Overview of My Submission
TintGame is a simple colour matching game made with Flutter & Appwrite.
I aim to demonstrate how Appwrite can be implemented with Game Development to create awesome games.
Submission Category:
Mobile Moguls
Working:
There are total 3 parts in the app.
- Authentication
- Game
- Game Database
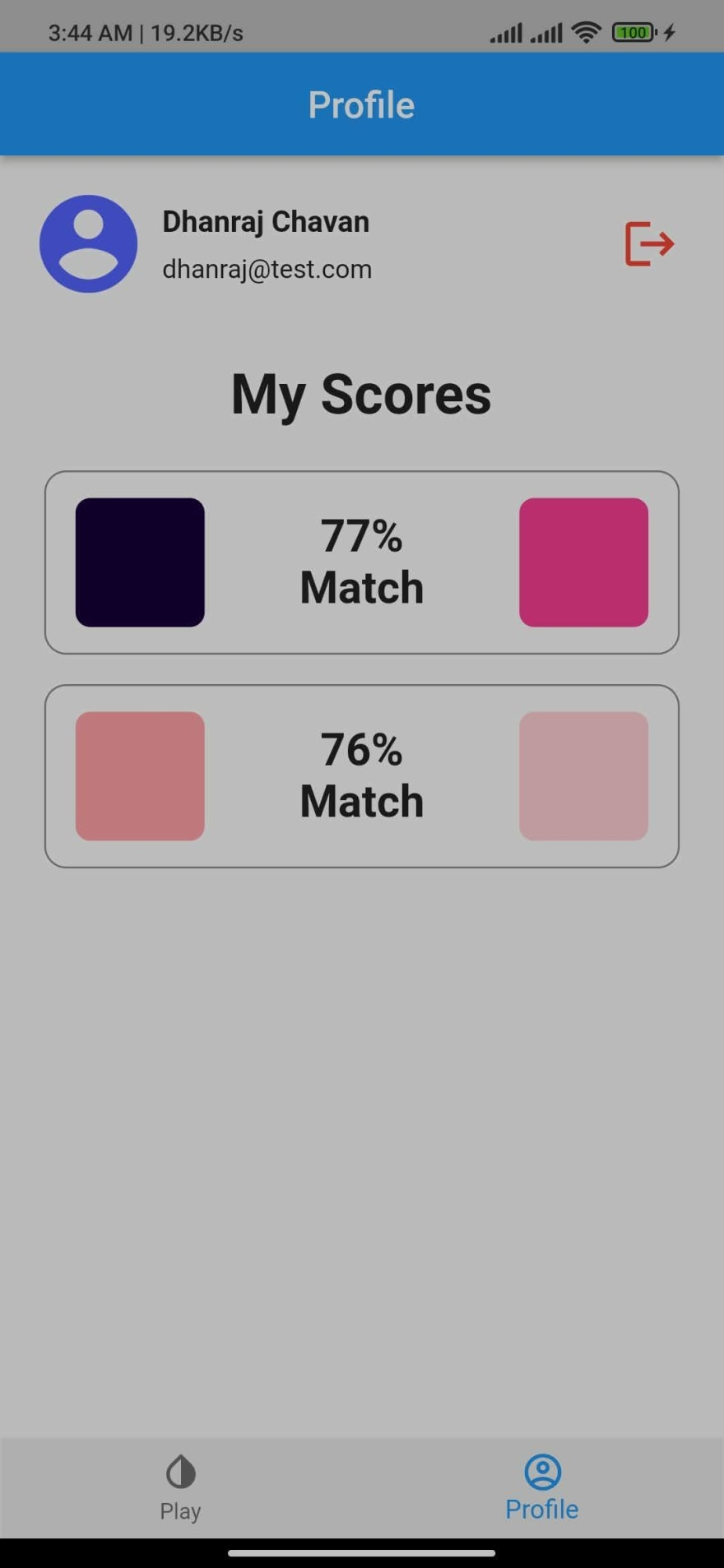
So, here Authentication & GameDatabase is implemented with Appwrite. It's so easy to integrate Auth & DB in a mobile app using Appwrite.
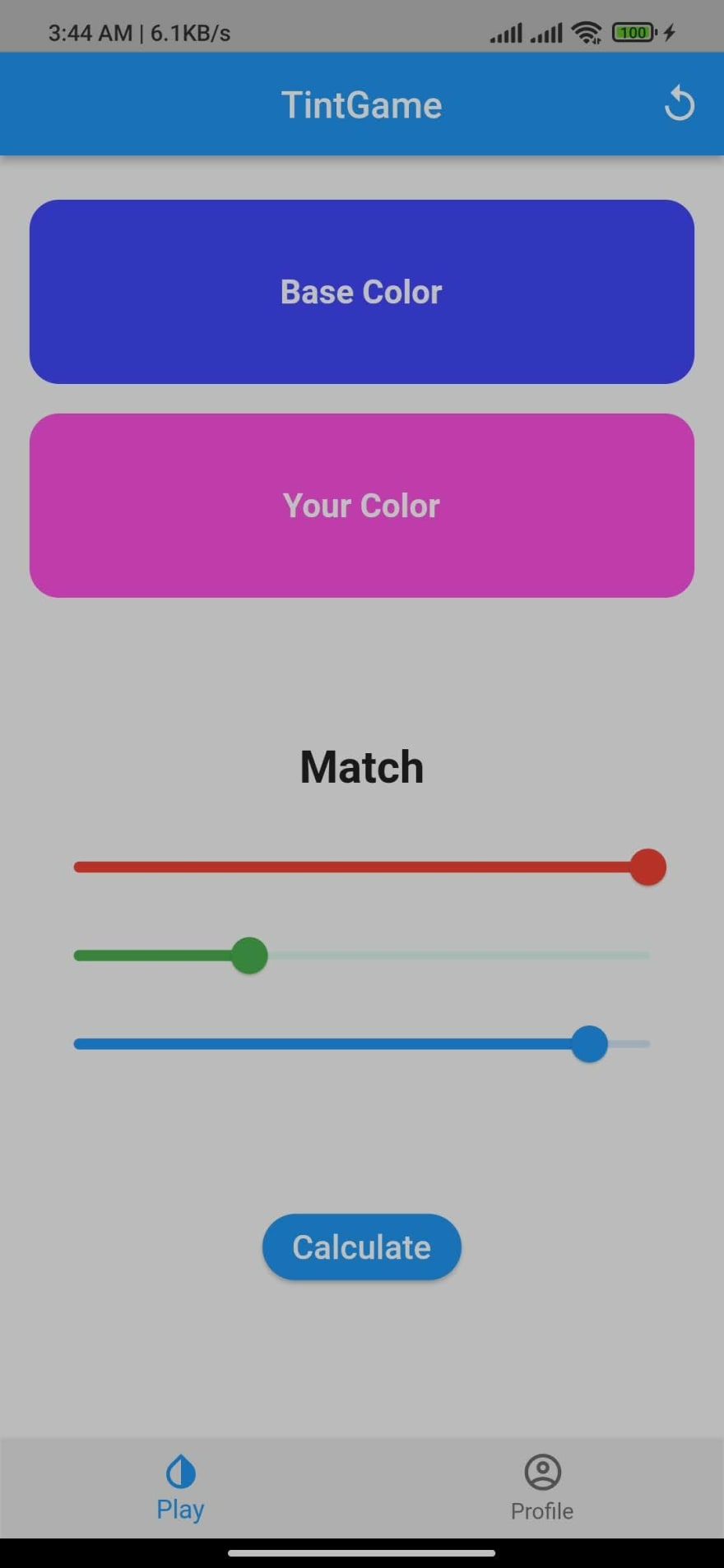
In the game part, the app will show you two random colours. The first one is the base colour & the second one is your colour.
Challenge is "You have to match the base colour & your colour using RGB Sliders"
TintGame will calculate the percentage match between two colours & show you the result. Also, it saves all ScoreData in Appwrite DB.
Link to Code
GitHub: https://github.com/dhanrajdc7/TintGame
Demo
YouTube: https://youtu.be/DZVG2YJsMjc
Screenshots
Additional Resources / Info
Thank you
Thank you so much for checking out my project. It was an awesome learning experience for me. Thank you for your time.











Top comments (0)