to having the UI be completely decoupled from the backend (i.e. there's no .NET anywhere). And in that world, the config typically is stored in the source control next to the React code.
But I do think your idea would work. Pretty cool. I've also considered LaunchDarkly as a way to store the config.
Here's the one we use - azure.microsoft.com/en-us/updates/...
Yeah, I would prefer a JAMStack approach, but MVC is pretty tightly coupled at this point. We use a C# library call, but I think there's also a rest API you could use with this service.
+1